Cartful WordPress Theme Documentation
- Created On: 7 Aug 2014
- Last Changed: 26 Aug 2024
- Current Version: 2.0.0
- Developed By: Scube Themes
- Theme Support: https://www.scube.co/support/
Introduction
Cartful is built to make use of the Cart66 Cloud ecommerce plugin, making your WordPress install an amazing looking store. Cartful makes it easy to get your products front and center to start making sales. Clean and minimal, Cartful makes your products punch your customers square in the face… In a good way, of course!
Thank you for purchasing the theme. We provide support for all of our themes at https://www.scube.co/support/, but please make sure you read this documentation in it's entirety first. Thanks again!
Theme Installation
Download Theme
At first, you need to download Snapcase theme from ThemeForest website.
To download the theme:
- Go to ThemeForest and login into your account.
- In the upper right corner, hover over your username and click on Downloads.
- Scroll down to Cartful and click on Download All files .
- Extract the downloaded .zip file into a folder. These files will be needed for the next steps.
Installing the Theme
There are few methods to upload and install a theme on your WordPress website. We explain about two easy installation methods here.
Installing through WordPress
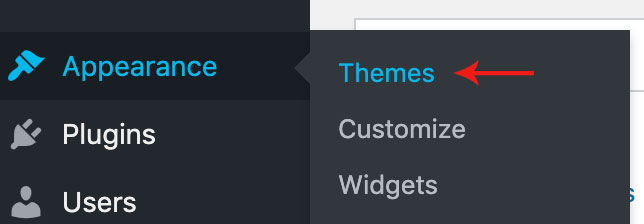
- On WordPress left menu, go to Appearance > Themes.
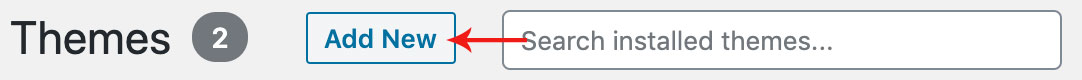
- Click on Add New Theme.
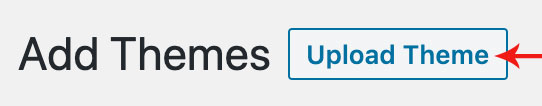
- Click on Upload Theme button.
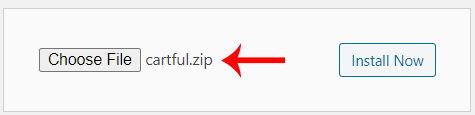
- Click on Choose File button and select Cartful.zip that you have extracted from the themeforest downloaded file then click on Install Now button and wait for the install to complete.
- After the theme installed successfully, click on Activate button.
Uploading Through FTP
Alternatively, you can upload the theme through file transfer protocol. Keep in mind that this will only upload the theme to your website, it will not activate it.
- Use a FTP (for example Filezilla) to access your host web server.
- In the files browser navigate to /wp-content/themes.
- Extract Cartful.zip and transfer it into the directory.
Installing The Child Theme
If you plan on customizing and editing the theme’s files, it is always recommended to install a child theme. Having child theme guarantees that your changes will not be deleted on each update of the theme and they will stay intact.
Use the same process of Installing the theme to install the child theme.
Install Required Plugins
After successfully activated the child theme. Its important to install and activate the required plugins for the theme.
There are Three plugins required for Cartful theme [version 2.0.0.]
- One Click Demo Import
- WooCommerce
- Cartful Addons
Install & Activate Required Plugins
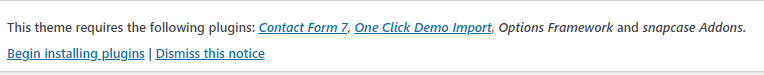
- When theme is activated, Notice to install the required plugins will appear on the WordPress backend.
- Click on the Begin installing plugins link to install and then activate the plugins.
Theme Recommended Plugins
- One Click Demo Import: This plugin is used to import the demo content. It includes pages, posts, media, menus and widgets. You need to install and activate this plugin to import the demo content.
- WooCommerce: WooCommerce can be the perfect eCommerce platform for every retailer. Those plugins may expand functionality in regards to shipping, payments, how products are handled, and more. WooCommerce offers detailed order tracking, customer engagement tools which allow merchants to view past and open orders, update delivery statuses, apply discounts, adjust tax settings, manage inventory, adjust shipping options, and setup coupon codes.
- Cartful-Addons: This plugin is used for adding additional widgets and metaboxes in post.
Import Demo Content
When you first install Cartful, it won’t contain all the extra content that you might have seen in the live demo. Before importing the content make sure all the plugins are activated. You need to install and activate One Click Demo Import plugin to import the demo content.
Steps
- On WordPress left menu, go to Appearance > Import Demo Data.
- On the One Click Demo Import page. Click on the Import Demo Data button only once and wait, it can take a couple of minutes to import all the demo data.
- Please be patient while importing all the content.
- It will import pages, posts, media, menus and widgets.
Theme Options Setup
Theme Options is the main section of Cartful, which you can use to change your global settings for your website. You can access theme options on WordPress left menu, go to Appearance > Theme Options.
Basic Settings
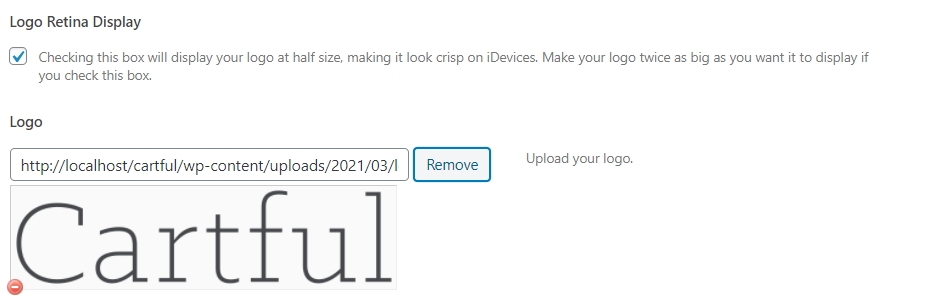
- Logo Retina Display: This enables display your logo at half size, making it look crisp on iDevices.
- Upload Logo
- Upload a favicon for the website (Browsers that provide favicon support typically display a page's favicon in the browser's address bar, sometimes in the history as well and next to the page's name in a list of bookmarks).
- Site Layout: Left & Right layouts. Choose the layout to set.
- Products Comments:
- Credit Where Credit Is Due: Enabling this option will give credit to the snapcase theme. It will be shows in a footer section.
If you choose 'Yes' Comments must be display on each post.
If you choose 'No' Comments will not display.
Home Page Settings
This section has home page settings of the website.
- Featured Items Heading: Just a simple heading above the featured products.
- Latest Items Heading: Heading above the latest products.
- Max Number of Products to be Displayed: On the home page products are displayed 4 wide, so this number should be a multiple of 4.
- View All Products Link Text: This is the text link on the bottom of the home page that will take you to the main Products page.
- Store Link: The link to your main store page.
- First Call To Action Text: This appears just below the slider.
- First Call To Action Background: Upload the image for your first call to action background.
- Second Call To Action Text: This appears just before the footer.
- Second Call To Action Background: Upload the image for your second call to action background.
Store Settings
This section has store settings of the website.
- Affiliate Mode: Would you like to disable Cart66 Cloud support in the theme and turn on the Cartful Affiliate Mode? This will not allow you to sell products, only link to other sites.
- Max Number of Products to be Displayed Per Page: How many products would you like to display per page before pagination starts?
Style Settings
This section has basic style settings of the website.
- Post Author Box: if enabled this option, it shows "About This Author" box after post content on post's single page and the description of the author pulls from Users > Your Profile .
- Slider Background: Select the color the background of your slider and bar behind product images.
- Slide Text Color: Select the color for the text on your slides and product pages.
- Link Color: Select the color for your links.
- Button Color: Select the color for your buttons.
- Button Text Color: Select the color for the text of your buttons. This is to help it stand apart from the button.
Header
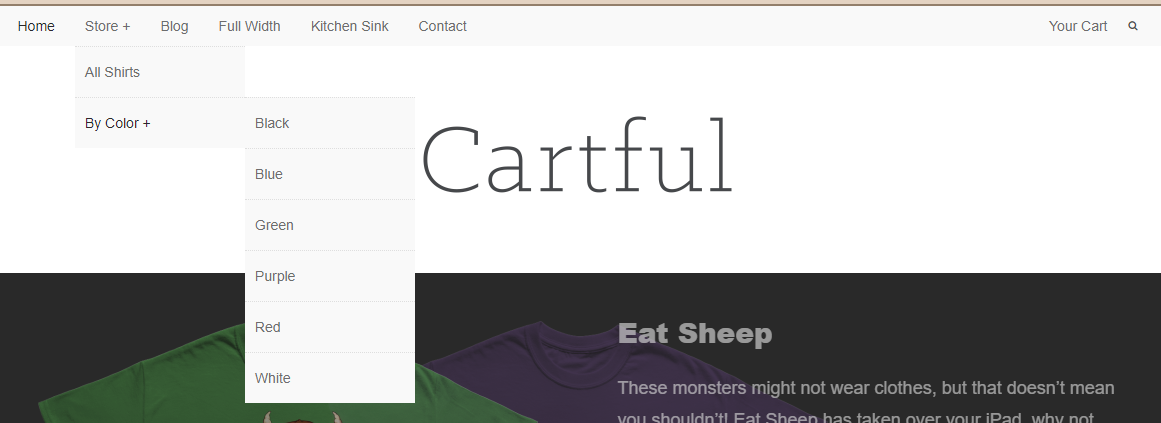
Cartful header consists of 2 items: Logo/Site Title and Menu.
- Logo/Site Title: You can add logo in Appearance > Theme Options > Basic Settings tab. If the logo is not provided Site Title will be used. Click here for more information.
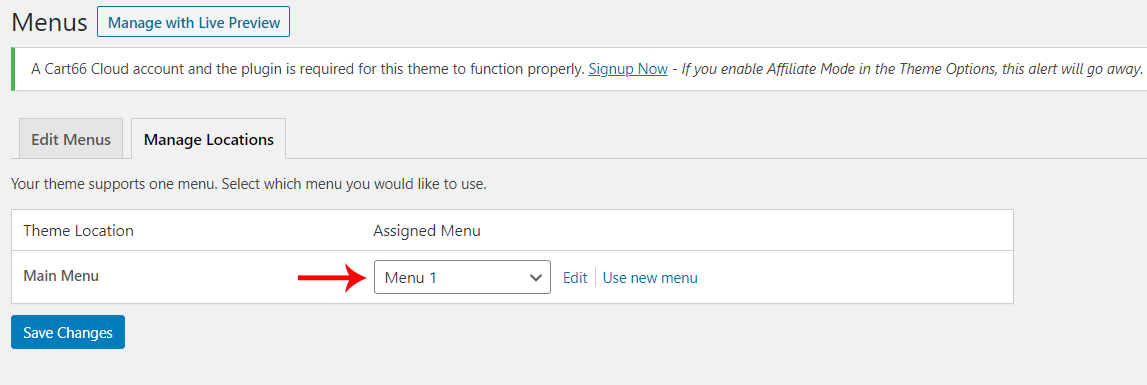
- Menu: To add header menu, Assign any menu to Menu 1 Theme Location. Click here for more information.
Widgets
How to Add Widgets
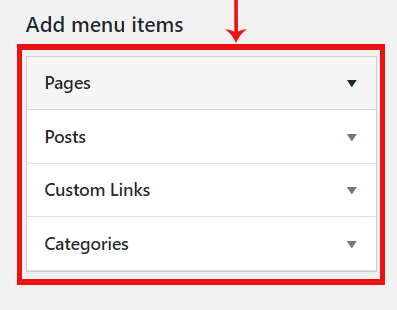
- On WordPress left menu, go to Appearance > Widgets. You can see available widgets on the left and widget areas on the right.
- Choose a Widget and either drag it to the sidebar where you wish it to appear, or click the widget, (select a destination sidebar) and click the Add Widget button.
Available Widgets
- WordPress has lots of widgets available to add in widget areas. Click here to know more about WordPress widgets.
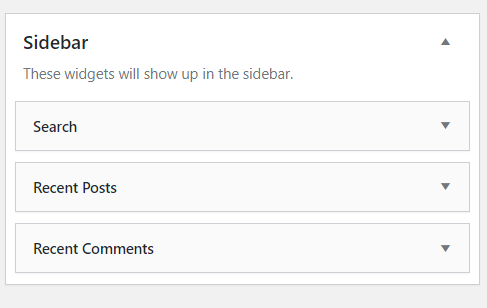
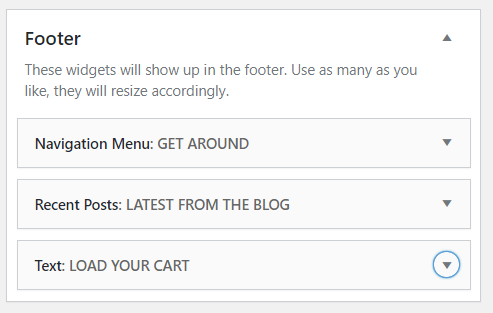
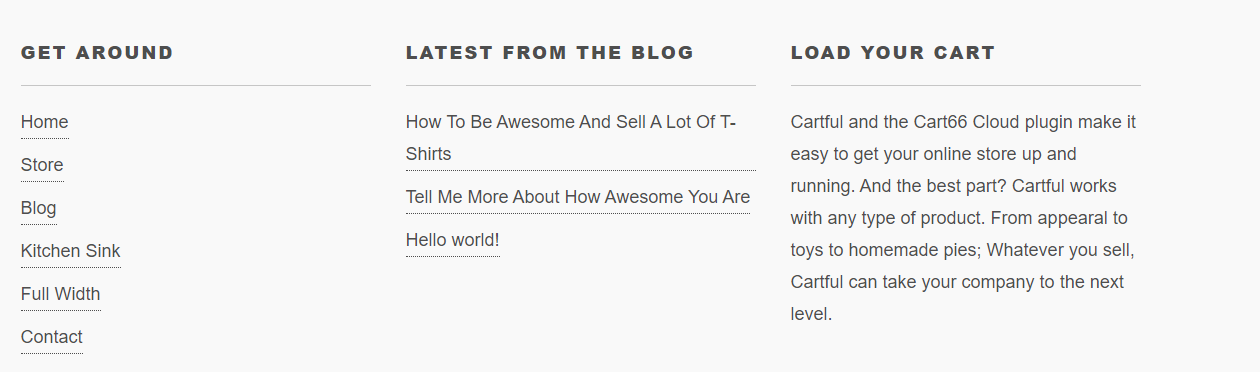
Widget Areas
Pages
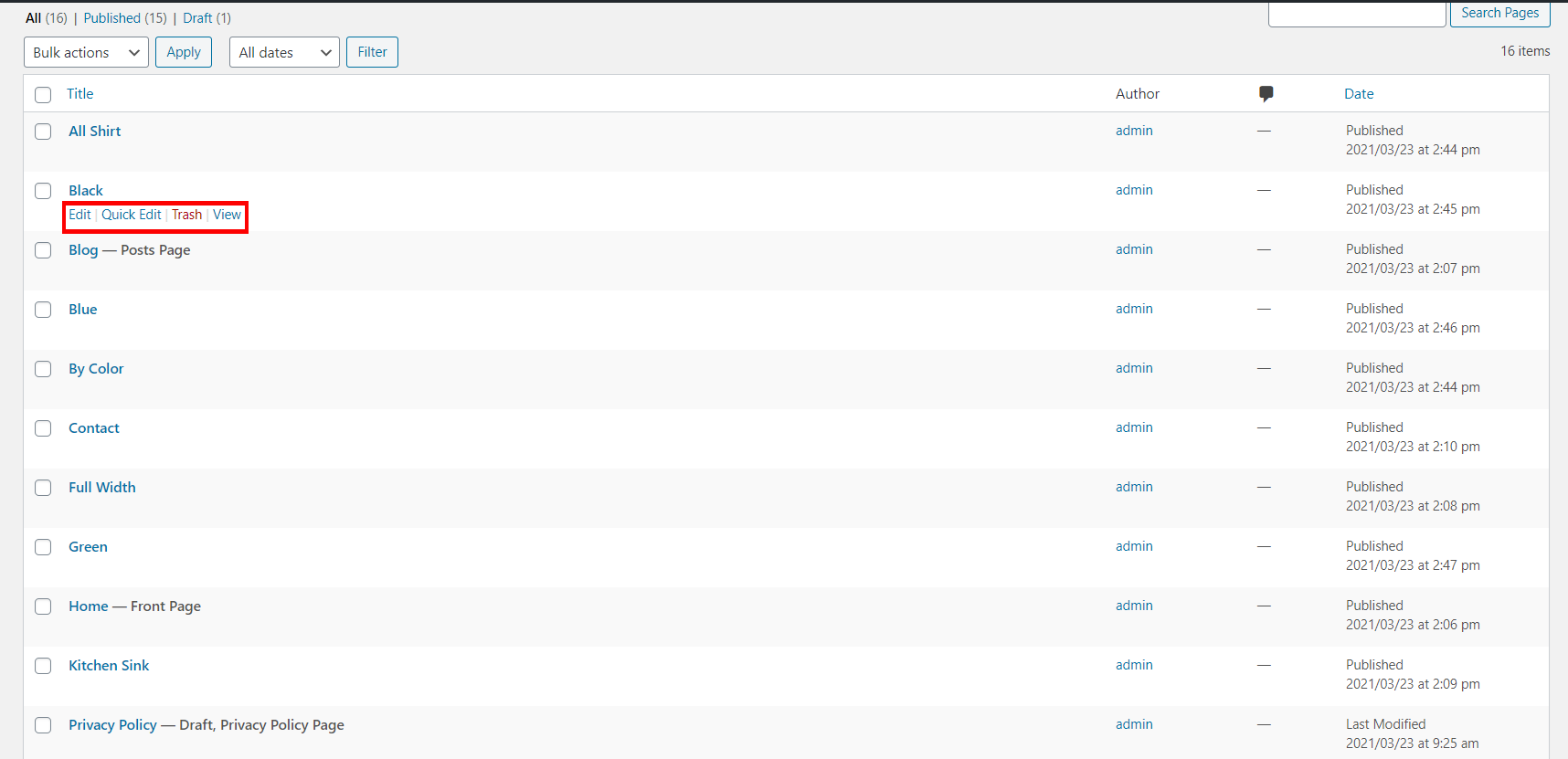
- To view/access all available pages on the website, on WordPress left menu, go to Pages. It will list all the available pages.
- If you downloaded the demo content, you can see demo pages.
- When hover on the available page on the list, you can see the options for each page.
How to Create a Page
- To create a page, on WordPress left menu, go to Pages > Add New.
- Cartful supports Block (Gutenburg) Editor. Click here to see how to add content using Block (Gutenburg) Editor.
- Add Page title, content, choose 'page template' (if required), choose 'parent page' (if required) and publish it.
How to setup Homepage
- To setup homepage, Create a page, name it, choose 'Home' page template and publish the page. Click here to know how to create a page.
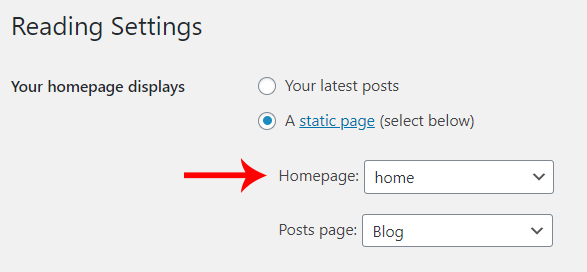
- Then on WordPress left menu, go to Settings > Reading.
- On Reading Settings page, Choose 'A static page' option and select the page from the list to set as home page.
Page Templates
A Page Template is a pre-designed page layout that can be used for creating different pages such as Homepage, Store, Blog, etc. Page templates are a specific type of template file that can be applied to a specific page or groups of pages. page templates support all post types.
Cartful provides 4 page templates. They are Default, full width templates, Cart66 Checkout Template, Home Page & Store.
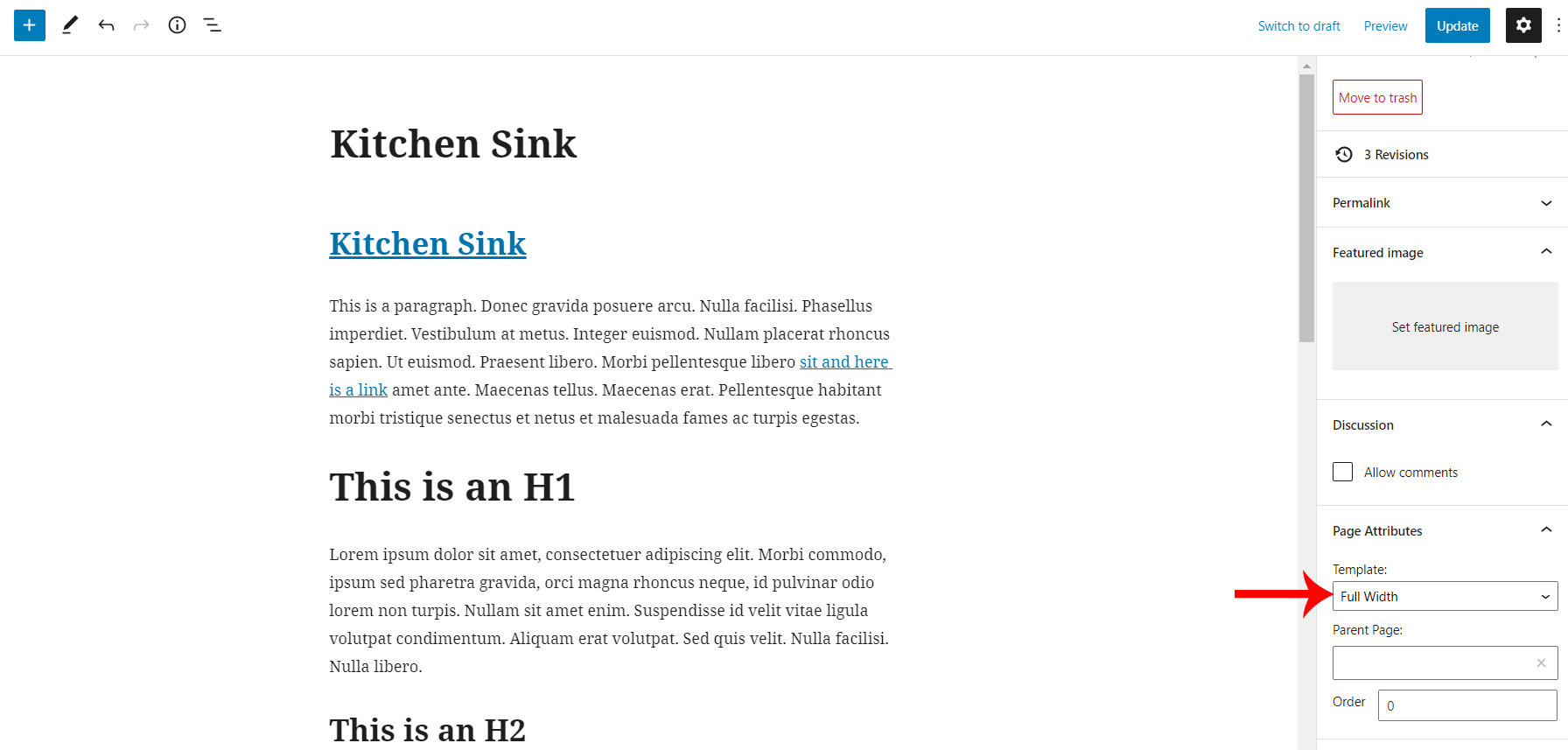
How to setup Page Template
- While creating a page, you can choose the page template or you can change the page template anytime while editing the page.
- It is important to choose correct page template for each page.
Default Page Template
- This is the default template for pages & posts.
Full Width Page Template
- This template has no sidebar. The content of the page is stretched to the full width of the page container.
Cart66 Checkout Template
- This is the default template for pages & posts.
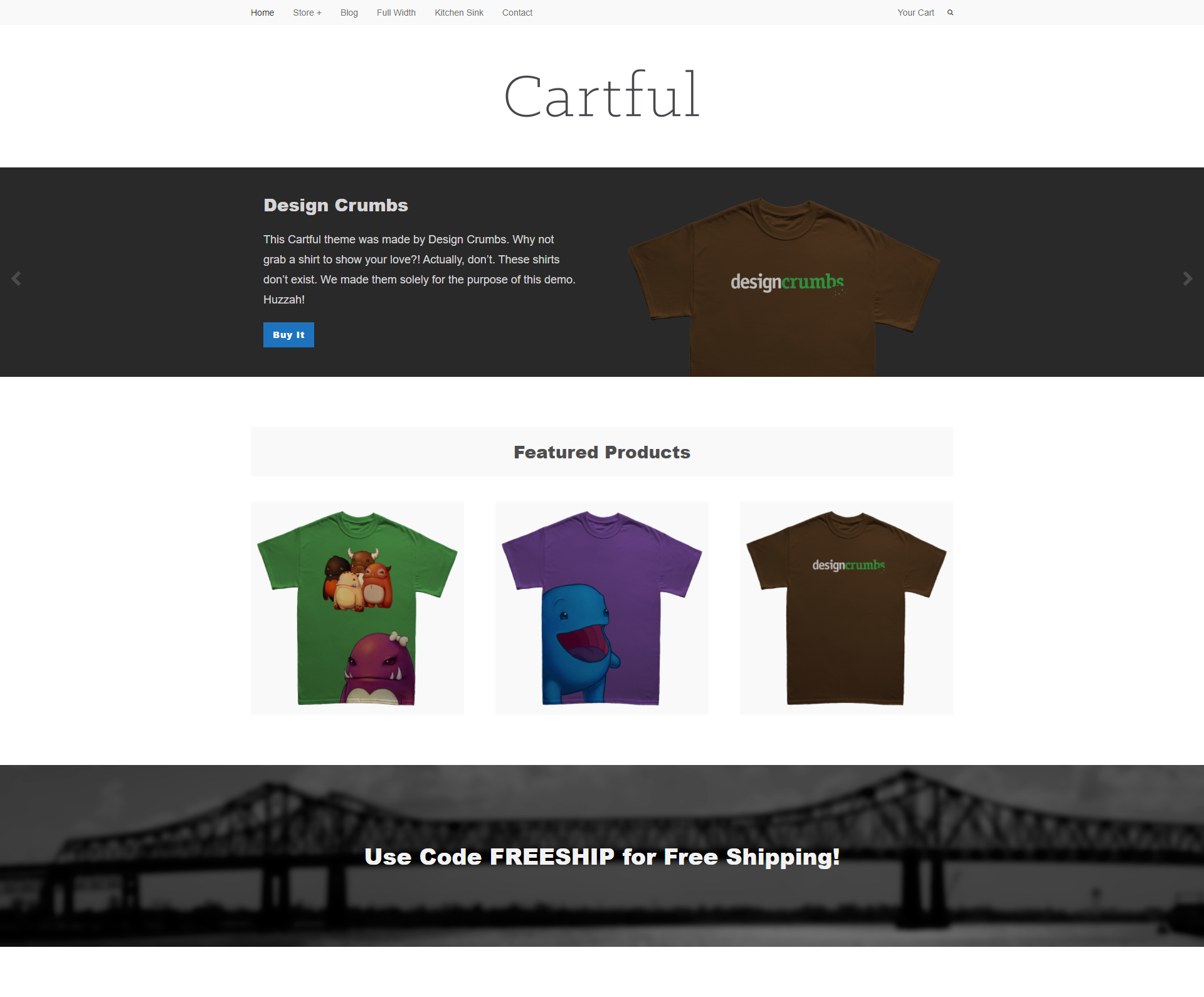
Home Page Template
- The home page template refers to the Main Page of a Website. There are several ways to modify your homepage or create a static front page.
Store Template
Blogs
Blog Single
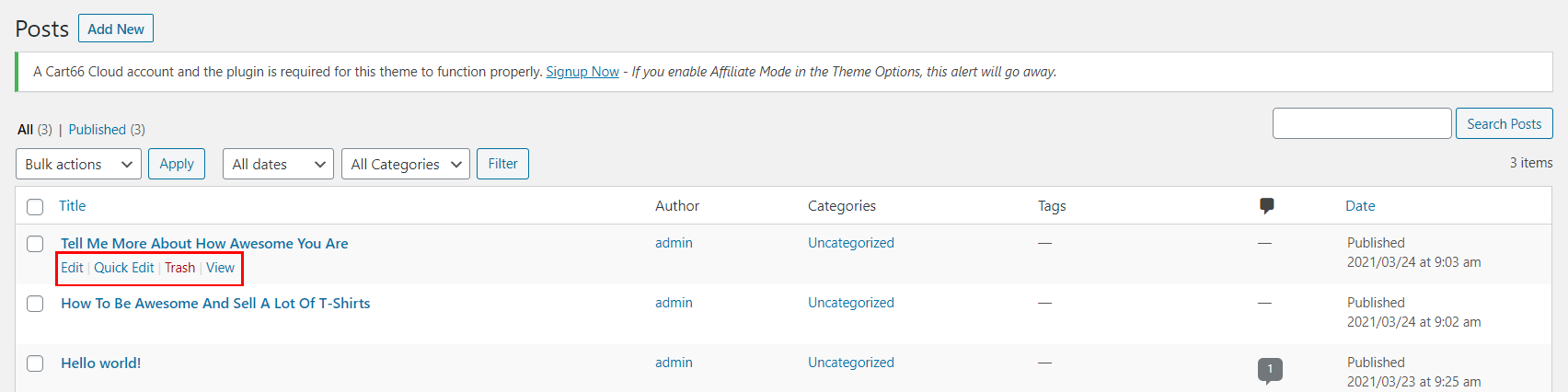
- To view/access all available post on the website, on WordPress left menu, go to Posts. It will list all the available posts.
- If you downloaded the demo content, you can see three blogs on the backend posts page.
- When hover on the available blog (post), you can see the options for each blog.
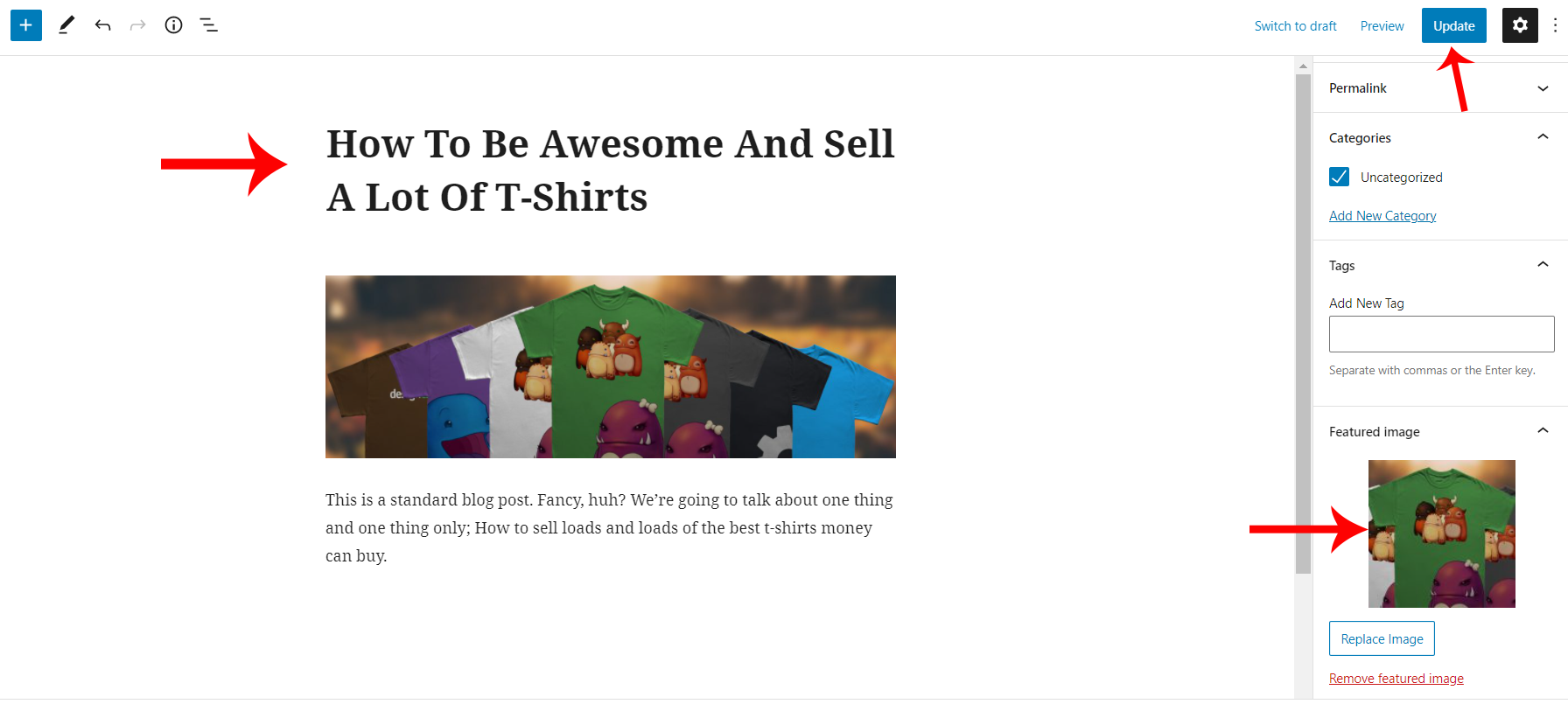
How to Create a Blog
- To create a blog, on WordPress left menu, go to Posts > Add New.
- Cartful supports Block (Gutenburg) Editor. Click here to see how to add content using Block (Gutenburg) Editor.
- Add Post title - The title is displayed when you hover the image the title will appear.
- Set Featured image.
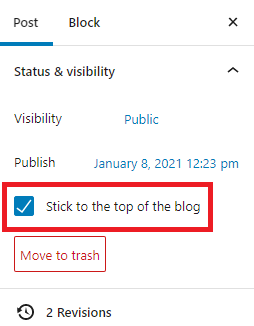
- If enable stick to the top of the particular post, It shows as the first blog.
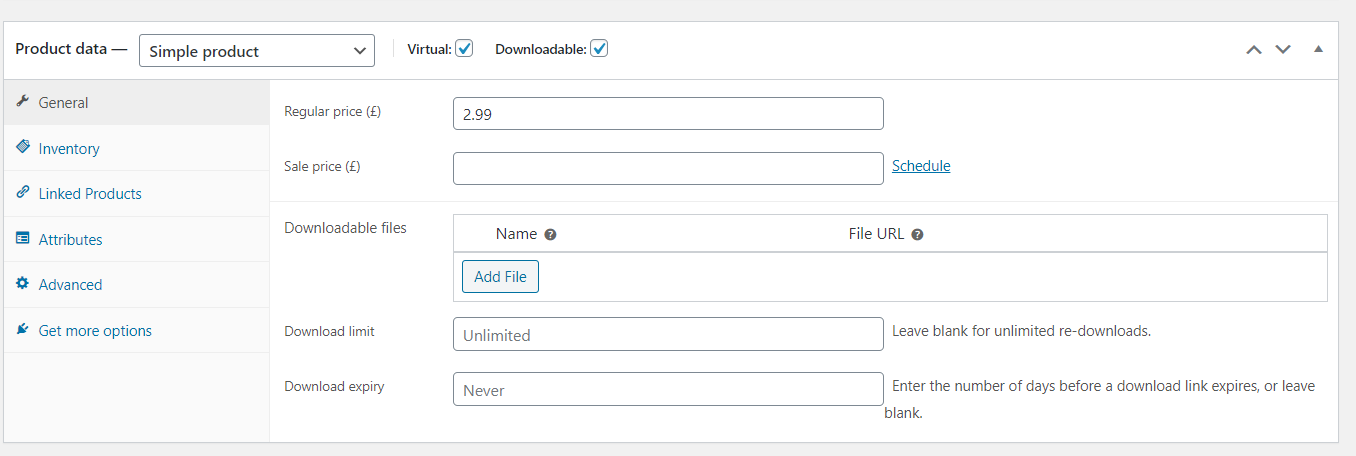
- To create a product, on WordPress left menu, go to Product > Add New Product
- Enter a product Title and Description.
- Set Product image.
- Finally save the changes.
Products
A product is the item offered for sale. Every product is made at a cost and each is sold at a price. A product with a name becomes a brand.
Changelog
Version 2.0.0 (September 2020)
- Theme bug and Wordpress bug updated.
Cartful - Cloud Ecommerce Plugin
Cartful is built to make use of the Cart66 Cloud ecommerce plugin, making your WordPress install an amazing looking store. Cartful makes it easy to get your products front and center to start making sales. Clean and minimal, Cartful makes your products punch your customers square in the face… In a good way, of course!
Thank you for purchasing the theme. We provide support for all of our themes at https://www.scube.co/support/, but please make sure you read this documentation in it's entirely first.
Thanks again!






































Social Networks
The information in this section will be displayed on the Footer Section.