Stored Wordpress Theme Documentation
- Created On: 7 Aug 2014
- Last Changed: 26 Aug 2024
- Current Version: 2.0.0
- Developed By: SCube Themes
- Theme Support: https://www.scube.co/support/
Introduction
Stored is an e-commerce template ready to be integrated into your favorite online shopping cart system. It makes it easy to get your products front and center to start making sales.
Thank you for purchasing the theme. We provide support for all of our themes at https://www.scube.co/support/, but please make sure you read this documentation in it's entirety first. Thanks again!
Theme Installation
Download Theme
At first, you need to download Stored theme from ThemeForest website.
To download the theme:
- Go to Theme Forest and login into your account.
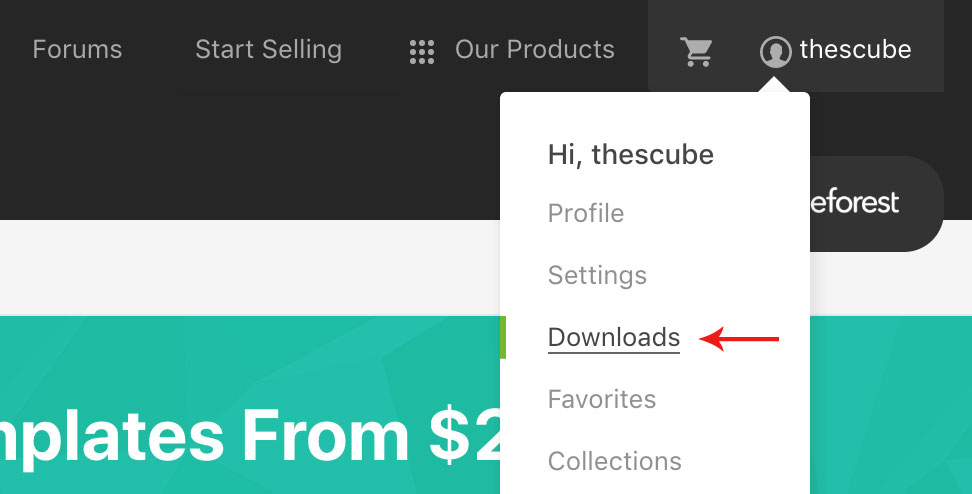
- In the upper right corner, hover over your username and click on Downloads.
- Scroll down to Stored and click on Download All files .
- Extract the downloaded .zip file into a folder. These files will be needed for the next steps.
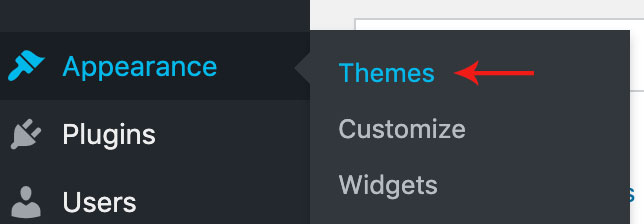
- On WordPress left menu, go to Appearance > Themes.
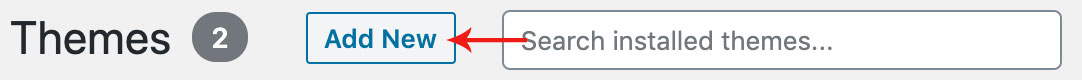
- Click on Add New Theme.
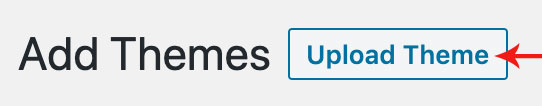
- Click on Upload Theme button.
- Click on Choose File button and select Stored.zip that you have extracted from the themeforest downloaded file then click on Install Now button and wait for the install to complete.
- After the theme installed successfully, click on Activate button.
- Use a FTP (for example Filezilla) to access your host web server.
- In the files browser navigate to /wp-content/themes.
- Extract Stored.zip and Transfer it into the directory.
- Contact Form-7
- One Click Demo Import
- Option Frame Work
- Stored-Addons
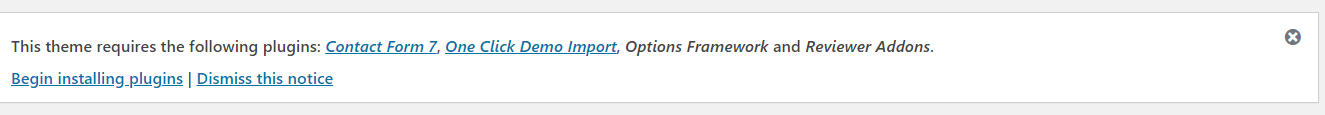
- When theme is activated, Notice to install the required plugins will appear on the Wordpress backend.
- Click on the Begin installing plugins link to install and then activate the plugins.
- One Click Demo Import: This plugin is used to import the demo content. It includes pages, posts, media, menus and widgets. You need to install and activate this plugin to import the demo content
- Contact form 7: We used Contact form 7 (CF7) plugin to add contact form on contact page. You need to install and activate this plugin before importing the demo file Click here to see the plugin.
- Option Framework: The Options Framework Plugin makes it easy to include a full featured options panel in any WordPress theme.
- Stored-Addons: This will create metaboxes with custom fields that will blow your mind and create a custom widgets fields. It helps you create high-converting information-packed reviews that help potential customers make purchasing decisions.
- On WordPress left menu, go to Appearance > Import Demo Data.
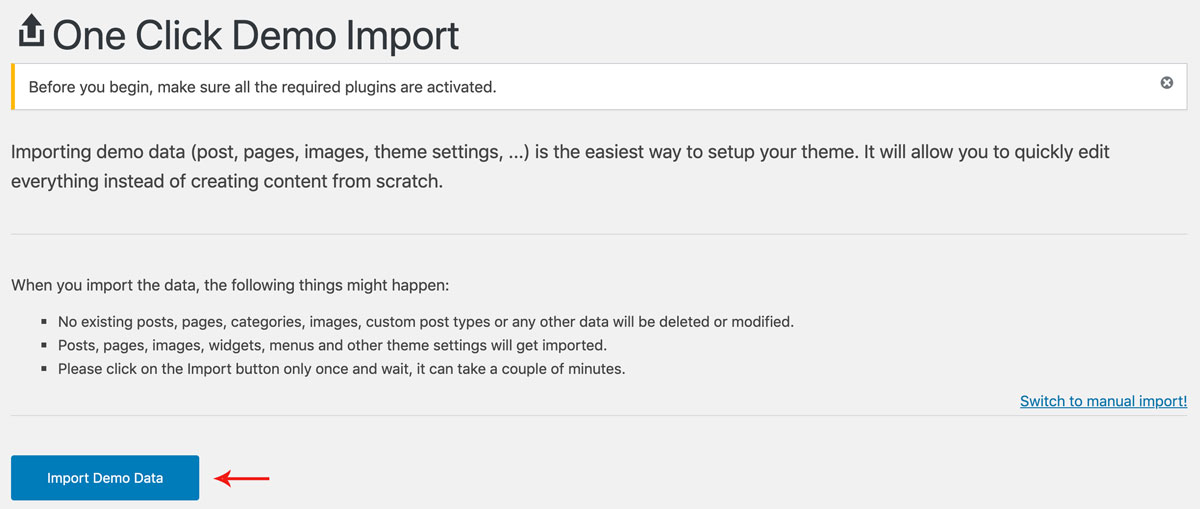
- On the One Click Demo Import page. Click on the Import Demo Data button only once and wait, it can take a couple of minutes to import all the demo data.
- Please be patient while importing all the content.
- It will import pages, posts, media, Products, menus and widgets.
- Logo/Site Title: You can add logo in Appearance > Theme Options > Basic Settings tab. If the logo is not provided Site Title will be used. Click here for more information.
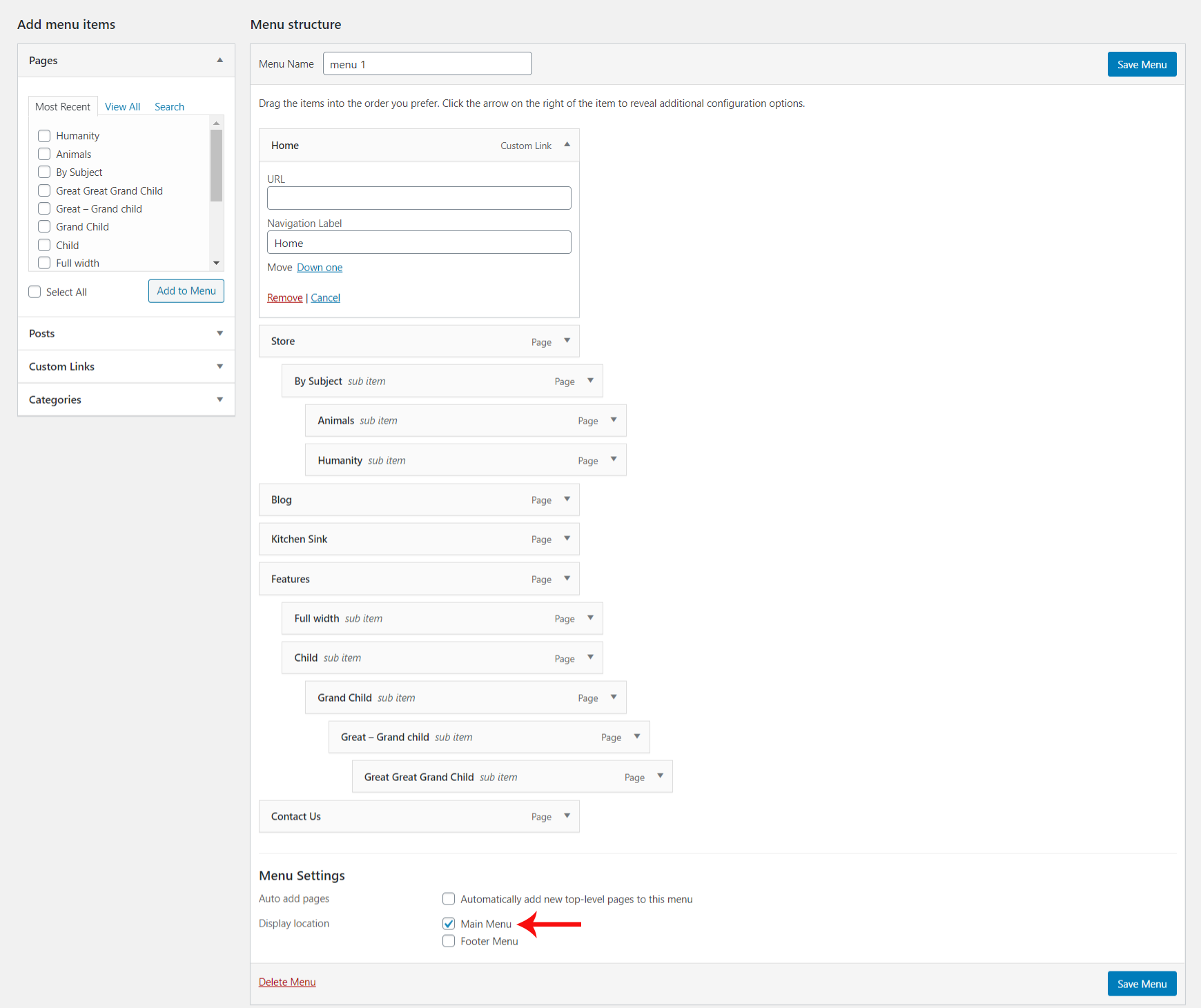
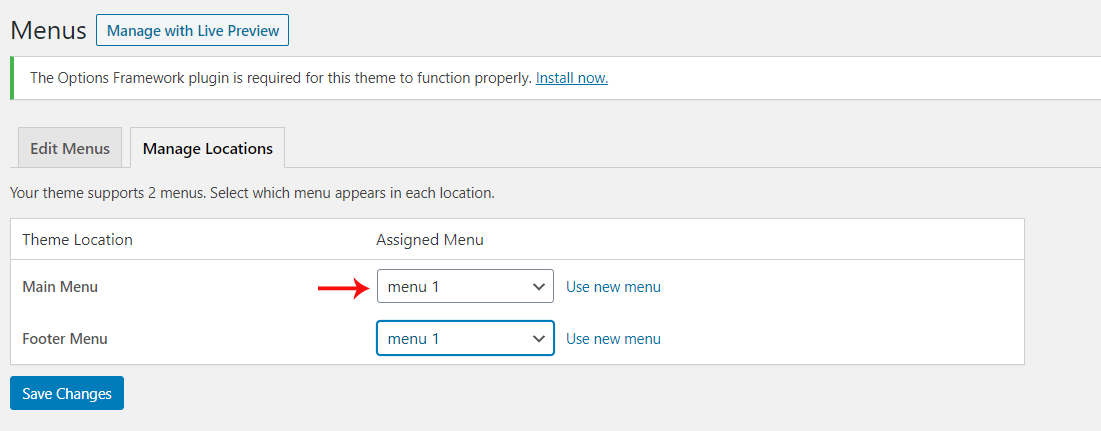
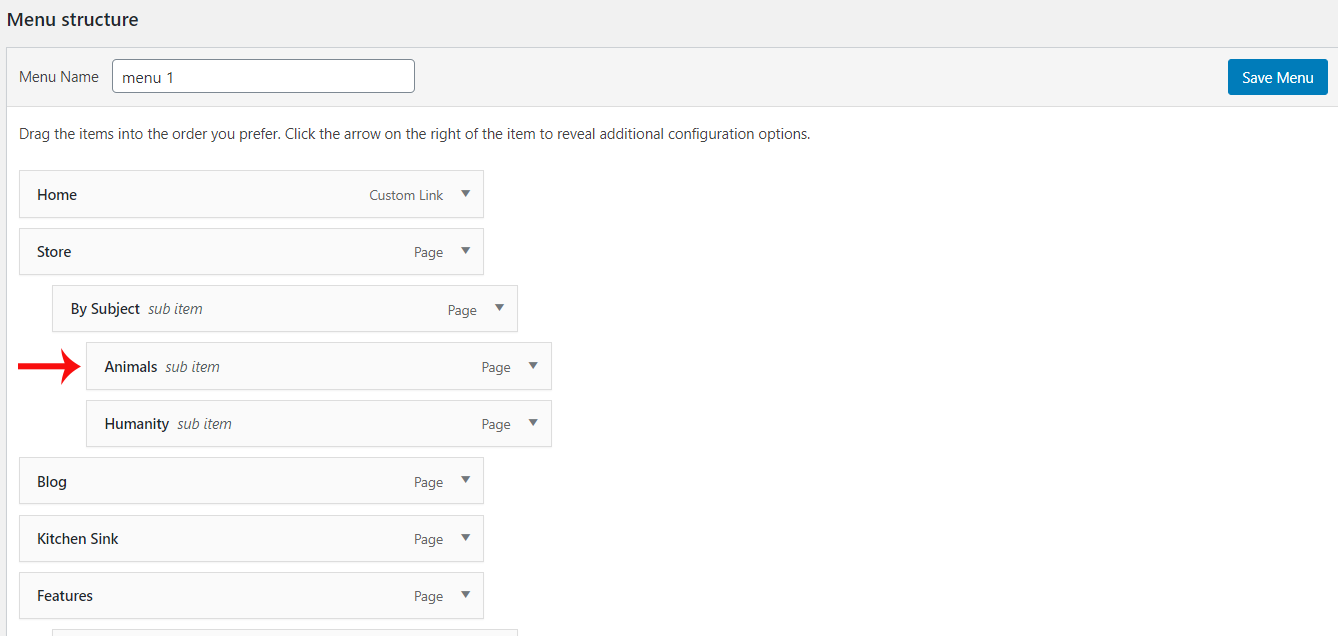
- Menu: To add header menu, Assign any menu Menu 1 Theme Location.
- Cart: The cart will appear when Cart66 plugin is installed and activated.
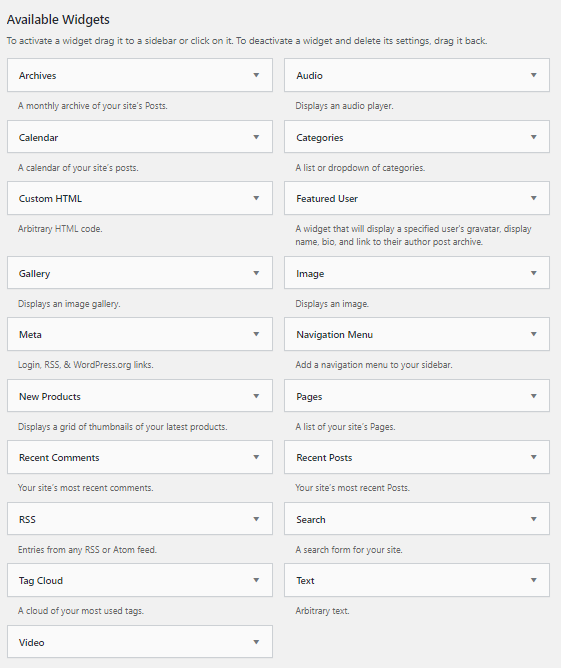
- On WordPress left menu, go to Appearance > Widgets. You can see available widgets on the left and widget areas on the right.
- Choose a Widget and either drag it to the sidebar where you wish it to appear, or click the widget, (select a destination sidebar) and click the Add Widget button.
- Widgets add content and features to your Sidebars. The Widgets area on the left hand side is composed of 2 sections: Click here to know more about wordpress widgets
- widgets are placed in Home page.
- These widgrts will auto resize to fill the areas, So use as many as you like.
- Choose a Widget and either drag it into the sidebar from left side widgets area.
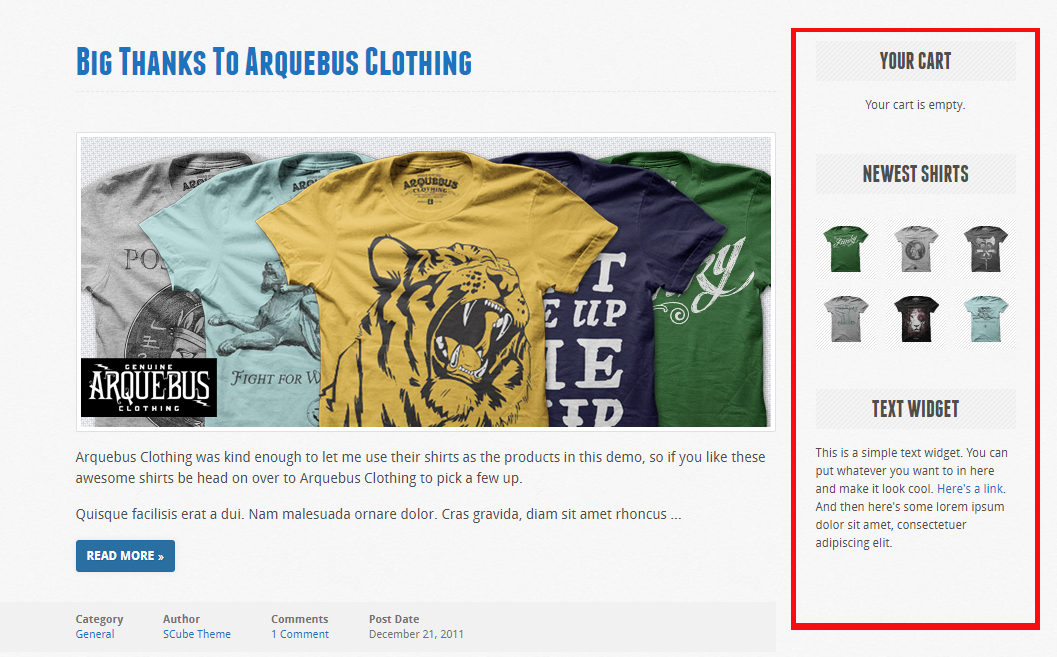
- Overall Sidebar widgets will show upon every page and post, except Store template.
- Choose a Widget and drag it into the sidebar from left side widgets area.
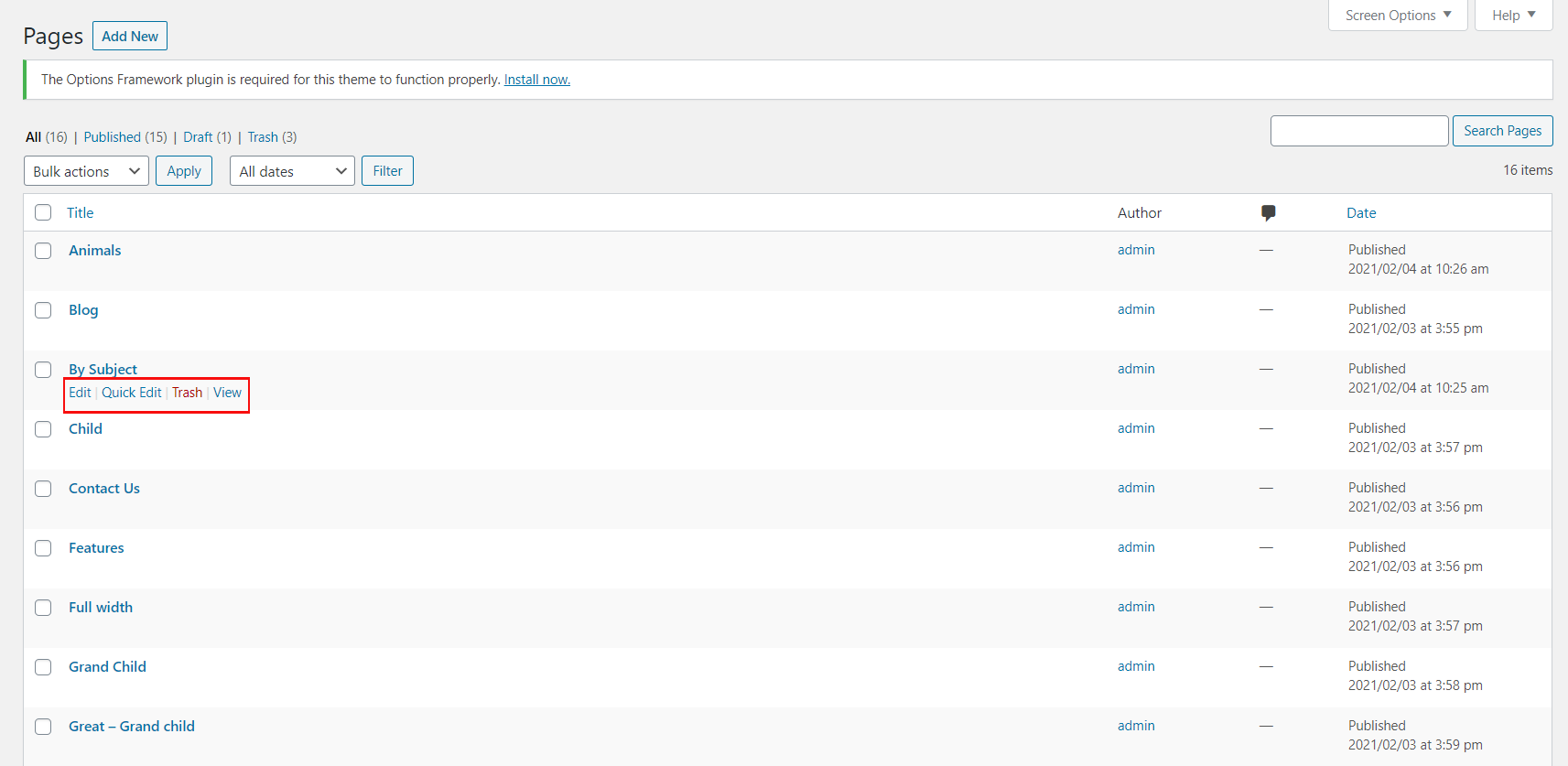
- To view/access all available pages on the website, on WordPress left menu, go to Pages. It will list all the available pages.
- If you downloaded the demo content, You can see demo pages.
- When hover on the available page on the list, You can see the options for each page.
- To create a page, on WordPress left menu, go to Pages > Add New.
- Stored supports Block (Gutenburg) Editor. Click here to see how to add content using Block (Gutenburg) Editor.
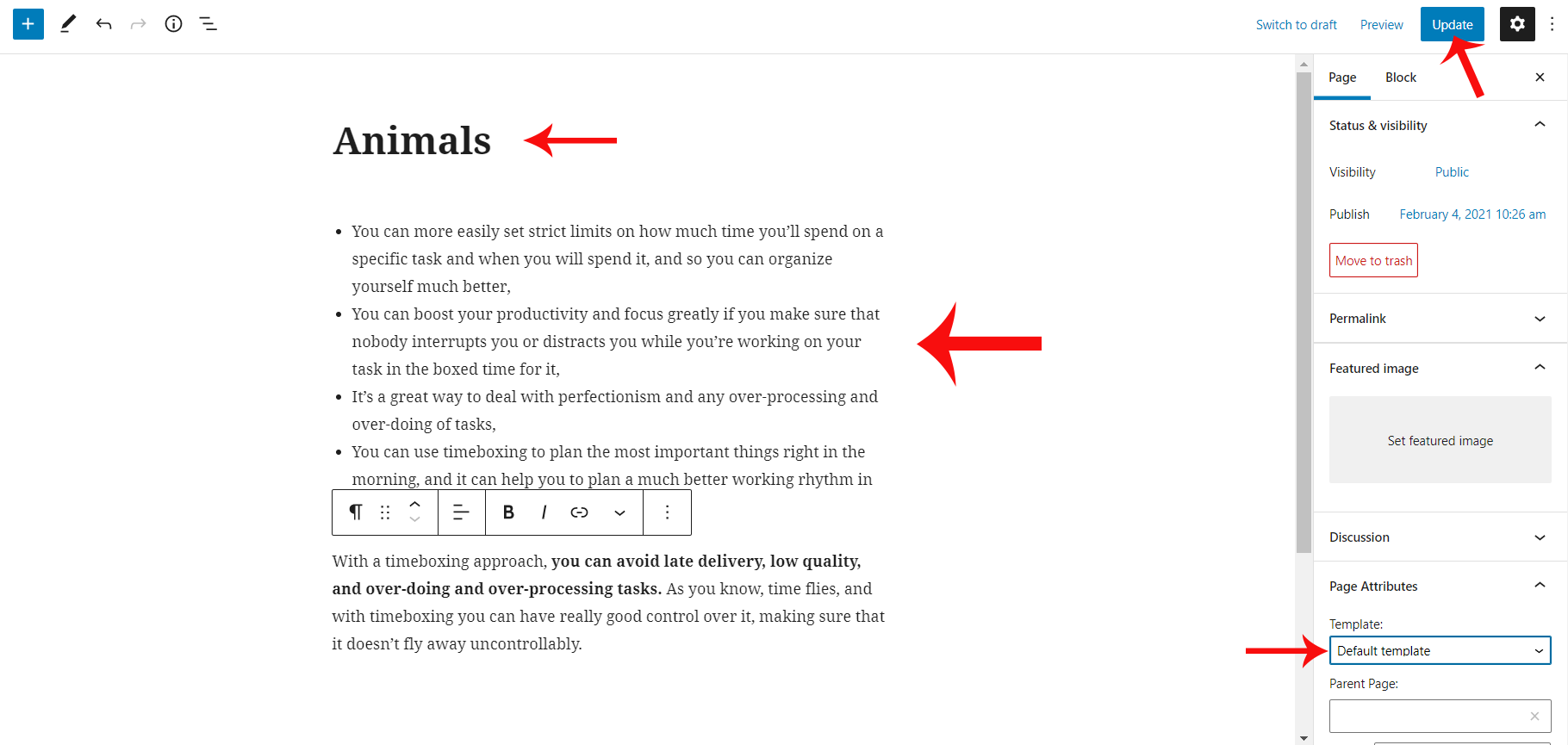
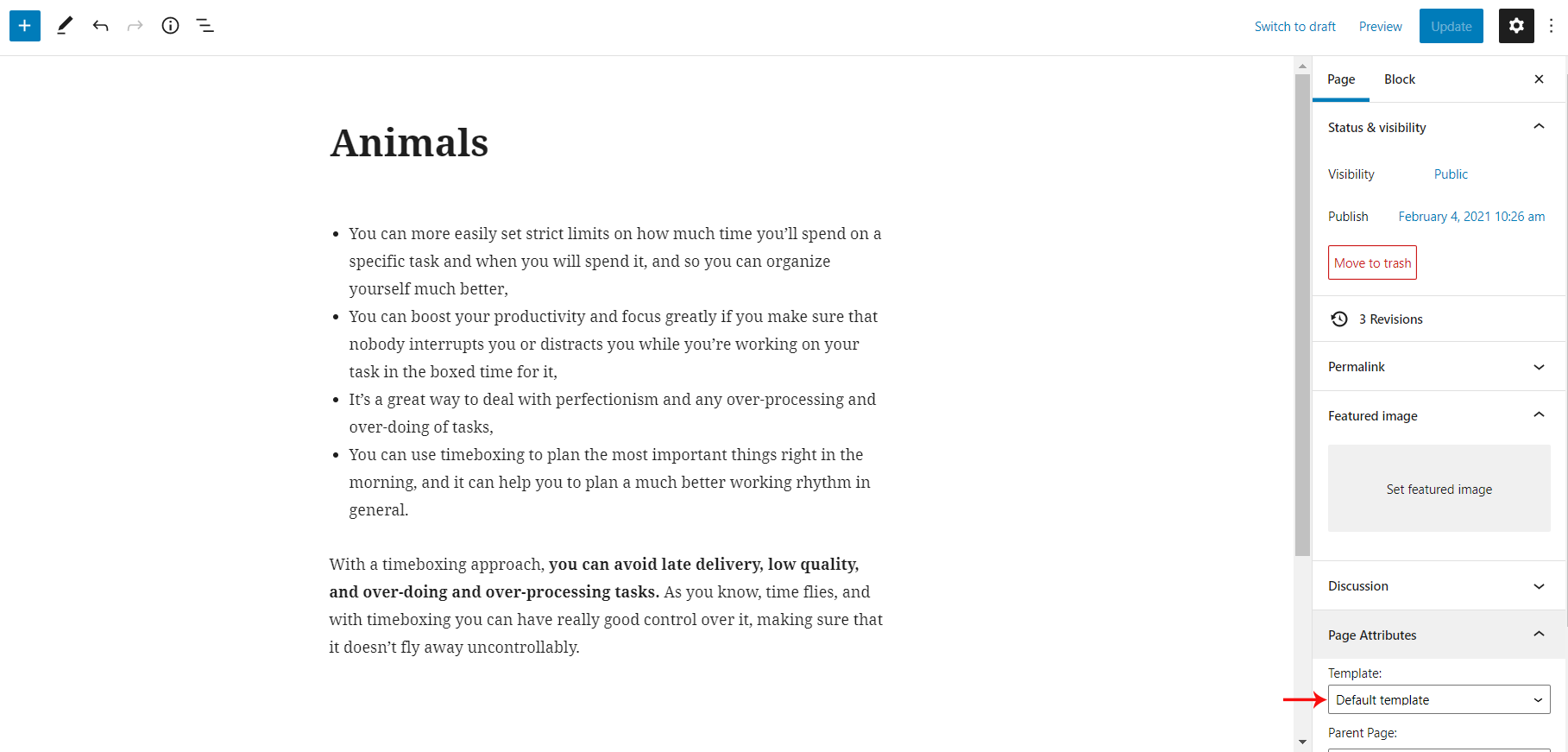
- Add Page title, content, choose 'page template' (if required), choose 'parent page' (if required) and publish it.
- While creating a page, you can choose the page template or you can change the page template anytime while editing the page.
- It is important to choose correct page template for each page.
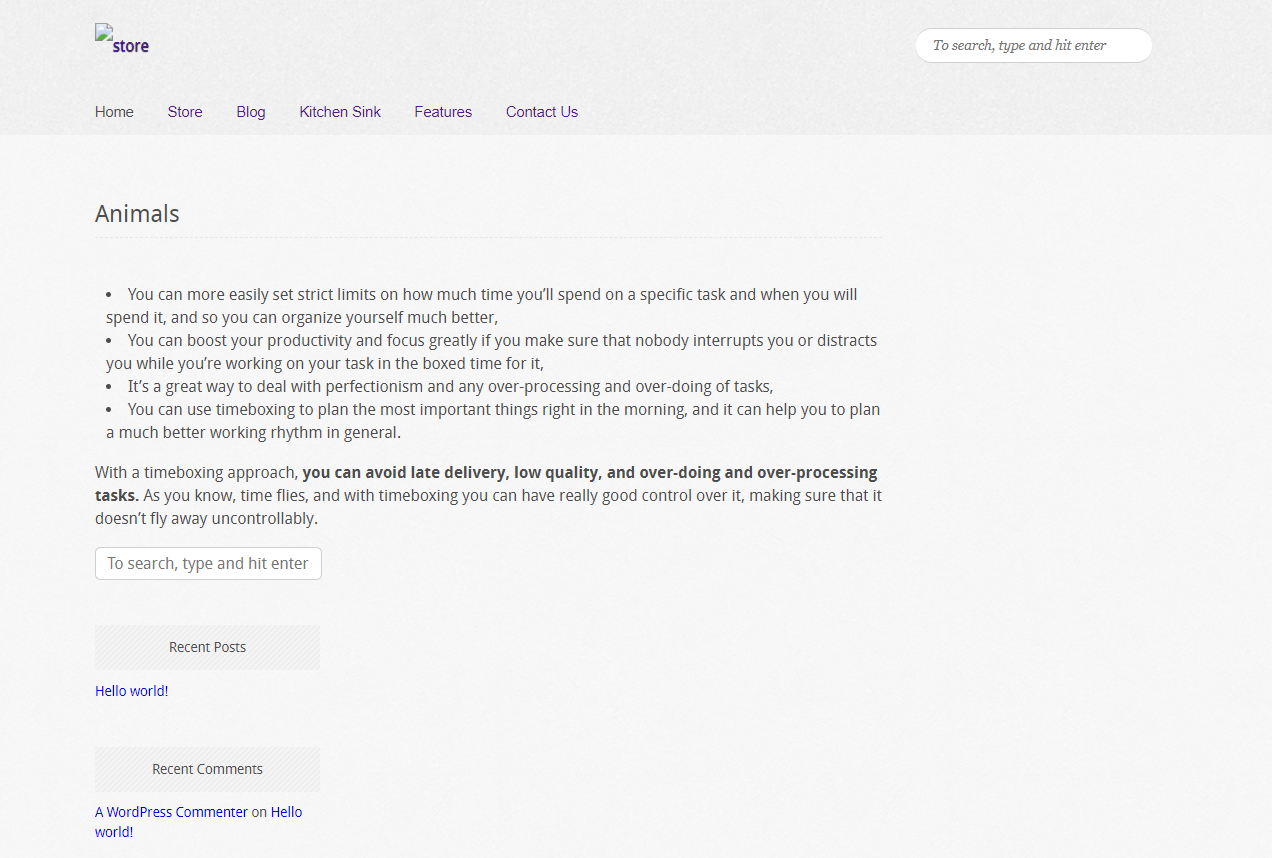
- This is the default template for pages & posts.
- This template has sidebar (Left or Right). You can setup the sidebar using Site Layout option on
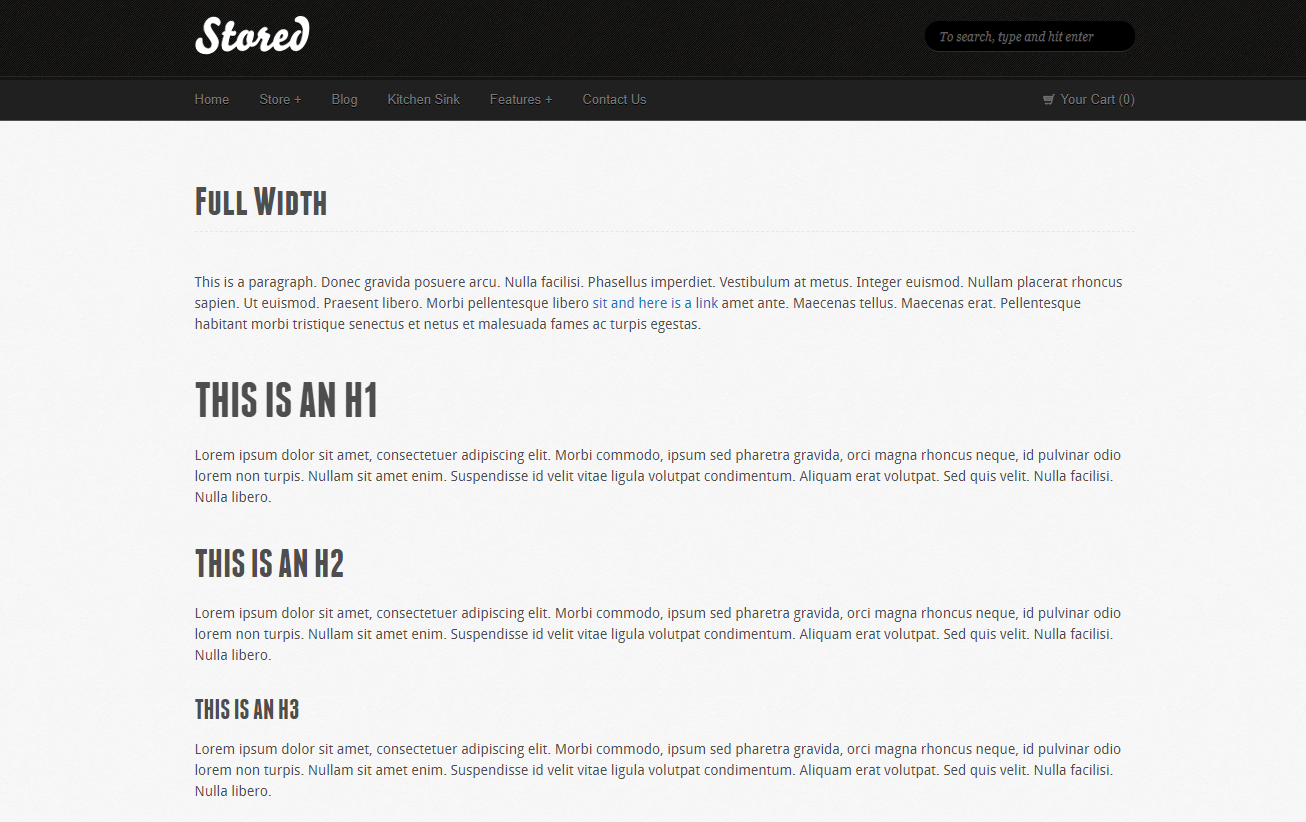
Theme Options > Basic Settings. Click here to know more about it. - This template has no sidebar. The content of the page is stretched to the Full Width of the page container.
- This template has no sidebar Widgets.
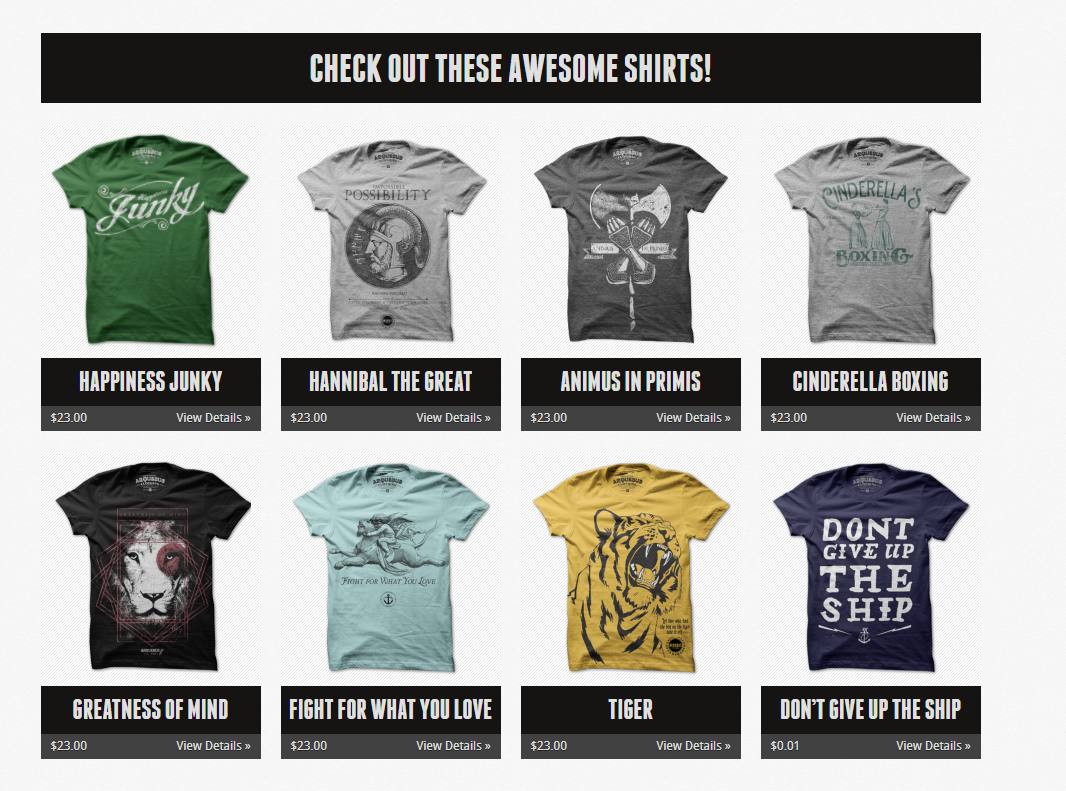
- The Products are displayed in Store page.
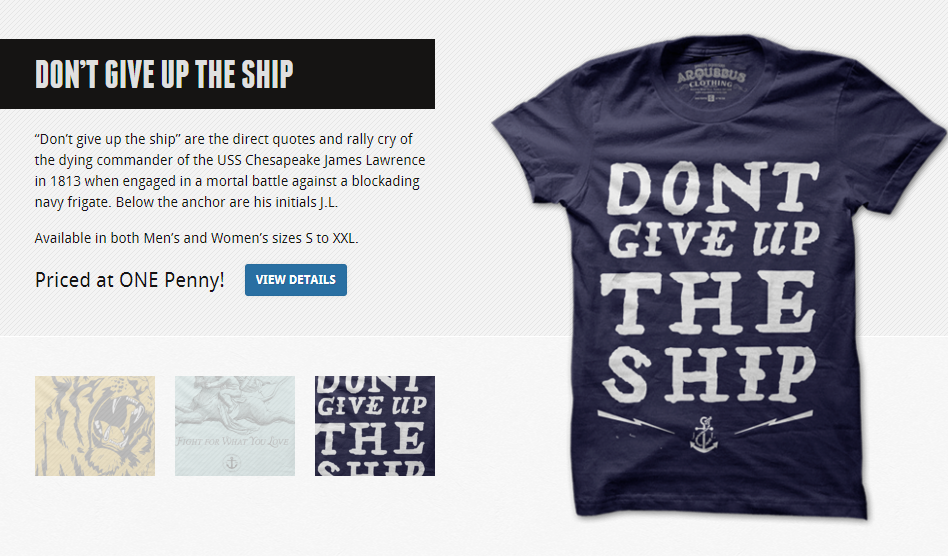
- To create slider, On WordPress left menu, go to Slide > click on 'add new'. Set the image in featured image.
- Enter the slide text in description.
- Slide details : It has three options Product Price, Button Link & Button Text.
- Finally Update the slider post.
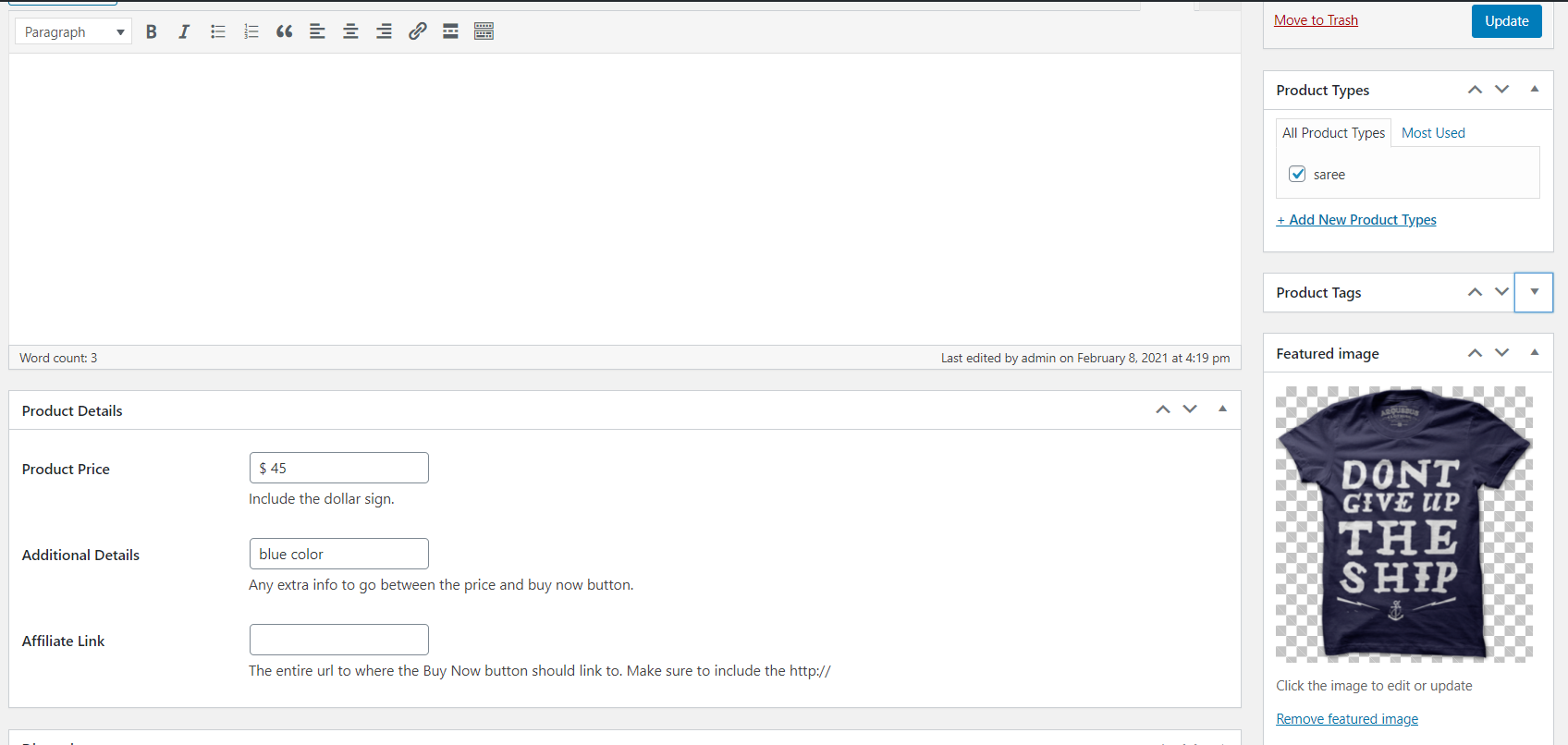
- To create a product, on WordPress left menu, go to Product > Add New Product
- Set Featured image in product and it will appear in the slide. Product Details:
- Product Price: Enter the price for the product (include dollar sign)
- Additonal Details: Enter any additional information related to the product between price and Add to Cart button.
- Affiliate Link: Enter the Add to Cart link of the product. It Shows as,
- Bug fix:
- Theme bug and Wordpress bug updated.
Installing The Theme
There are few methods to upload and install a theme on your WordPress website. We explain about two easy installation methods here.
Installing through WordPress
Uploading Through FTP
Alternatively, you can upload the theme through file transfer protocol. Keep in mind that this will only upload the theme to your website, it will not activate it.
Installing The Child Theme
If you plan on customizing and editing the theme’s files, it is always recommended to install a child theme. Having a child theme guarantees that your changes will not be deleted on each update of the theme and they will stay intact.
Use the same process of Installing the theme to install the child theme.
Install Required Plugins
After successfully activated the child theme. Its important to install and activate the required plugins for the theme.
There are four plugins for Stored theme [version 2.0.0.]
Install & Activate Required Plugins
Theme Recommended Plugins
Import Demo Content
When you first install Stored, it won’t contain all the demo content that you might have seen in the live demo. Before importing the content make sure all the plugins are activated. You need to install and activate One Click Demo Import plugin to import the demo content.
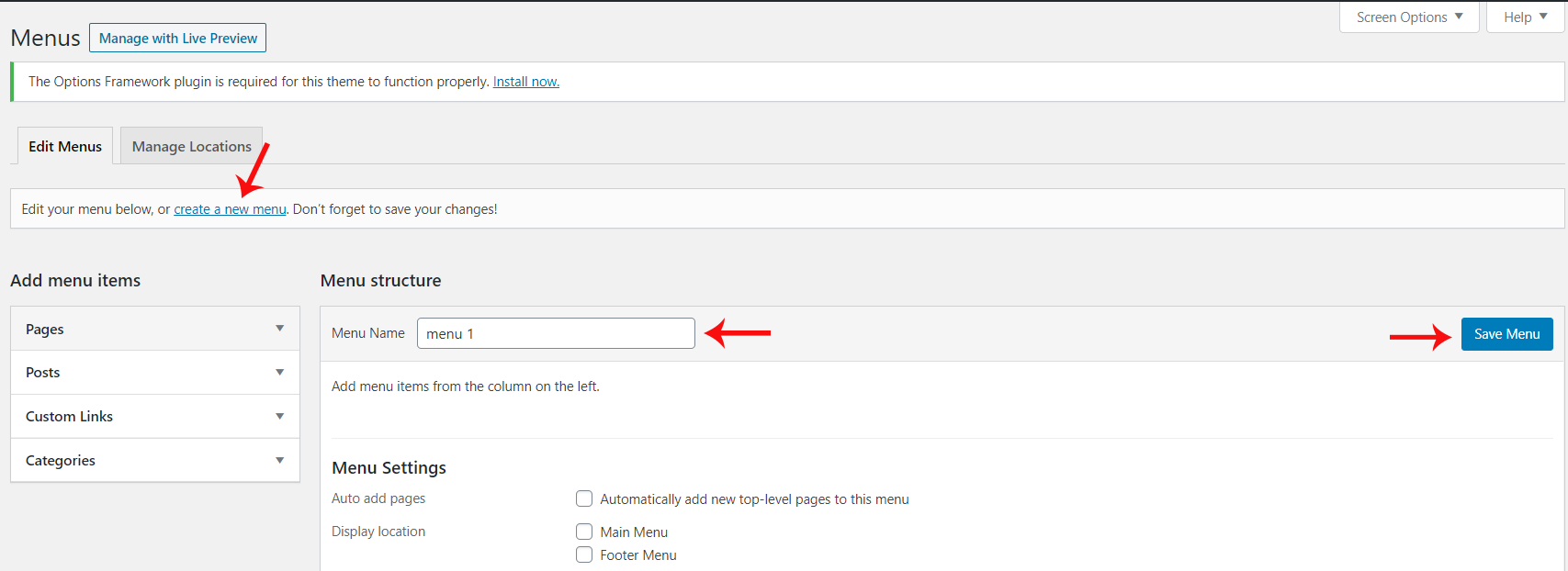
Steps
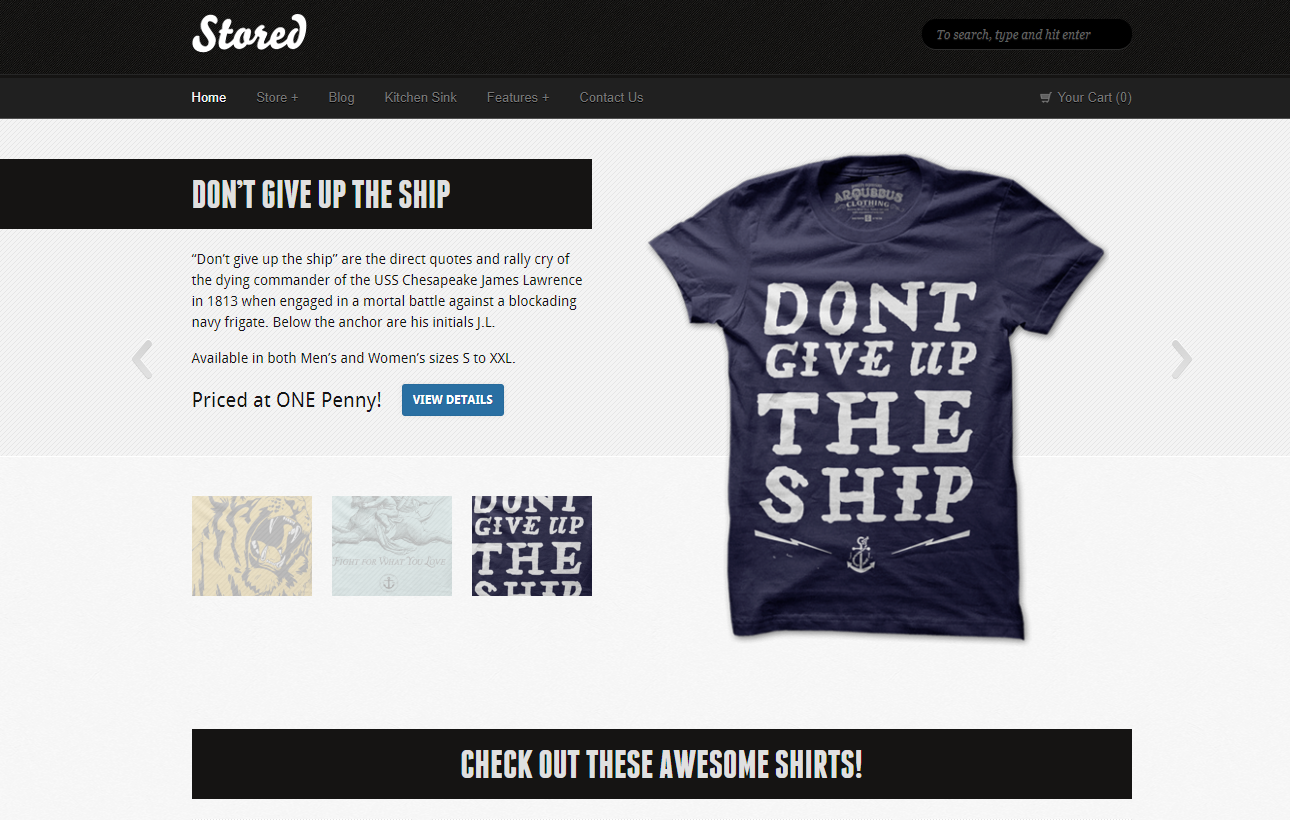
Header
Stored Header consists of 3 items: Logo/Site Title ,Menu & Cart
Widgets
How to Add Widgets
Available Widgets
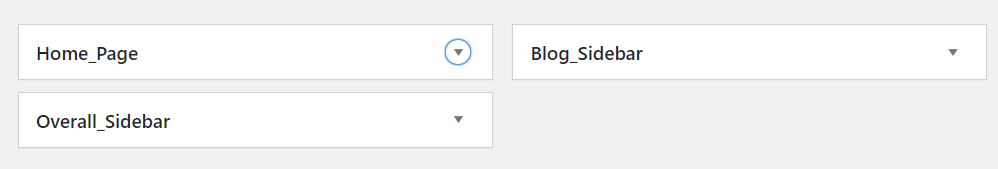
Widget Areas
Stored provides Three widget areas: Home Page, Overall sidebar, Blog Sidebar.
Home Page Widget Area
Overall Sidebar Widget Area
Pages
How to Create a Page
Page Templates
Stored provides 3 page templates. They are Default, fullwidth templates & Store template
How to setup Page Template
Default Page Template
Full Width Page Template
Store Page
Slides
Slider is used for a slideshow added into page.
Products
Changelog
Version 2.0.0 (September 2020)
Stored - Ecommerce WordPress Theme for Cart66
Stored is an e-commerce template ready to be integrated into your favorite online shopping cart system. It makes it easy to get your products front and center to start making sales.
Thank you for purchasing the theme. We provide support for all of our themes at https://www.scube.co/support/, but please make sure you read this documentation in it's entirety first.
Thanks again!