Campaign Wordpress Theme Documentation
- Created On: 3 Mar 2012
- Last Changed: 26 Aug 2024
- Current Version: 2.5.2
- Developed By: SCube Themes
- Theme Support: https://www.scube.co/support/
Introduction
Built on WordPress, Campaign allows you to portrait your political events online.
Thank you for purchasing the theme. We provide support for all of our themes at https://www.scube.co/support/, but please make sure you read this documentation in it's entirety first. Thanks again!
Theme Installation
Download Theme
At first, you need to download Campaign theme from ThemeForest website.
To download the theme:
- Go to ThemeForest and login into your account.
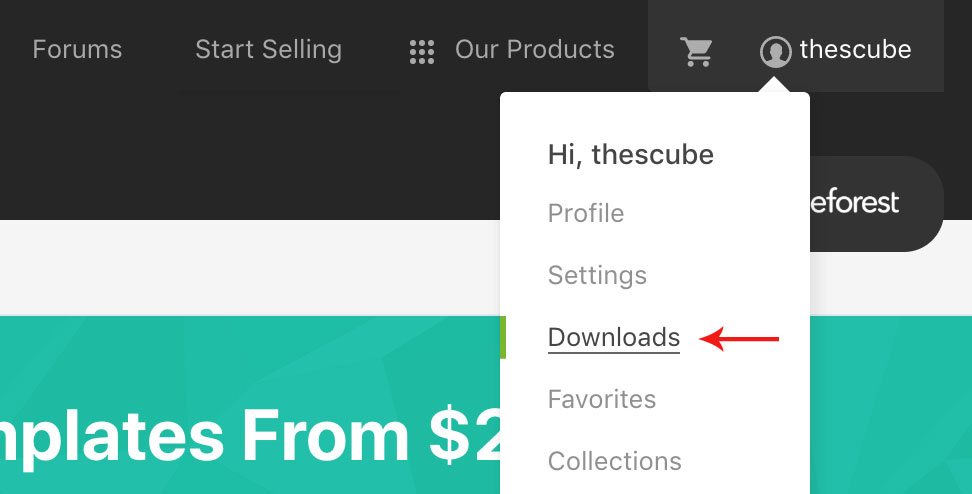
- In the upper right corner, hover over your username and click on Downloads.
- Scroll down to Campaign and click on Download All files & documentation.
- Extract the downloaded .zip file into a folder. These files will be needed for the next steps.
Installing The Theme
There are few methods to upload and install a theme on your WordPress website. We explain about two easy installation methods here.
Installing through WordPress
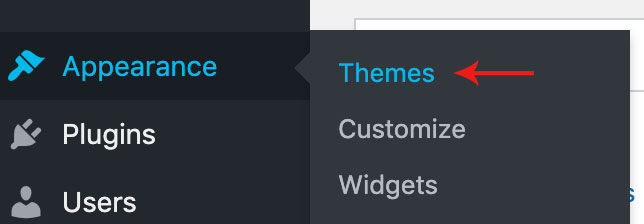
- On WordPress left menu, go to Appearance > Themes.
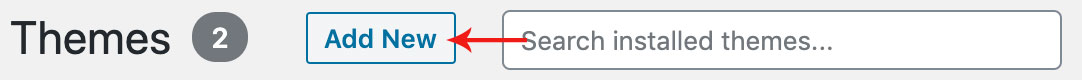
- Click on Add New Theme.
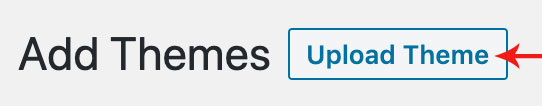
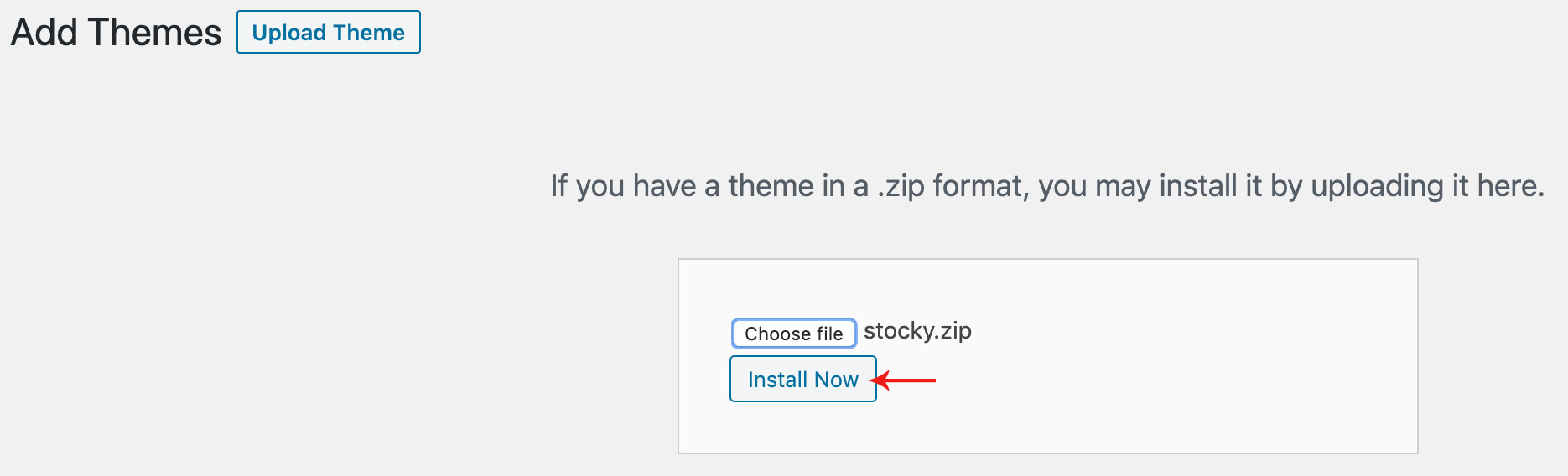
- Click on Upload Theme button.
- Click on Choose File button and select Campaign.zip that you have extracted from the ThemeForest downloaded file then click on Install Now button and wait for the install to complete.
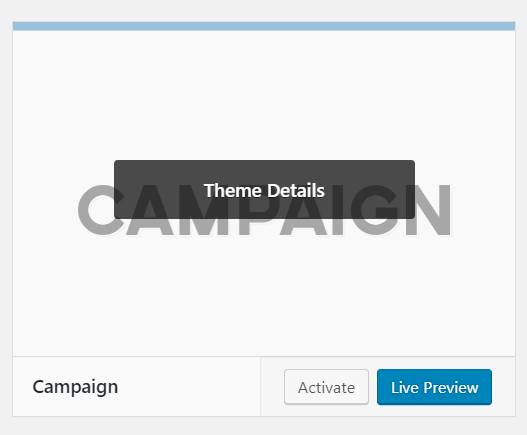
- After the theme installed successfully, click on Activate button.
Uploading Through FTP
Alternatively, you can upload the theme through file transfer protocol. Keep in mind that this will only upload the theme to your website, it will not activate it.
- Use a FTP (for example Filezilla) to access your host web server.
- In the files browser navigate to /wp-content/themes.
- Extract Campaign.zip and Transfer it into the directory.
Installing The Child Theme
If you plan on customizing and editing the theme’s files, it is always recommended to install a child theme. Having a child theme guarantees that your changes will not be deleted on each update of the theme and they will stay intact.
Use the same process of Installing the theme to install the child theme.
Install Required Plugins
After successfully activated the child theme. Its important to install and activate the required plugins for the theme.
There is only one plugins for Campaign theme version 2.5.2.
- Options Framework plugin
Install & Activate Required Plugins
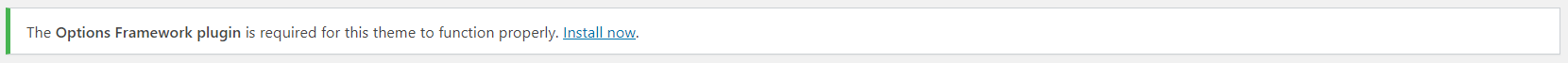
- When theme is activated, Notice to install the required plugins will appear on the Wordpress backend.
- Click on the Begin installing plugins link to install and then activate the plugins.
Theme Recommended Plugins
- One Click Demo Import: This plugin is used to import the demo content. It includes pages, posts, medias, menus and widgets. You need to install and activate this plugin to import the demo content (this is not mandatory).
- Wp Email Capture: This plugin is used to capture the email with a 2 fields form which can be used for sending newsletters and other information via subscription.Click here to see the plugin.
- The Events calendar: Easily create and manage an events calendar on your website with The Events Calendar.
- Contact form 7: We used Contact form 7 (CF7) plugin to add contact form on contact page. You need to install and activate this plugin before importing the demo file (this is not mandatory). Click here to see the plugin.
Import Demo Content
When you first install Campaign, it won’t contain all the extra content that you might have seen in the live demo. You need to install and activate One Click Demo Import plugin to import the demo content.
Steps
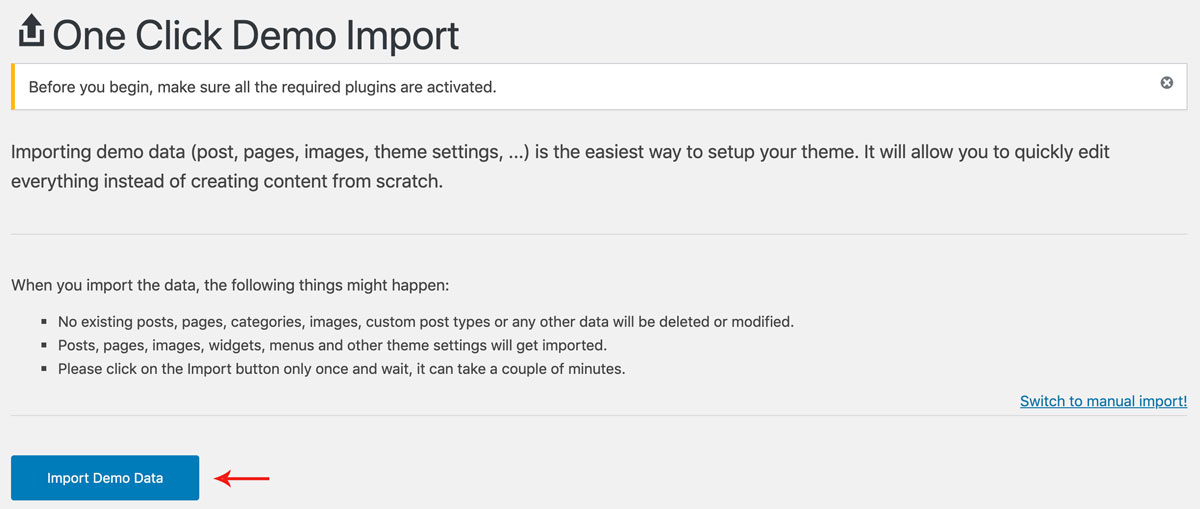
- On WordPress left menu, go to Appearance > Import Demo Data.
- On the One Click Demo Import page. Click on the Import Demo Data button only once and wait, it can take a couple of minutes to import all the demo data.
- Please be patient while importing all the content.
- It will import pages, posts, medias, menus and widgets.
Theme Options Setup
Theme Options is the main section of Campaign, which you can use to change your global settings for your website. You can access Theme Options on WordPress left menu, go to Appearance > Theme Options.
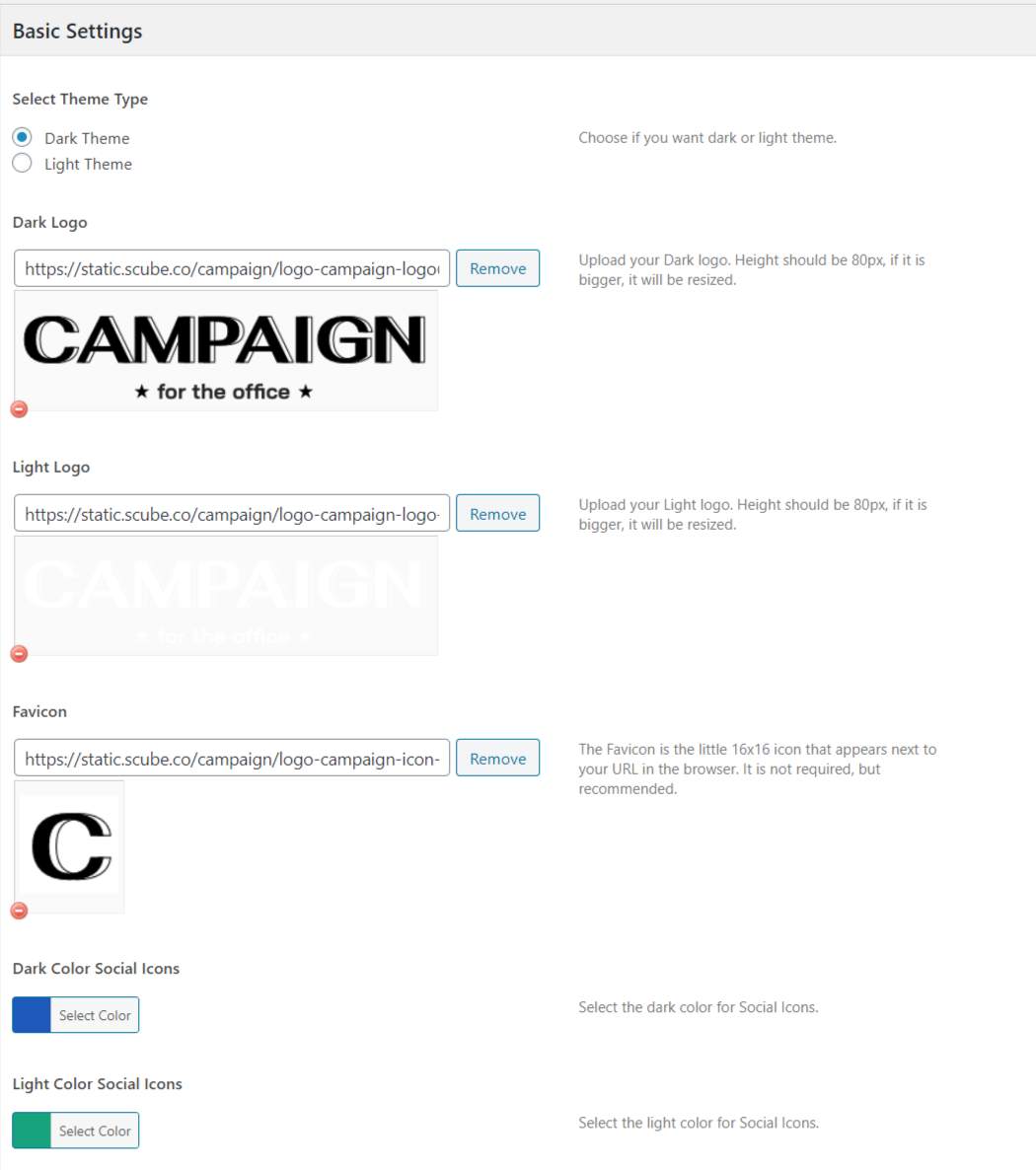
Basic Settings
- Select the dark theme which will use dark logo and dark color social icon on all the pages except homepage.
- Select the light theme which will use light logo and light color social icon on all the pages except homepage.
- Upload Dark Logo for the theme, which will be used when dark theme is selected. It is also used when dark logo option is selected on homepage.
- Upload Light Logo for the theme, which will be used when Light theme is selected. It is also used when light logo option is selected on homepage
- Select the Dark color social icon for the theme, which will be used as a social icon color on the header style 2 when dark theme is selected. It is also used when dark is selected on homepage for social icon color when header style 2 is enabled
- Select the Light color social icon for the theme, which will be used as a social icon color on the header style 2 when light theme is selected. It is also used when light is selected on homepage for social icon color when header style 2 is enabled
- Upload a favicon for the website (Browsers that provide favicon support typically display a page's favicon in the browser's address bar, sometimes in the history as well and next to the page's name in a list of bookmarks).
- Site Layout: Left & Right layouts. Choose the layout to set.
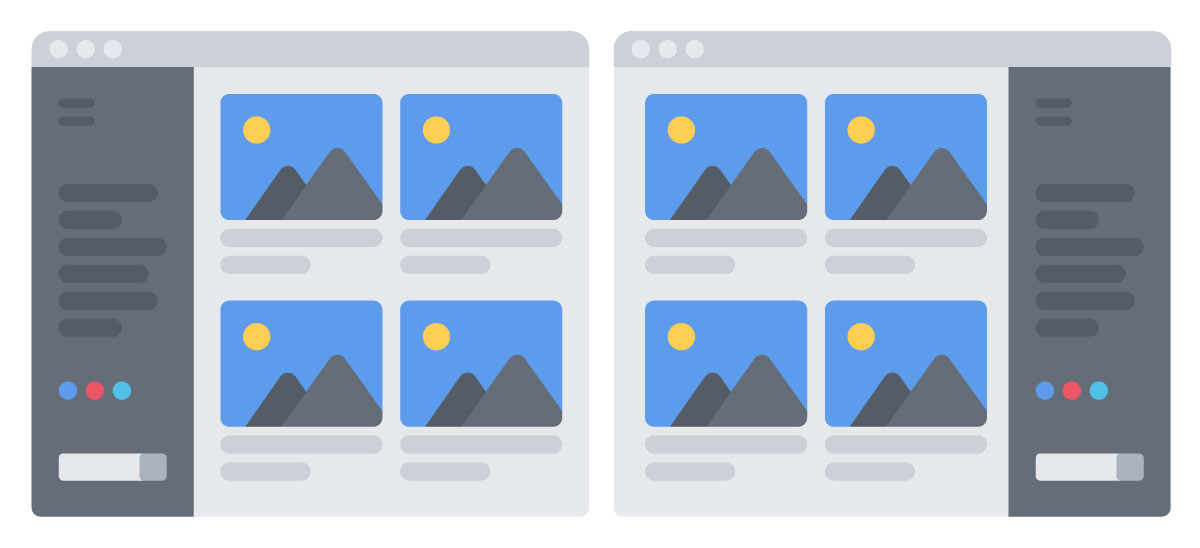
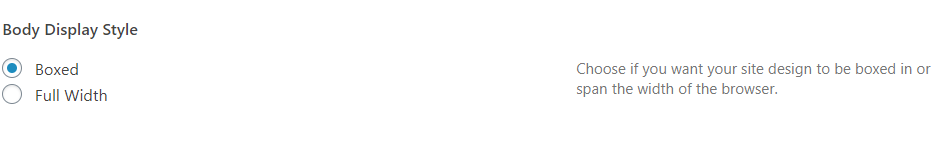
- Body Display style: Boxed & Fullwidth style. Choose the style to set.
- Credit Where Credit Is Due: Enabling this option will give credit to the campaign theme in the footer.
Header Settings
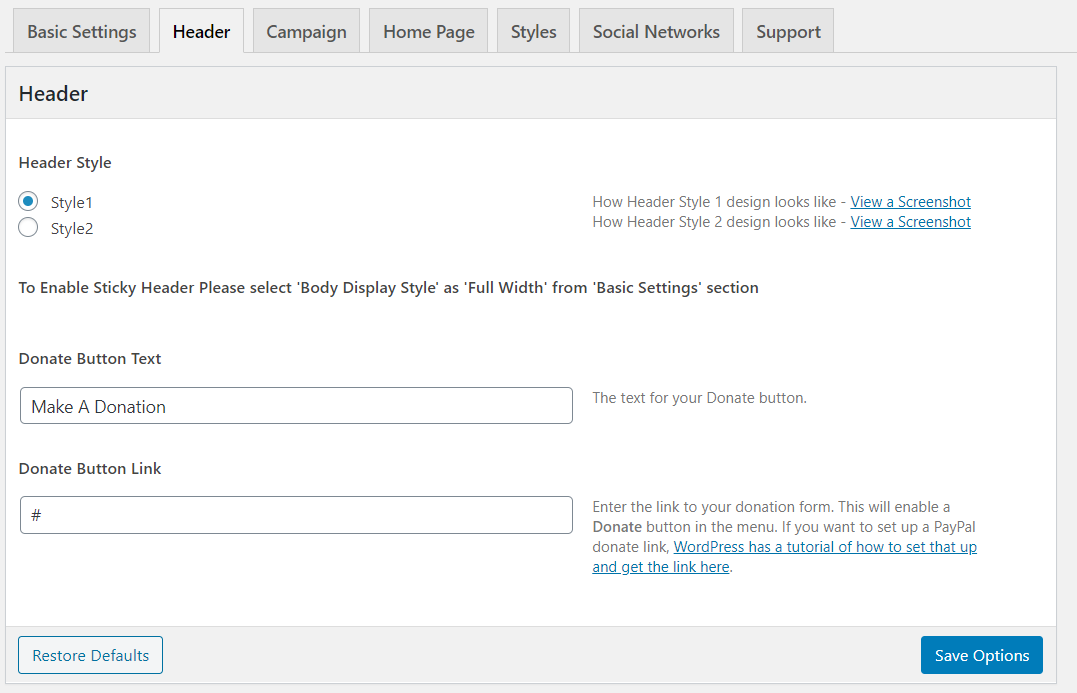
- Header style 1 options:
- To make the header sticky select display style Full width on basic settings tab.
- Without enabling the full width option the header cannot be made sticky.
- Use donation link text and link on these settings for header style 1.
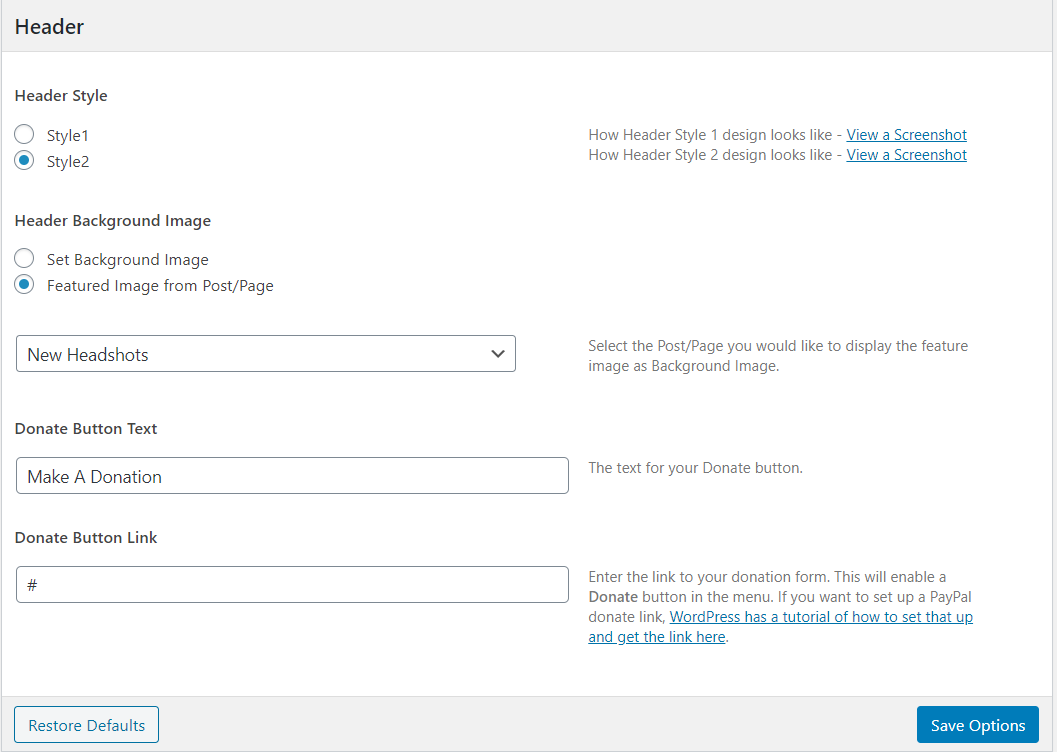
- Header style 2 options:
- Header style 2 consist of a background image which can be uploaded manually or can be selected from a post or page's (featured image).
- When Header style 2 is selected the slider and the top sidebar widget on the Homepage will not be displayed.
- Use donation link text and link on these settings for header style 2.
Campaign Settings
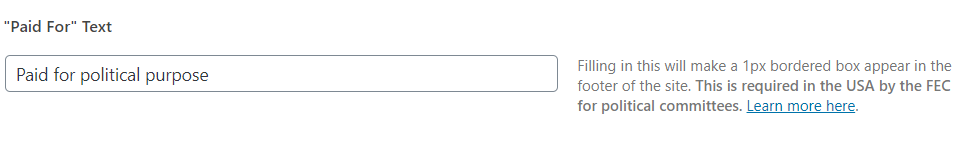
- Paid for text: Use the footer paid for text here.
- Footer Slogan: Use the footer slogan text here.
- Fallback image: Use the homepage post fallback image here.
Home Page Settings
This section has options to setup modules in homepage.
- Homepage logo and social icon color options: You can overwrite the default theme style for home page by using this options.
- Eventhough you have selected the theme from basic settings the Homepage will take this styling only.
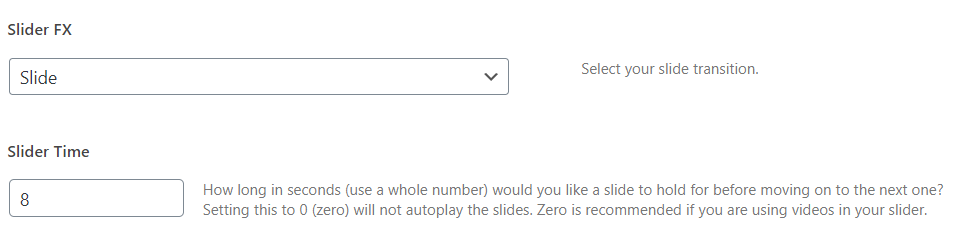
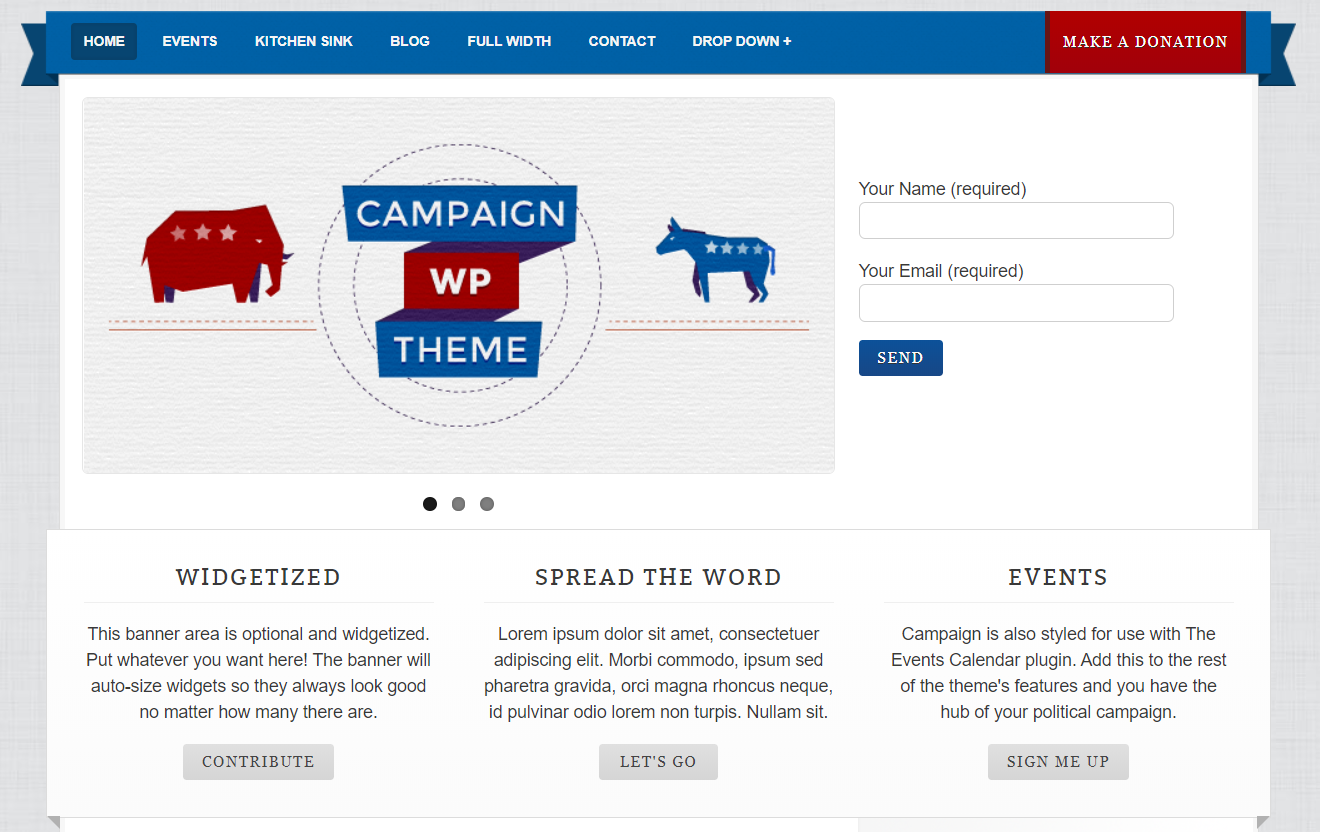
- Homepage slider options:(Header style 1) Set the slider transition effect and slider transition time here.
- This slider options is used only on Header style 1. When Header style 2 is selected it will not display the slider on the home page.
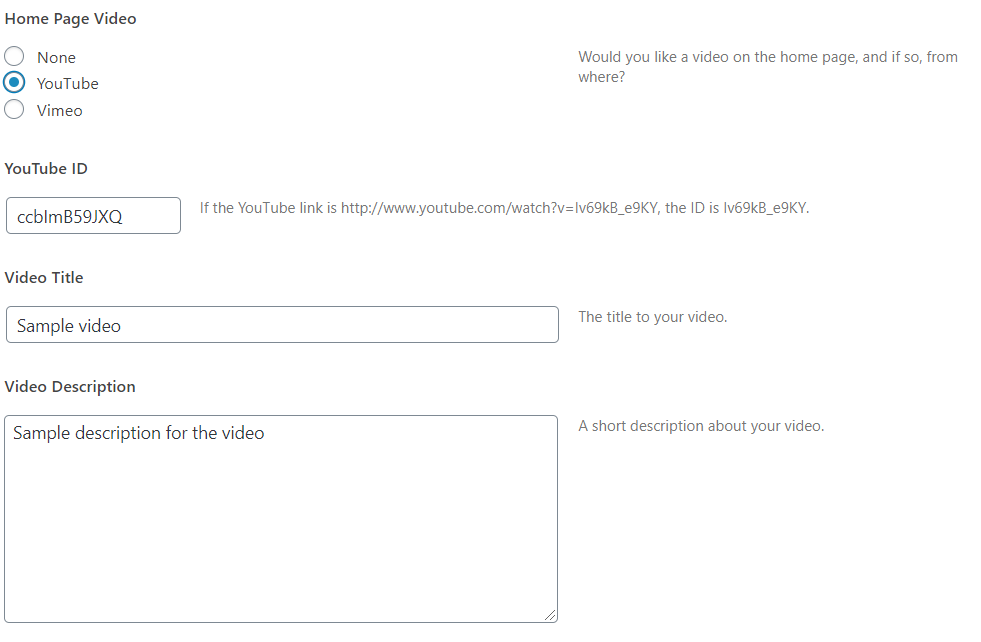
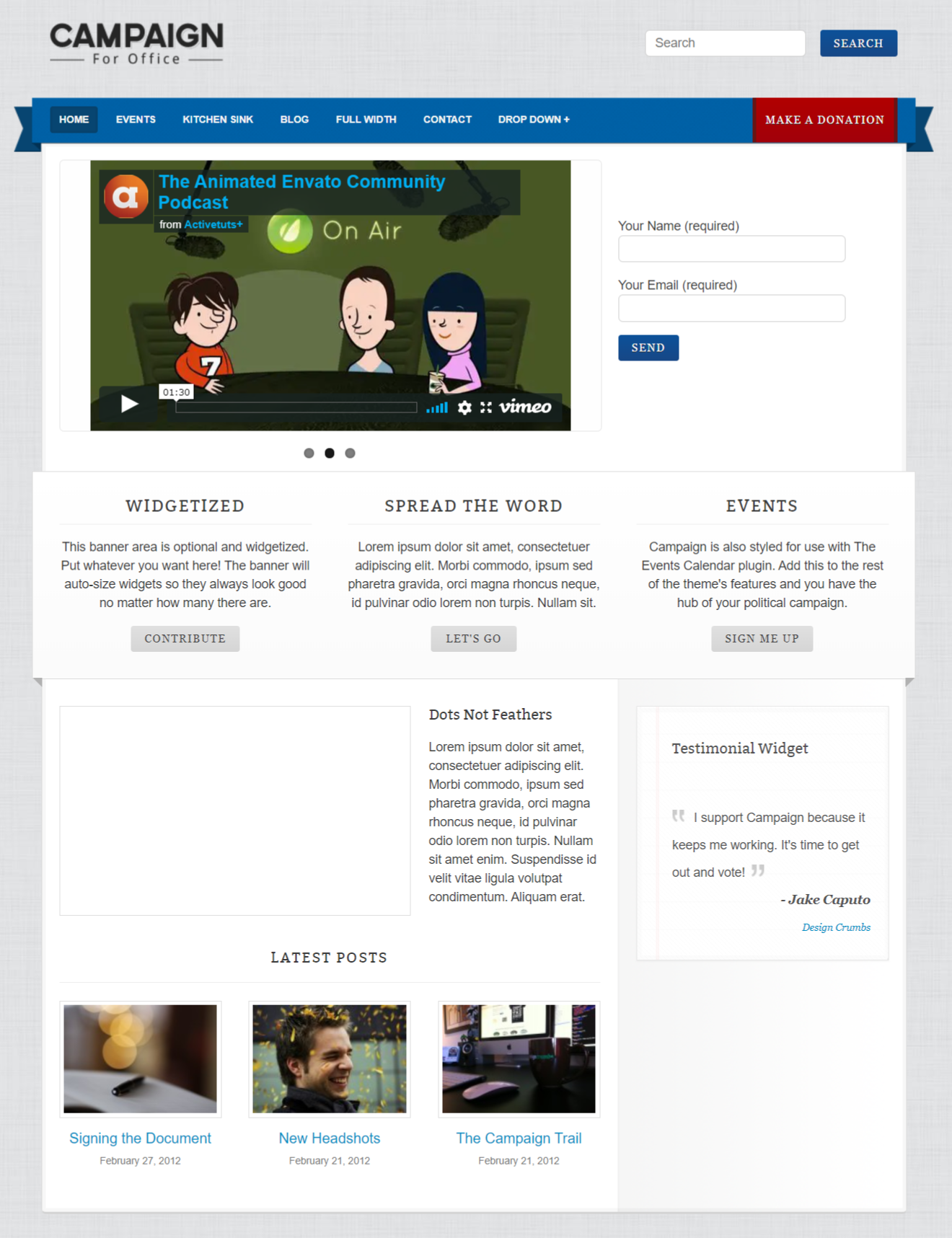
- Homepage video options: Use this options to show a video section with a youtube or a vimeo video ID. Additionally provide this section with a title and a content.
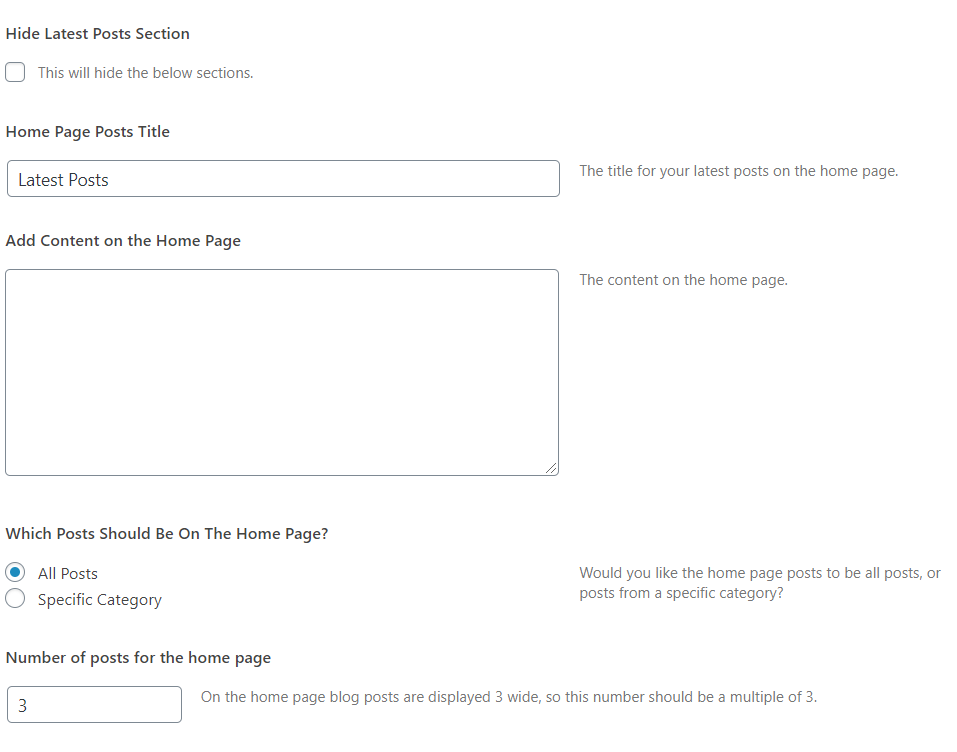
- Homepage Latest Post section: Use this options to show a list of post on home page with the available post and category options. It has the options to provide a title and some content for the section. It can also be hidden using the checkbox option.
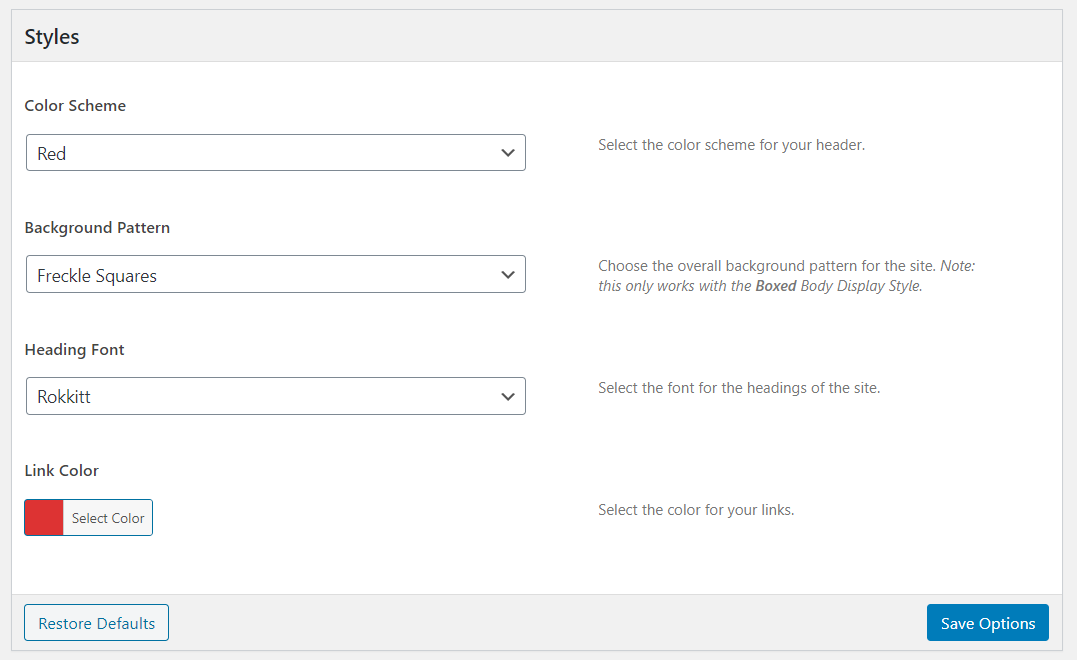
Styles Settings
This section has basic style settings of the website.
- Color Scheme: Select the color scheme for your header
- Background Pattern: Choose the overall background pattern for the site. Note: this only works with the Boxed Body Display Style.
- Heading Font: Select the font for the headings of the site.
- Link Color: Select the color for the links.
Header
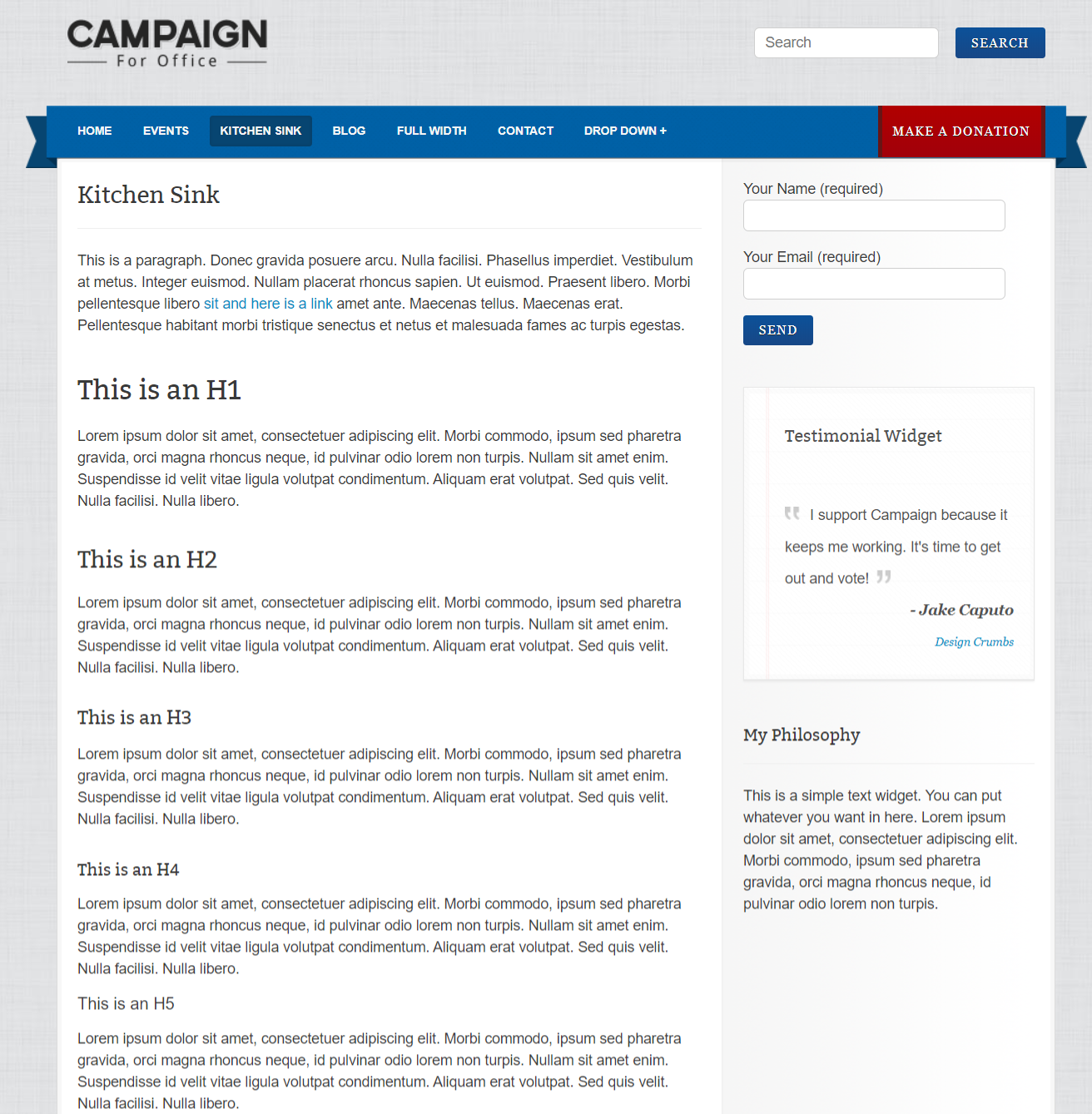
Campaign Header has 2 different styles.
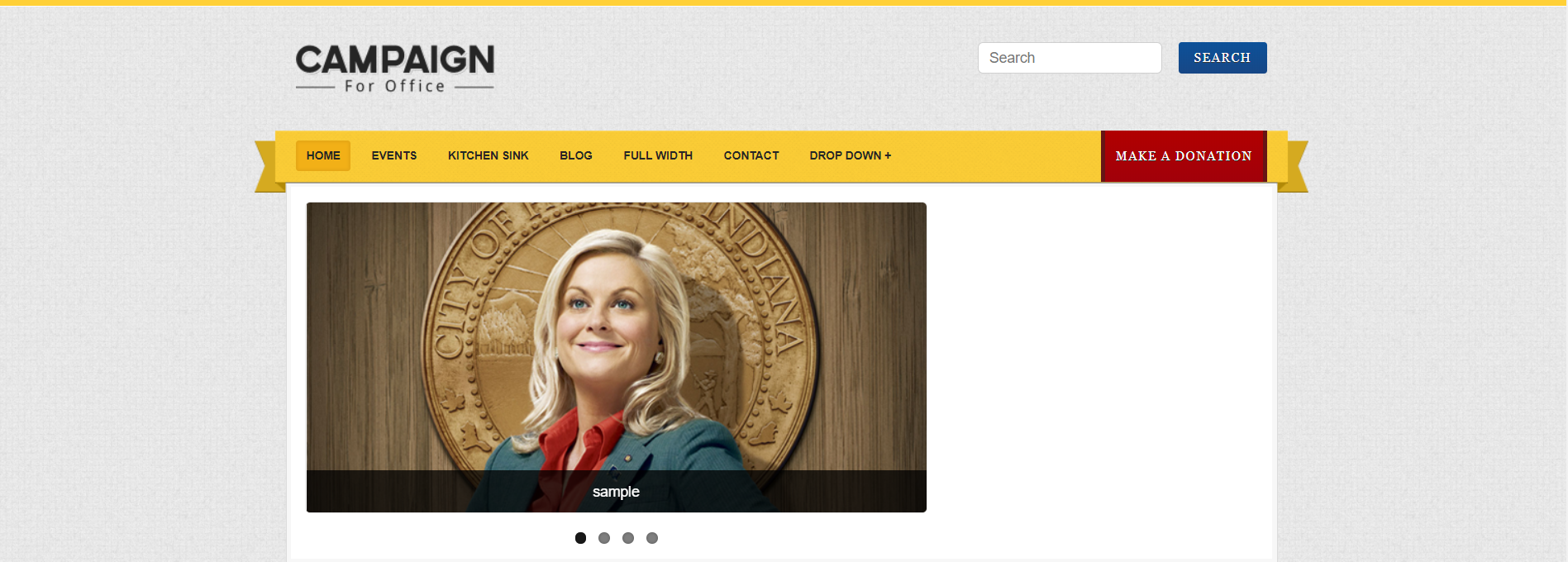
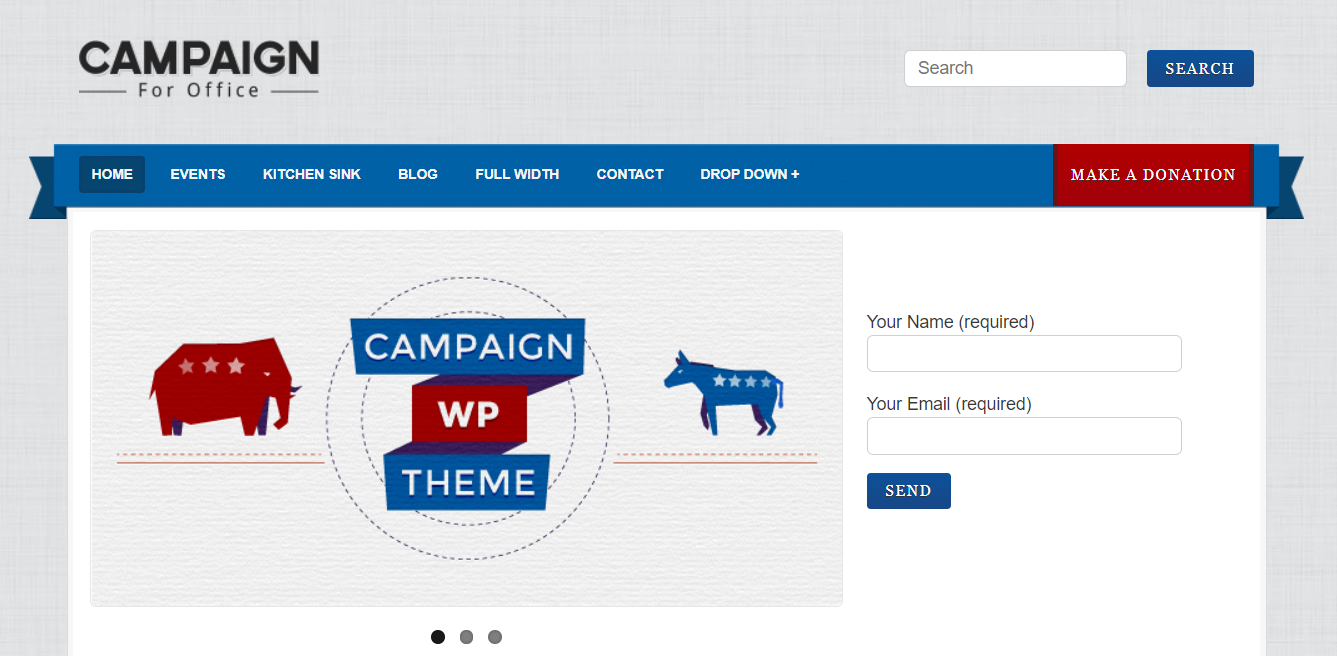
Header style 1
- Header style 1 consists of 3 items: Logo/Site Title, Menu, Donation Link.
- header style 1 has a sticky header options which can be used on full width display style.
- For more options and settings for header style 1 click here.
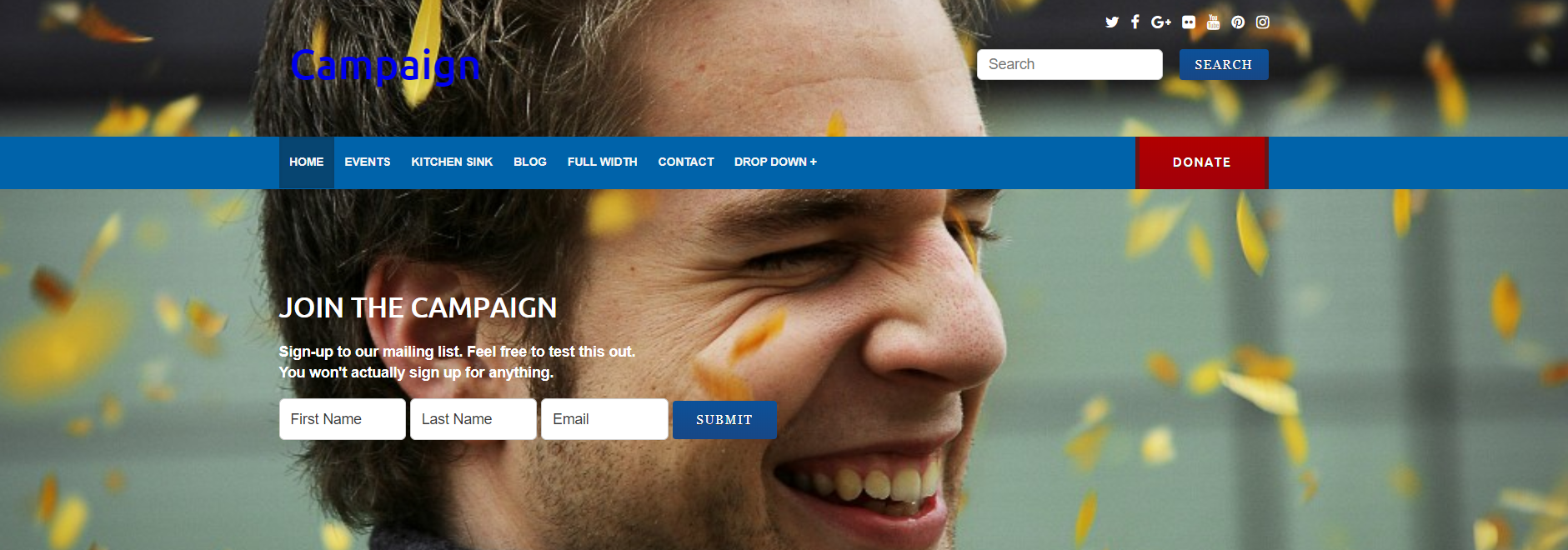
Header style 2
- Header style 2 consists of 5 items: Logo/Site Title, Menu, Donation Link, Header background, Header form.
- Header style 2 will remove the home page slider options.
- Header style 2 will show the header background image only on the homepage.
- All other pages will dont have background image.
- For more options and settings for header style 2 click here.
Widgets
How to Add Widgets
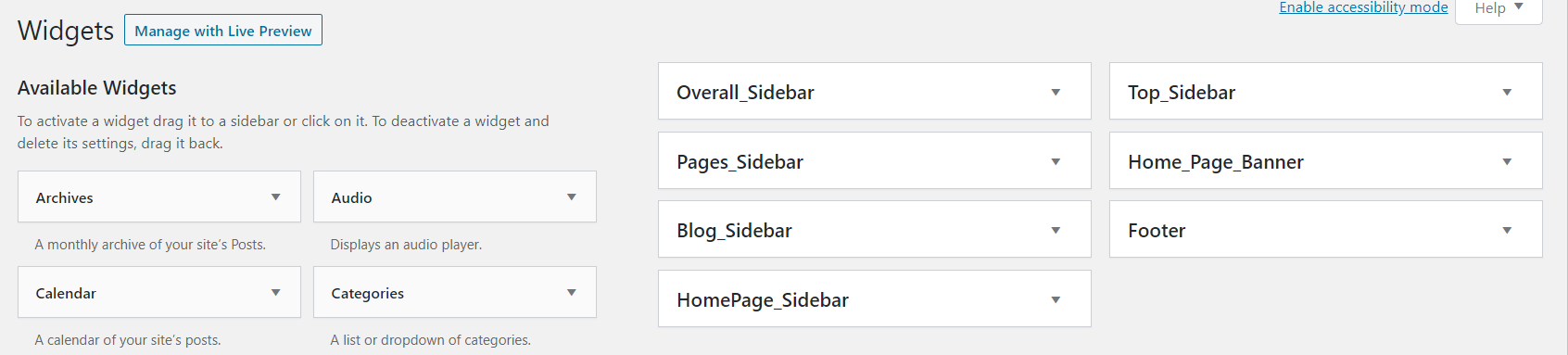
- On WordPress left menu, go to Appearance > Widgets. You can see available widgets on the left and widget areas on the right.
- Choose a Widget and either drag it to the sidebar where you wish it to appear, or click the widget, (select a destination sidebar) and click the Add Widget button.
Available Widgets
- Wordpress has lots of widgets available to add in widget areas. Click here to know more about wordpress widgets.
Widget Areas
Campaign provides 7 widget areas: Overall sidebar, Pages sidebar, Blog sidebar, Homepage sidebar, Top sidebar, Homepage Banner and Footer.
Overall sidebar
- Campaign provides Overall sidebar widget Area on all the pages and post.The layout for this sidebar can be changed to left/right on basic theme options settings. Click here to learn more about it.
Pages sidebar
- Campaign provides Pages sidebar widget Area on all the pages and post except the homepage.
Blog sidebar
- Campaign provides Blog sidebar widget Area for all the post. This widget will appear only on the blog post sidebar and not on the pages.
Homepage sidebar
- Campaign provides Homepage sidebar widget Areaonly for homepage sidebar. This widget will not be displayed on any other page.
Top sidebar
- Campaign provides Top sidebar widget Areaonly for homepage. This widget area will be displayed on right side of the homepage slider. This widget will only work for header style 1 only and will not be displayed on any other page except the homepage.
Homepage Banner
- Campaign provides Homepage Banneronly for homepage. This widget will be displayed below the homepage slider. It will not be displayed on any other page.
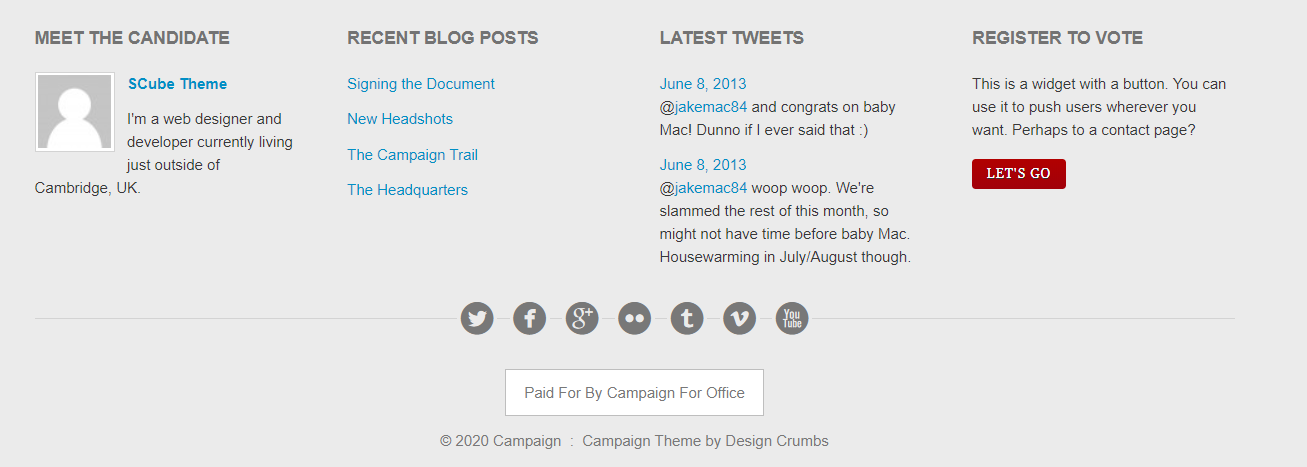
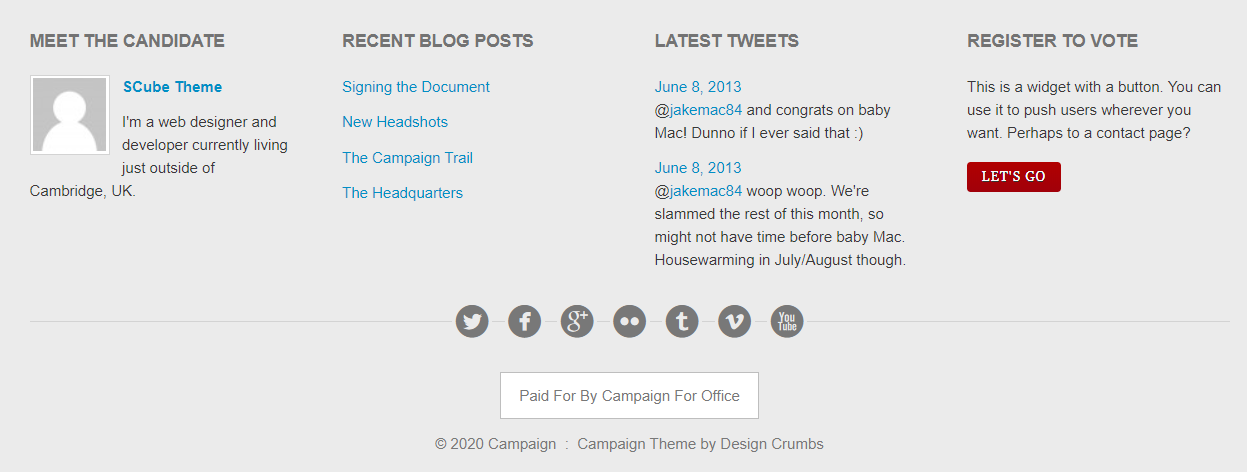
Footer widget area
- Campaign provides Footer widget Areafor site footer on all the pages.
- Widgets added in this widget area will be visible on footer section.
- Every widget will be displayed in a column. The column layout will resize based on the number of widgets used.
- Feel free to use what you want, and as many as you want. But for better look, we suggest not to add more than 4 widgets in this widget area. The demo website displays four-column layout in this area using four instances of the navigation menu widget.
Pages
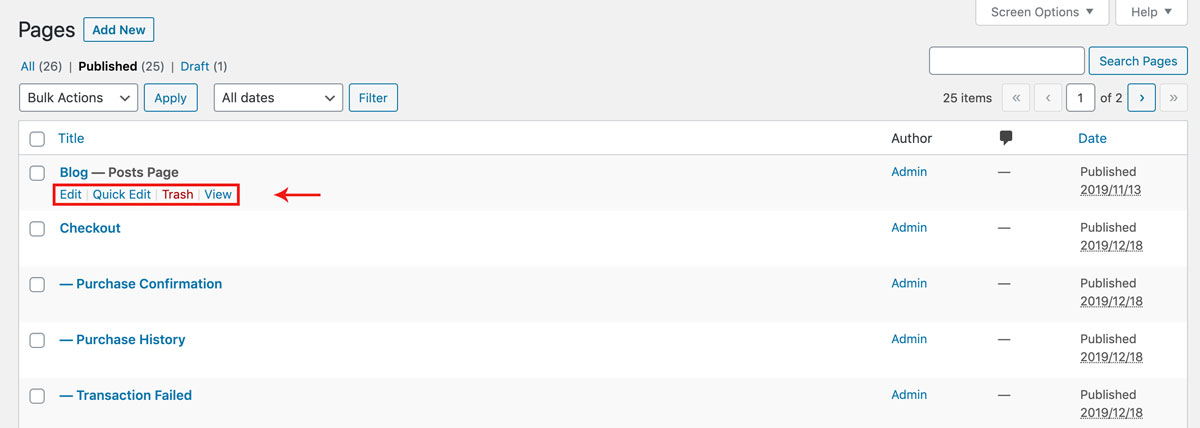
- To view/access all available pages on the website, on WordPress left menu, go to Pages. It will list all the availble pages.
- If you downloaded the demo content, You can see demo pages.
- When hover on the available page on the list, You can see the options for each page.
How to Create a Page
- To create a page, on WordPress left menu, go to Pages > Add New.
- Campaign supports Block (Gutenburg) Editor. Click here to see how to add content using Block (Gutenburg) Editor.
- Add Page title, content, choose 'page template' (if required), choose 'parent page' (if requried) and publish it.
How to setup Homepage
- To setup homepage, Create a page, name it, choose 'Home' page template and publish the page. Click here to know how to create a page.
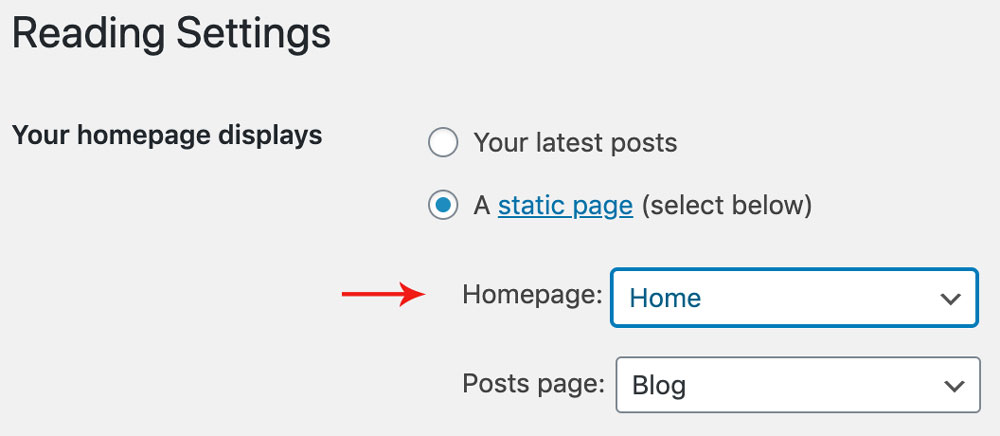
- Then on WordPress left menu, go to Settings > Reading.
- On Reading Settings page, Choose 'A static page' option and select the page from the list to set as home page.
Page Templates
Campaign provides 2 page templates. They are Default and fullwidth templates.
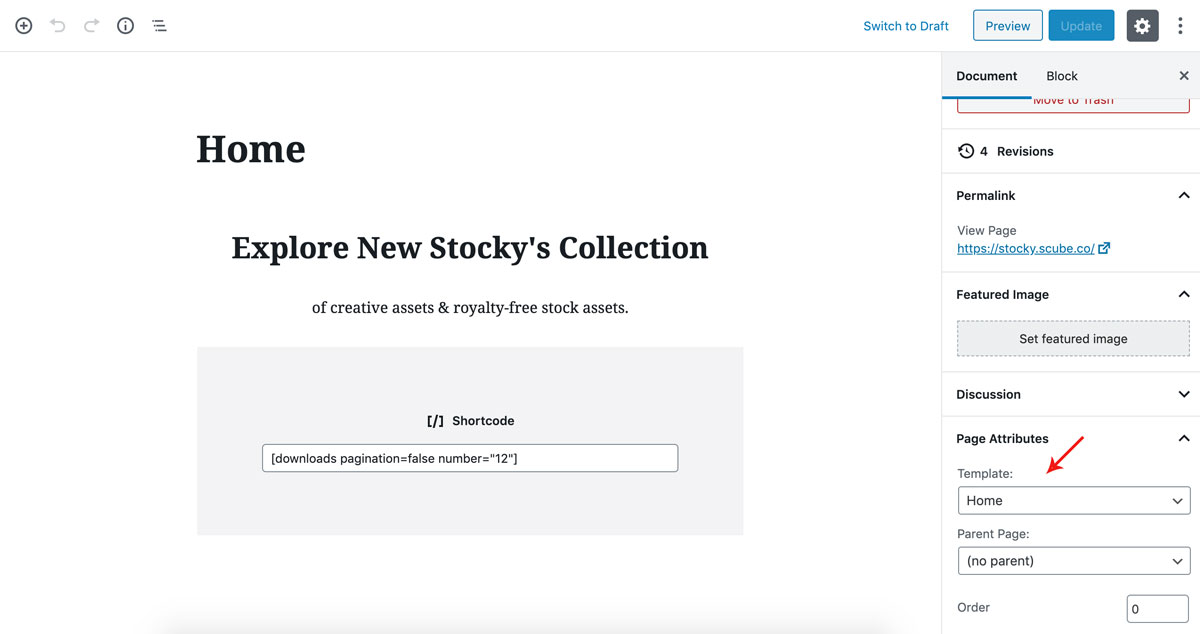
How to setup Page Template
- While creating a page, you can choose the page template or you can change the page template anytime while editing the page.
- It is important to choose correct page template for each page.
Default Page Template
- This is the default template for pages & posts.
- This template has sidebar (Left or Right). You can setup the sidebar using Site Layout option on Theme Options > Basic Settings. Click here to know more about it.
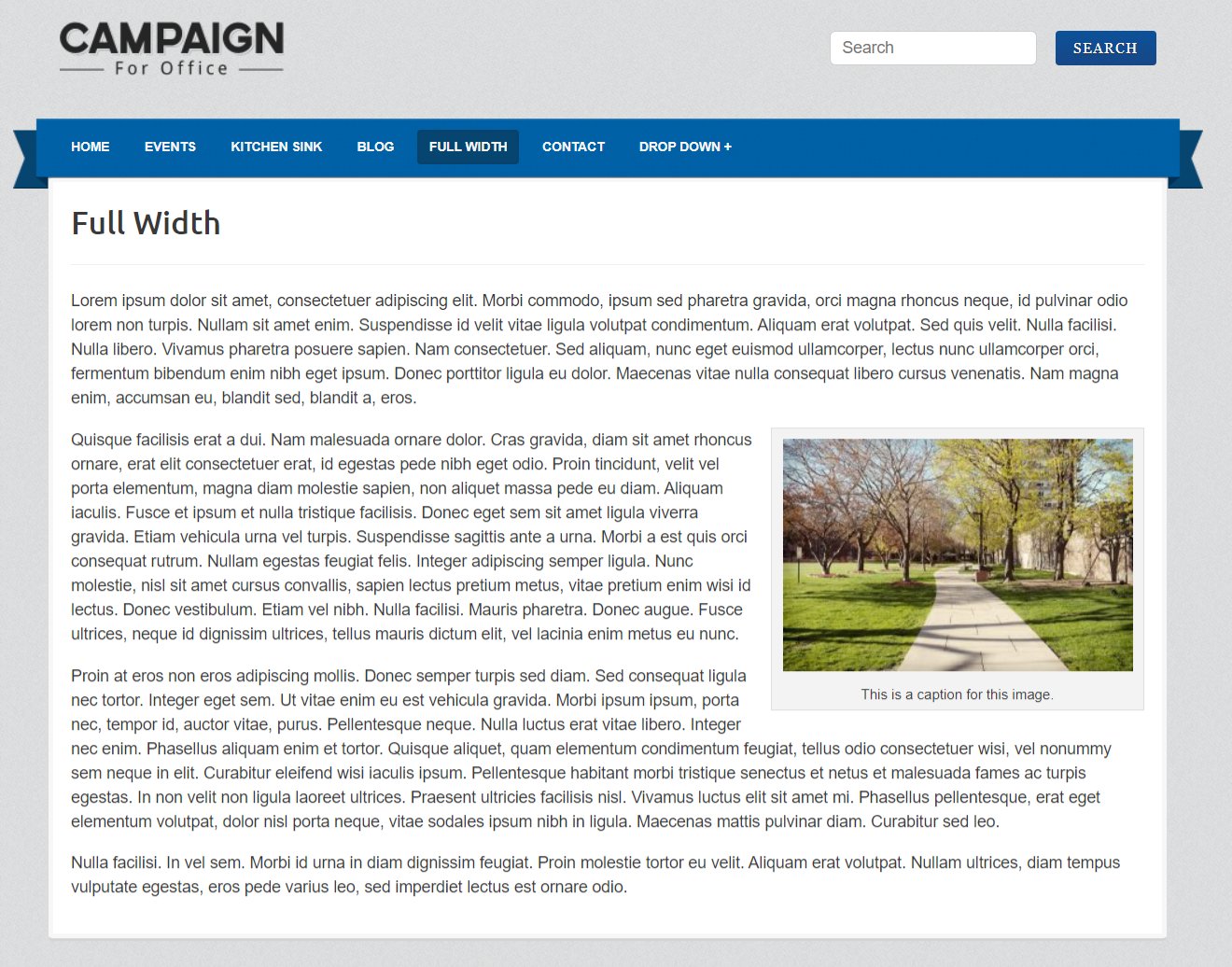
Full Width Page Template
- This template has no sidebar. The content of the page is streched to the full width of the page container.
Blogs
Blog Archive
How to setup Blog Archive page
- To setup blog archive page, Create a page, name it and publish the page. Click here to know how to create a page.
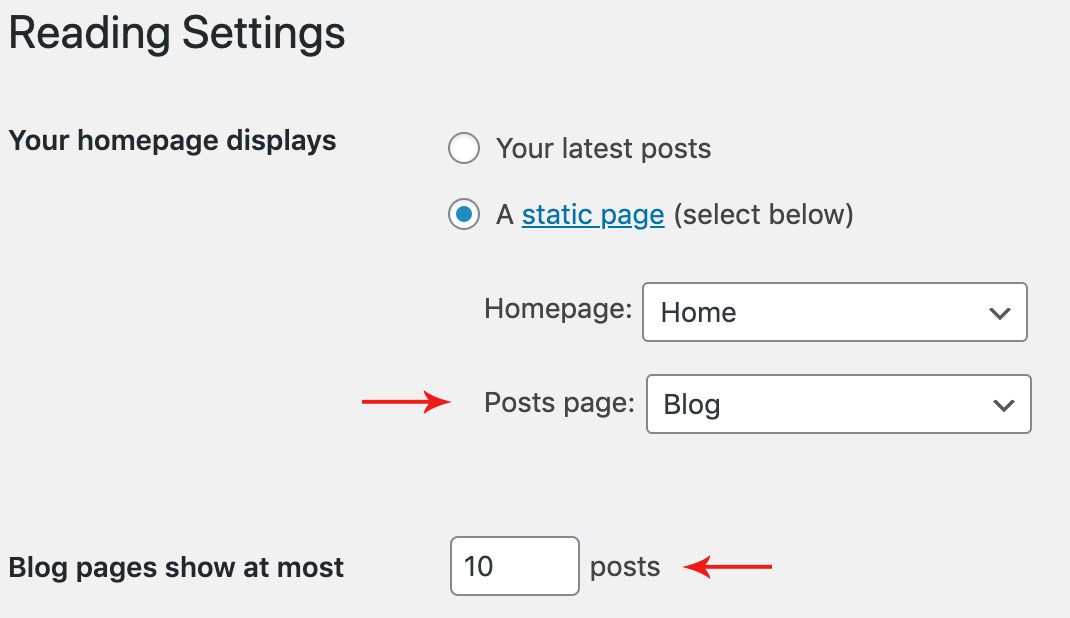
- Then on WordPress left menu, go to Settings > Reading.
- On Reading Settings page, From Posts page dropdown, select the created page.
- Then on 'Blog pages show at most' field, enter the number of posts to show on the page before pagination.
- Finally, Click on the Save Changes button.
- Now you can see the page, It will show the blog archives.
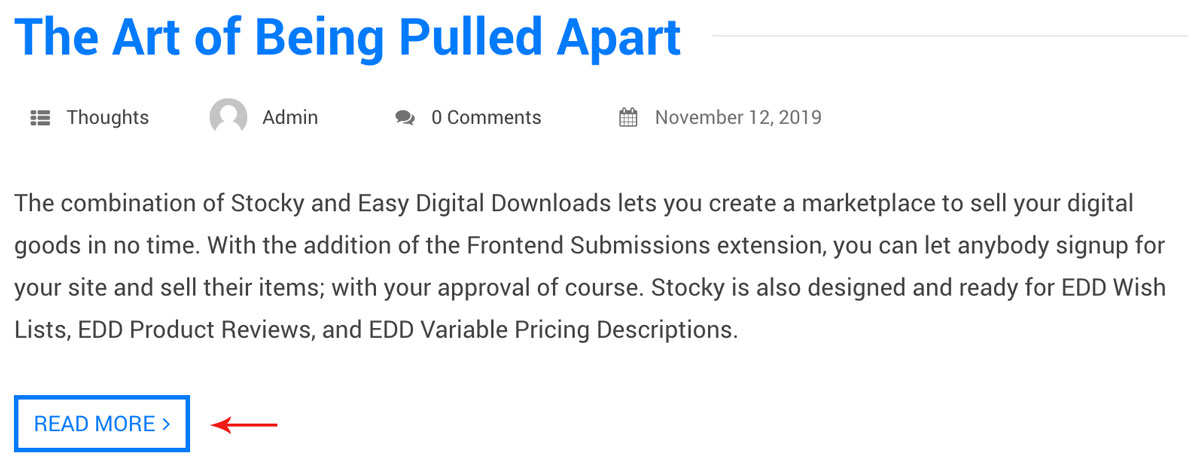
How to add Read more Button
- Default, Blog Archive page shows all the content of the blog. If you need to create Read more button link
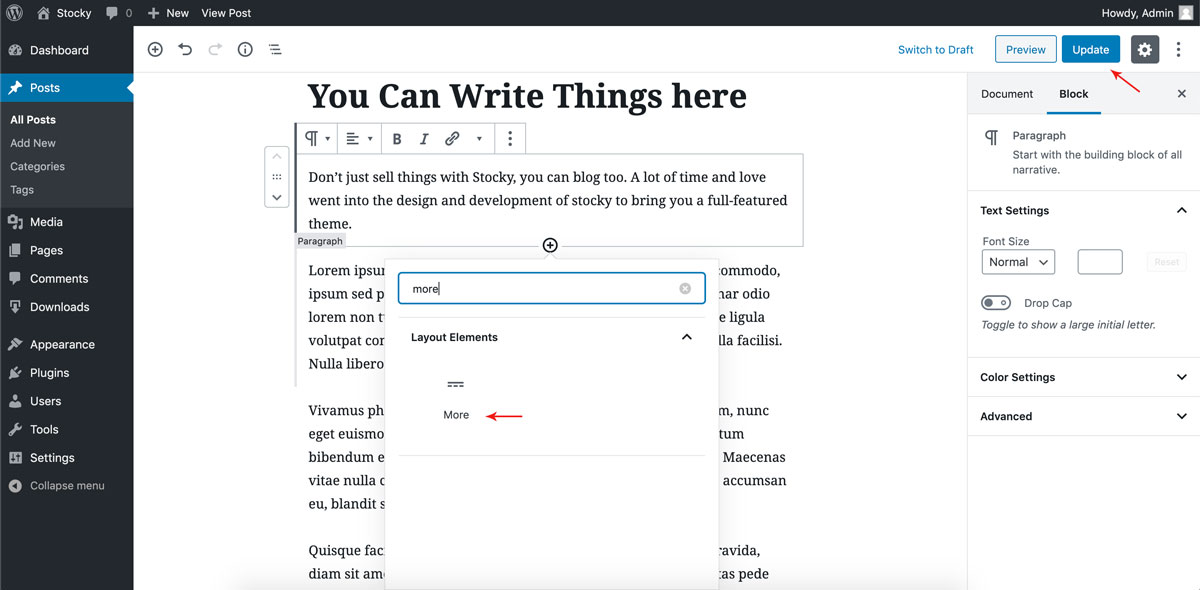
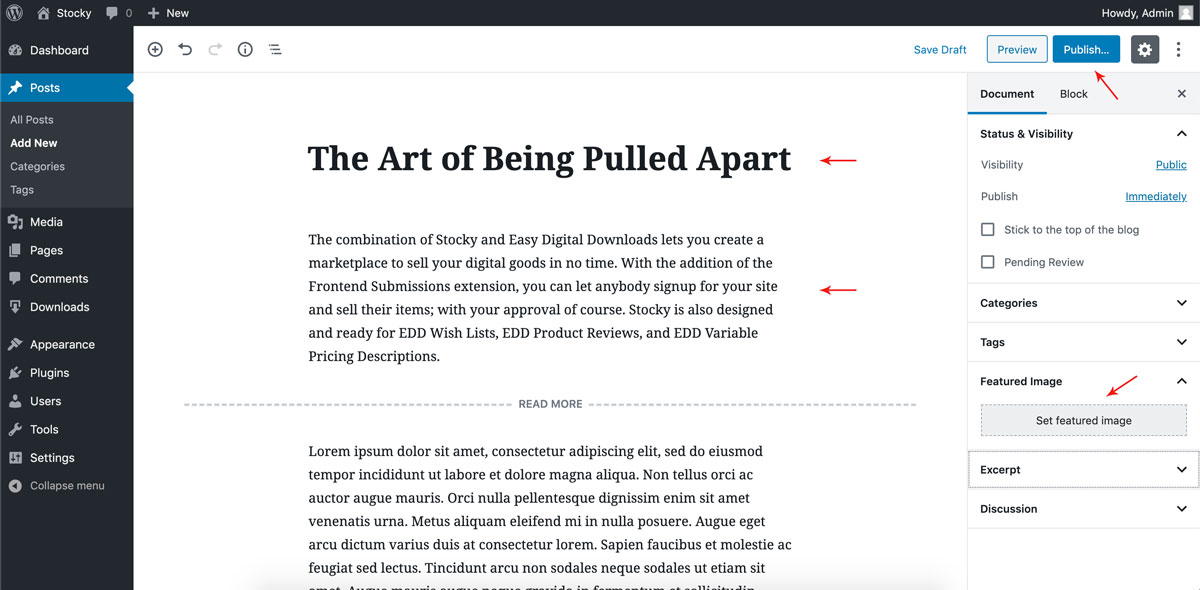
- Go to Blog Edit page. Using Block Editor (Gutenburg), you can add more block element. Finally, Update the post. Click here to know how to create a blog.
- The content above the more block element will appear on the archive page.
- Now the Read more button will be added to the archive page.
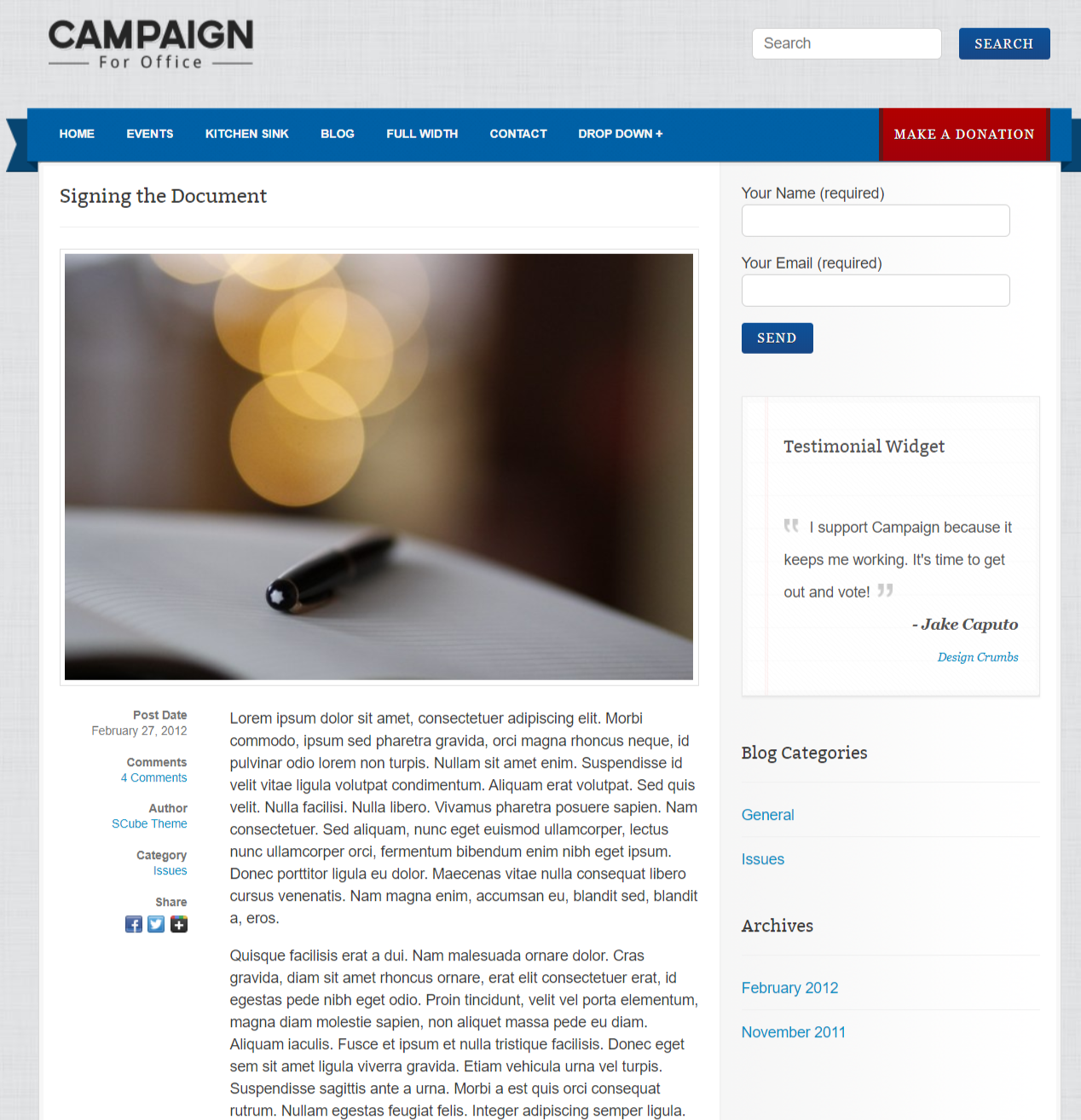
Blog Single
- To view/access all available post on the website, on WordPress left menu, go to Posts. It will list all the availble posts.
- If you downloaded the demo content, You can see three blogs on the backend posts page.
- When hover on the available blog (post), You can see the options for each blog.
How to Create a Blog
- To create a blog, on WordPress left menu, go to Posts > Add New.
- Campaign supports Block (Gutenburg) Editor. Click here to see how to add content using Block (Gutenburg) Editor.
- Add Blog title, content, featured image and publish it.
Changelog
Version 2.5.3 (06 Sep 2024)
- New Feature:
- Support for latest WordPress Version 6.6.1
- All required plugins tested with latest versions
Version 2.5.2 (19 Nov 2022)
- New Feature:
- Support for latest wordpress Version 6.1
- All required plugins tested with latest versions.
Version 2.4.5 (31 July 2020)
- New Feature:
- Theme demo import function: This function will import all the demo content for your site. Be sure to import demo content after installing the theme required plugins.
- Theme style:There are two theme styles available. Dark theme and light theme options. Use dark logo, light logo, dark social icon color and light social icon color setting on theme options to use it according to the theme. Homepage can be overwritten from the basic settings options with a separate option for styling on homepage settings under theme options.
- Header Style 2: This header consist of the header menu comes with a bigger background image with a submission form on its bottom which replaces the slider and widget section on previous header. The background can be a featured image from a post or page or a image that can be directly selected from your media. The previous header is name as Header style 1, which remains the same. So that nothing will be broken on the theme. A new seperate tab for Header is added to the theme options page from there you can manage all the header options. Click here to learn more.
- New font options (fahkwang) added is added to style tab heading font.
- Improvement
- Gutenberg compatiblity is enabled for the theme. Now you can create and edit pages or post via Gutenberg editor.
- Homepage Slider bug fixed.
- Post contents which are shown on the home page is now removed.
- Home page latest post section options are made efficient. Now you can show/hide this section from theme options. Also you can add some contents to this section via theme options.
- Home page only widgets are added. Now you can add widgets only on home page sidebar.
Troubleshooting
- When uploading the theme, sometimes the wordpress might notify that the theme cannot be uploaded due to max_file_upload_size restriction. Please increase the maximumm size for the file upload on your wordpress config file to fix this issue.
- After bulk installing and activating all the theme required plugins, Sometimes it might tell maximum time exceeds error. Please give it some to load and click the refresh button to load again.
- Before importing the theme demo content please make sure all the required plugins are installed. If not installed it might show some error log after importing the content.
- Please make a backup of your previous theme content and settings before updating the theme. Sometimes you might lose content on theme updation.
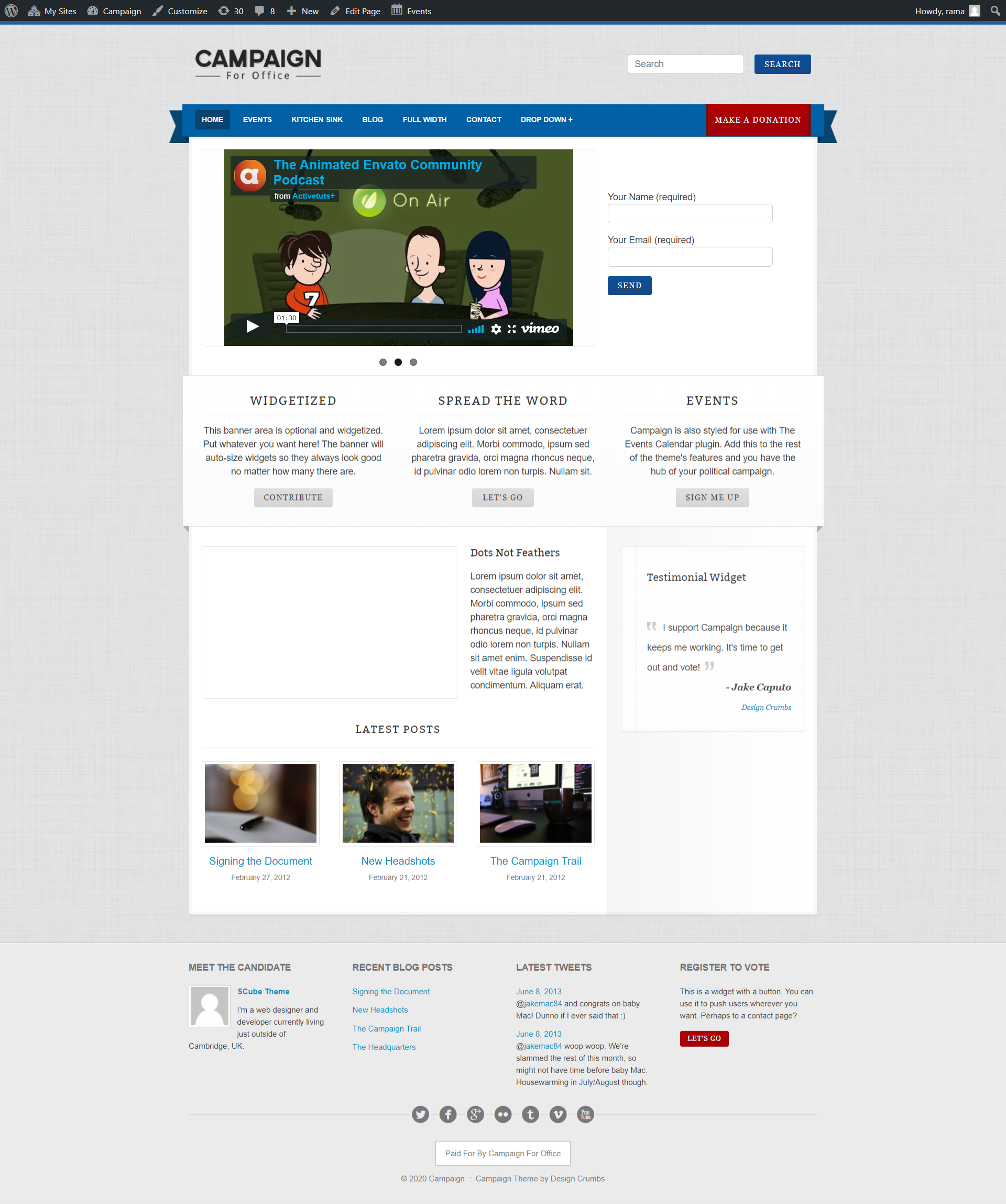
Campaign - A Political wordpress Theme
Built on WordPress, Campaign allows you to portrait your political events online.
Thank you for purchasing the theme. We provide support for all of our themes at https://www.scube.co/support/, but please make sure you read this documentaion in it's entirety first.
Thanks again!





















































Social Networks
The information in this section will be displayed on the Footer.