Page Templates
Periodic provides Four page templates. They are Default, fullwidth templates, Home & left Sidebar.
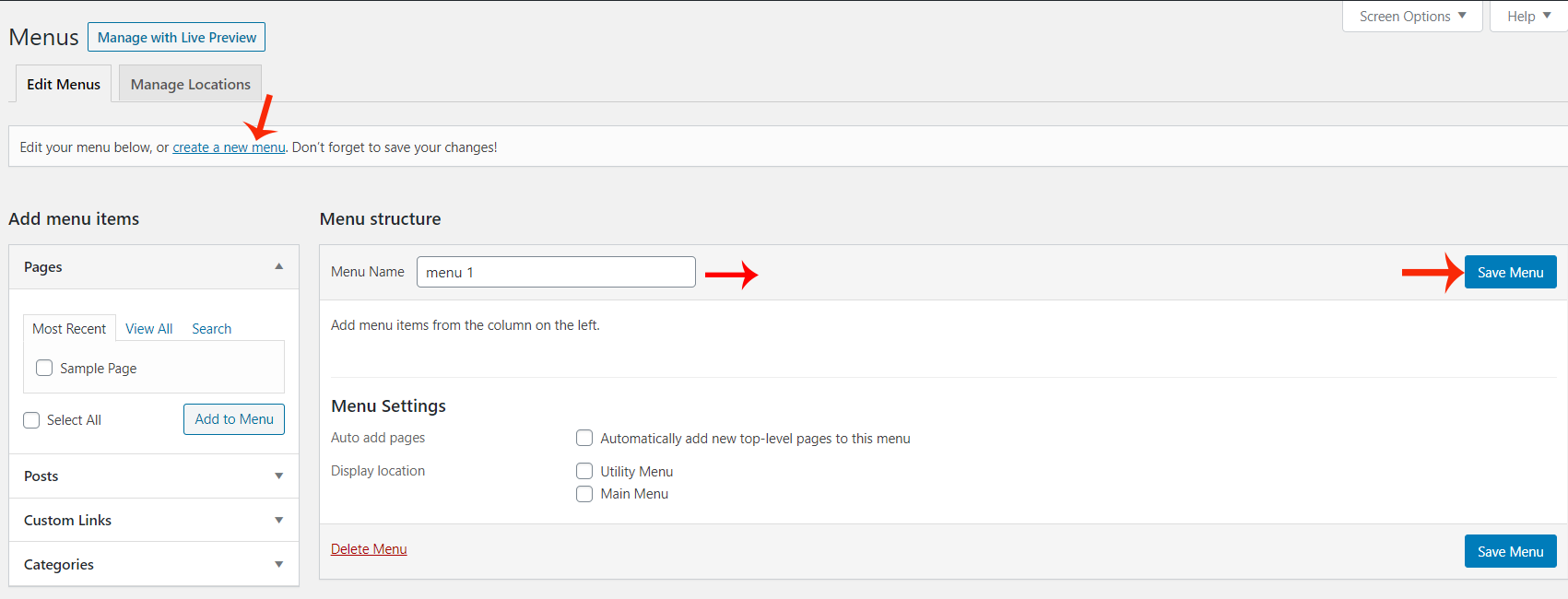
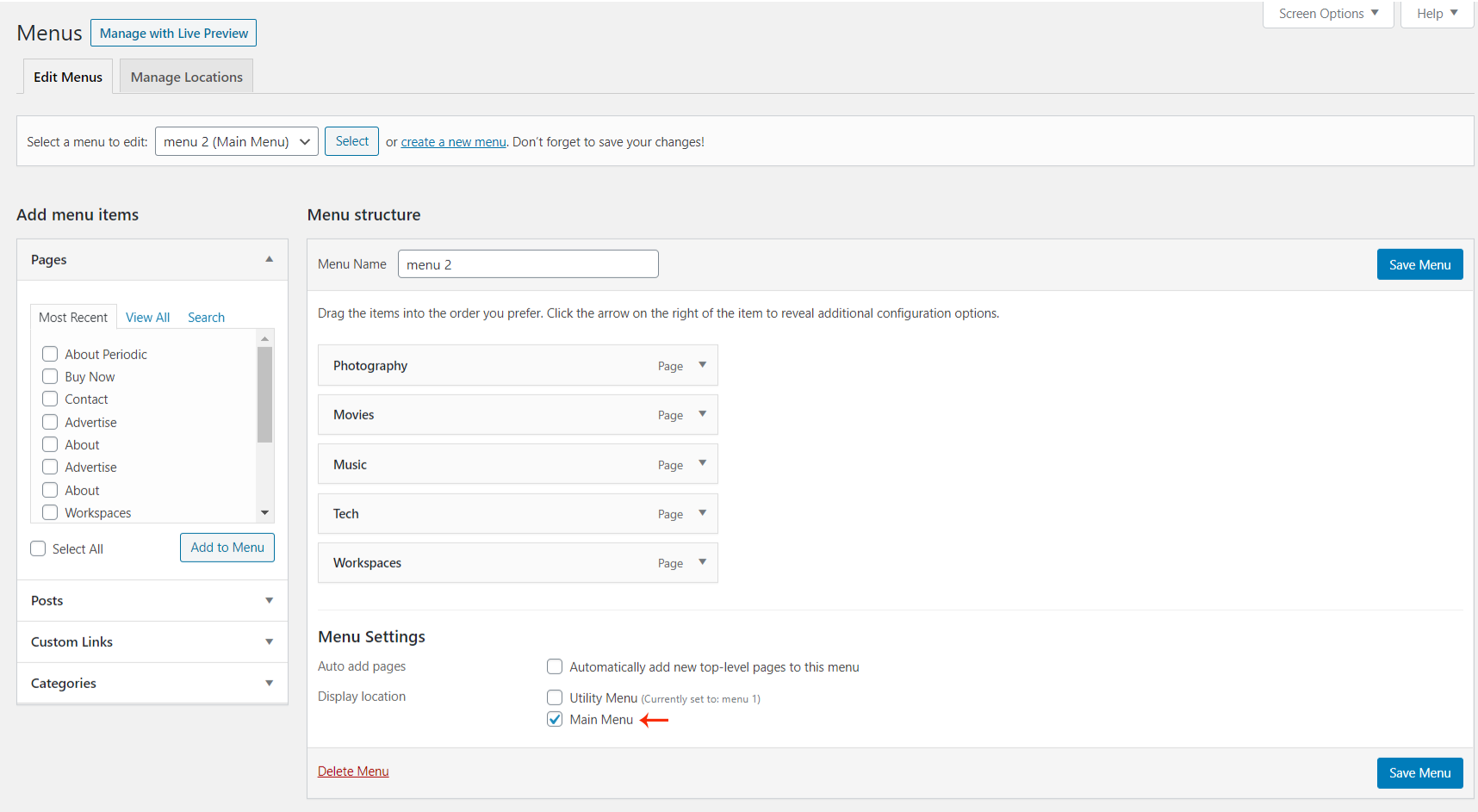
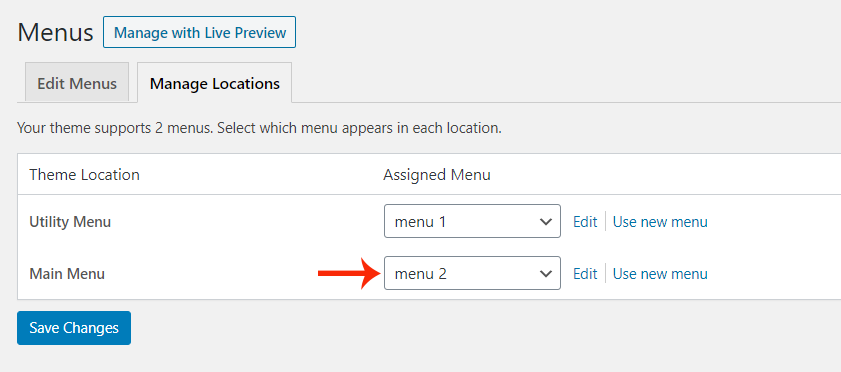
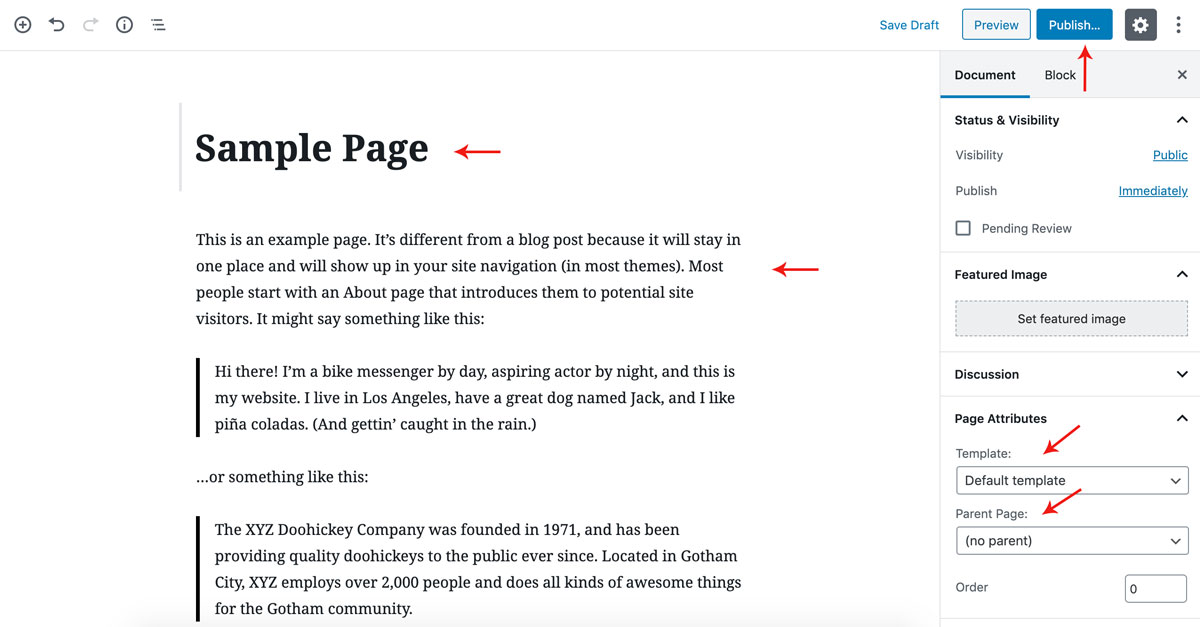
How to setup Page Template
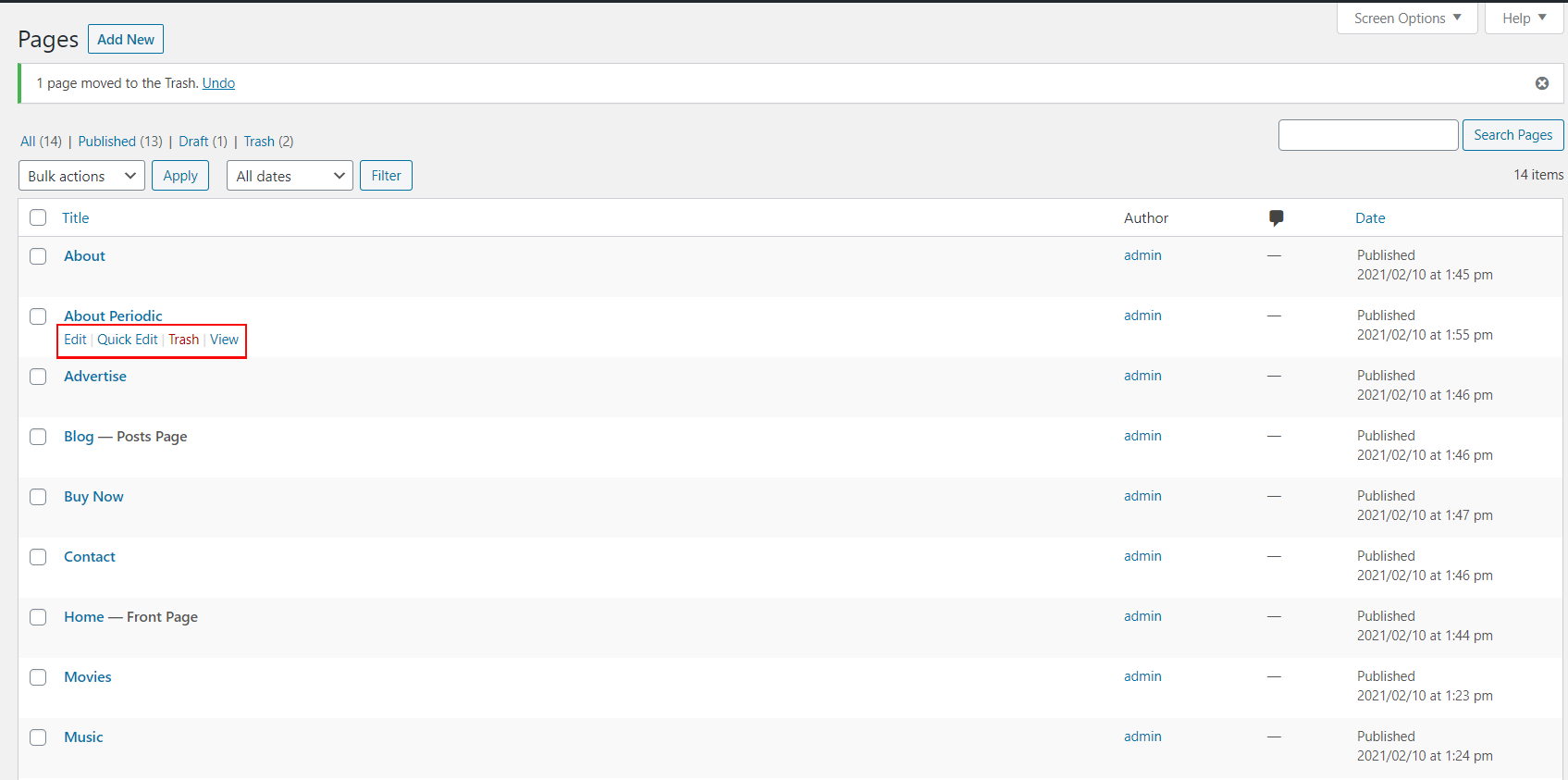
- While creating a page, you can choose the page template or you can change the page template anytime while editing the page.
- It is important to choose correct page template for each page.
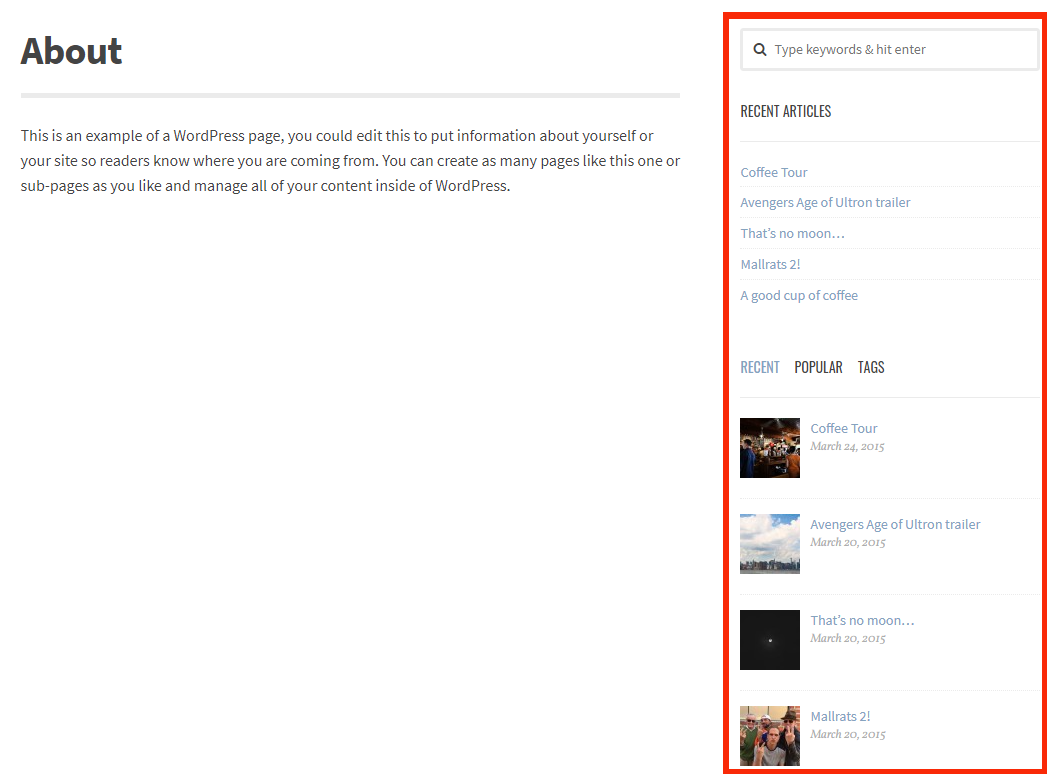
Default Page Template
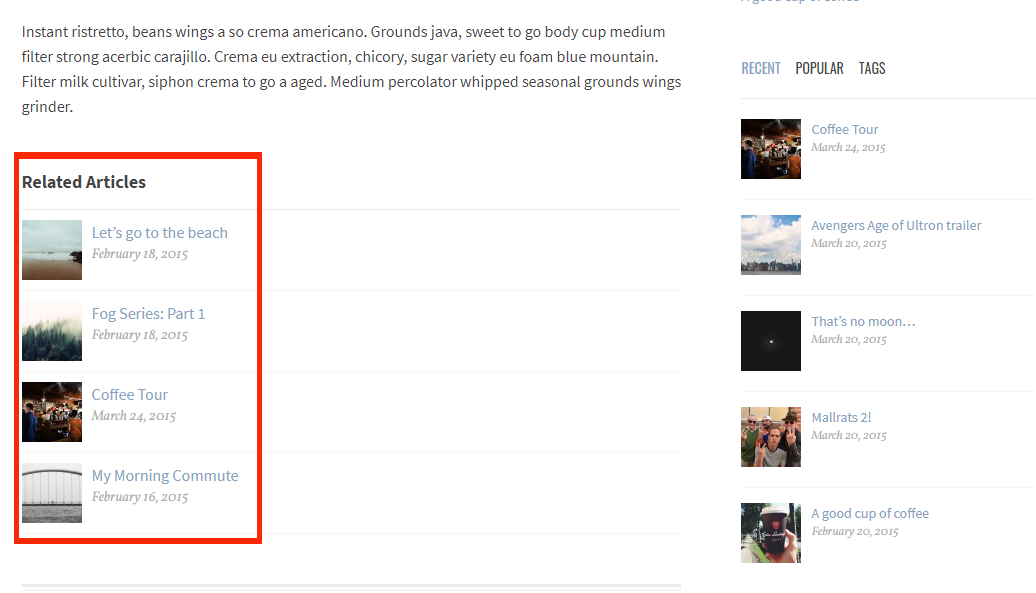
Full Width Page Template
- This template has no sidebar. The content of the page is stretched to the Full Width of the page container.
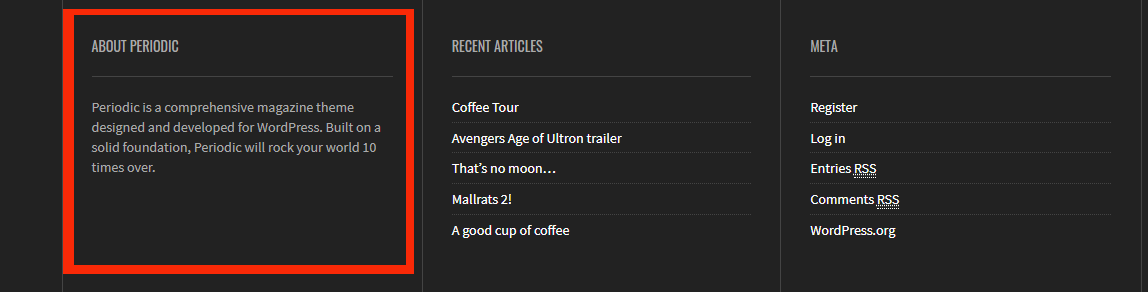
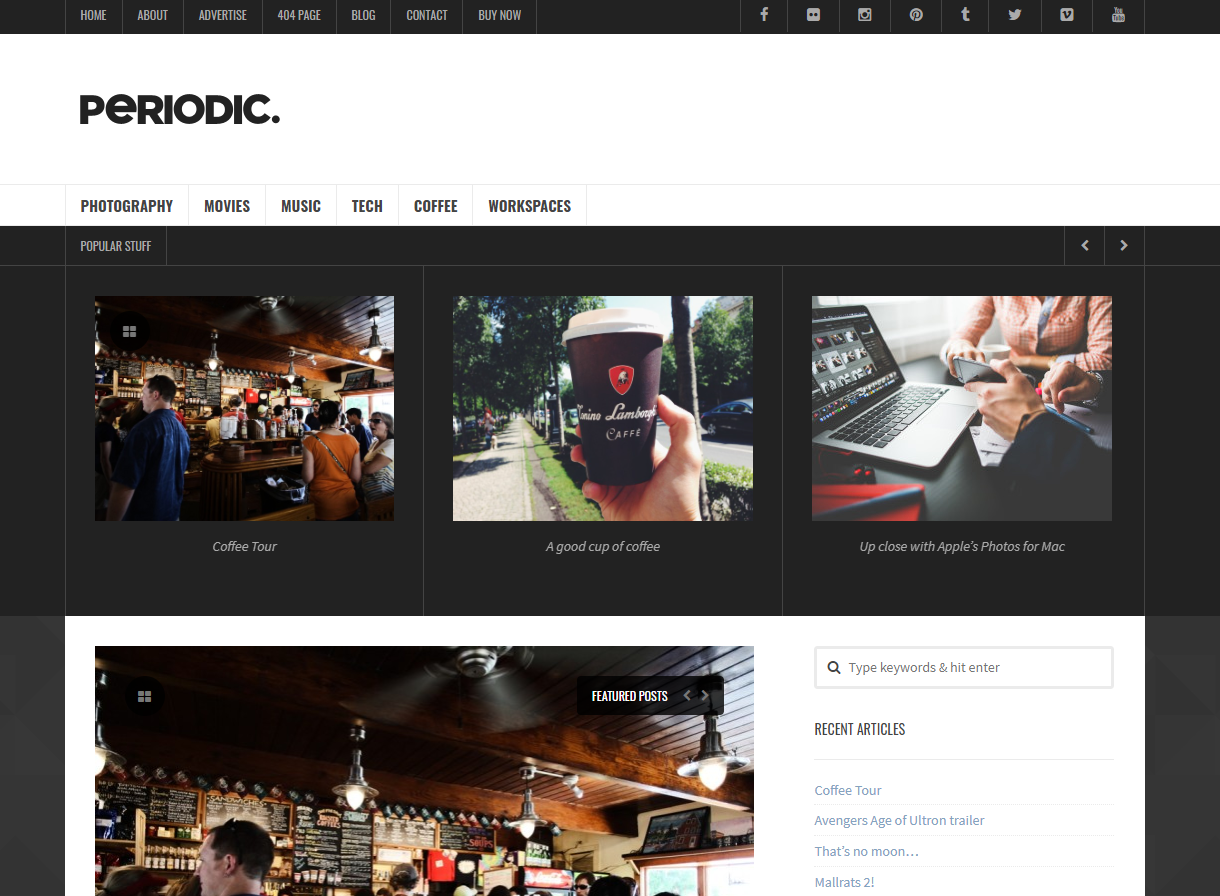
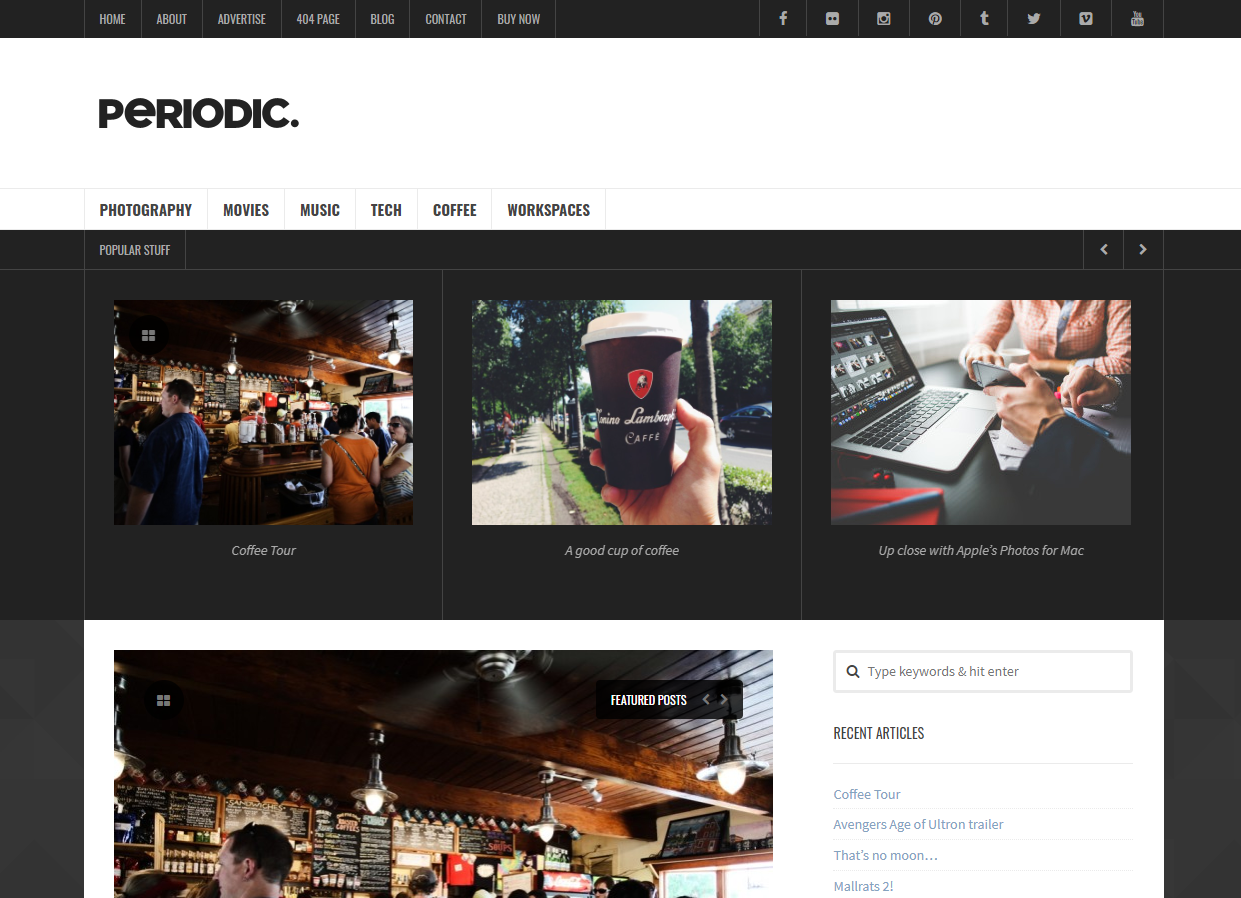
Home Template
- This template shows a home page.
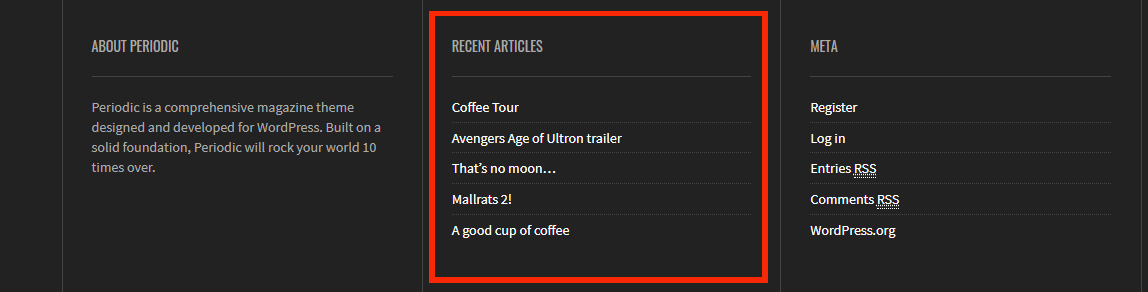
Left Sidebar Template
- This template shows only a left side.









































Social Networks: