Artisan Creatif WordPress Theme Documentation
- Created On: 7 Aug 2014
- Last Changed: 26 Aug 2024
- Current Version: 2.0.0
- Developed By: SCube Themes
- Theme Support: https://www.scube.co/support/
Introduction
Artisan Creatif is the ideal, turn-key Wordpress theme solution for creative professionals, design firms, agencies & studios.
Thank you for purchasing the theme. We provide support for all of our themes at https://www.scube.co/support/, but please make sure you read this documentation in it's entirely first. Thanks again!
Theme Installation
Download Theme
At first, you need to download Artisan Creatif theme from ThemeForest website.
To download the theme:
- Go to Theme Forest and login into your account.
- In the upper right corner, hover over your username and click on Downloads.
- Scroll down to Artisan Creatif and click on Download All files .
- Extract the downloaded .zip file into a folder. These files will be needed for the next steps.
- On WordPress left menu, go to Appearance > Themes.
- Click on Add New Theme.
- Click on Upload Theme button.
- Click on Choose File button and select Artisan-creatif.zip that you have extracted from the themeforest downloaded file then click on Install Now button and wait for the install to complete.
- After the theme installed successfully, click on Activate button.
- Use a FTP (for example Filezilla) to access your host web server.
- In the files browser navigate to /wp-content/themes.
- Extract Artisan-creatif.zip and Transfer it into the directory.
- Contact Form-7
- One Click Demo Import
- Option Frame Work
- Artisan-Creatif-Addons
- When theme is activated, Notice to install the required plugins will appear on the Wordpress backend.
- Click on the Begin installing plugins link to install and then activate the plugins.
- One Click Demo Import: This plugin is used to import the demo content. It includes pages, posts, media, menus and widgets. You need to install and activate this plugin to import the demo content
- Contact form 7: We used Contact form 7 (CF7) plugin to add contact form on contact page. You need to install and activate this plugin before importing the demo file Click here to see the plugin.
- Option Framework: The Options Framework Plugin makes it easy to include a full featured options panel in any WordPress theme.
- Artisan-Creatif-Addons: This will create metaboxes with custom fields that will blow your mind and create a custom widgets fields. It helps you create high-converting information-packed reviews that help potential customers make purchasing decisions.
- On WordPress left menu, go to Appearance > Import Demo Data.
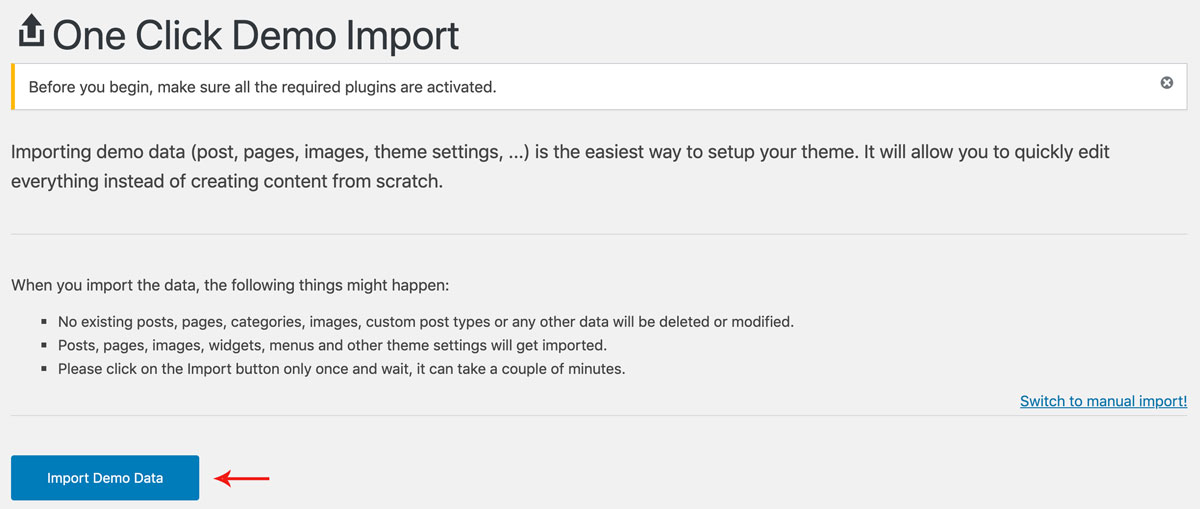
- On the One Click Demo Import page. Click on the Import Demo Data button only once and wait, it can take a couple of minutes to import all the demo data.
- Please be patient while importing all the content.
- It will import pages, posts, media, menus and widgets.
- Website Logo: Upload a .jpg, .gif or .png file to use as your logo image.
- Upload Logo
- Upload a favicon for the website (Browsers that provide favicon support typically display a page's favicon in the browser's address bar, sometimes in the history as well and next to the page's name in a list of bookmarks).
- Choose between two color schemes (Light & Dark)
- Sidebar Location: Choose the location of your sidebar. This layout will be applied to pages that contain a sidebar. This will not be applied to the sidebar widget area on the home page.
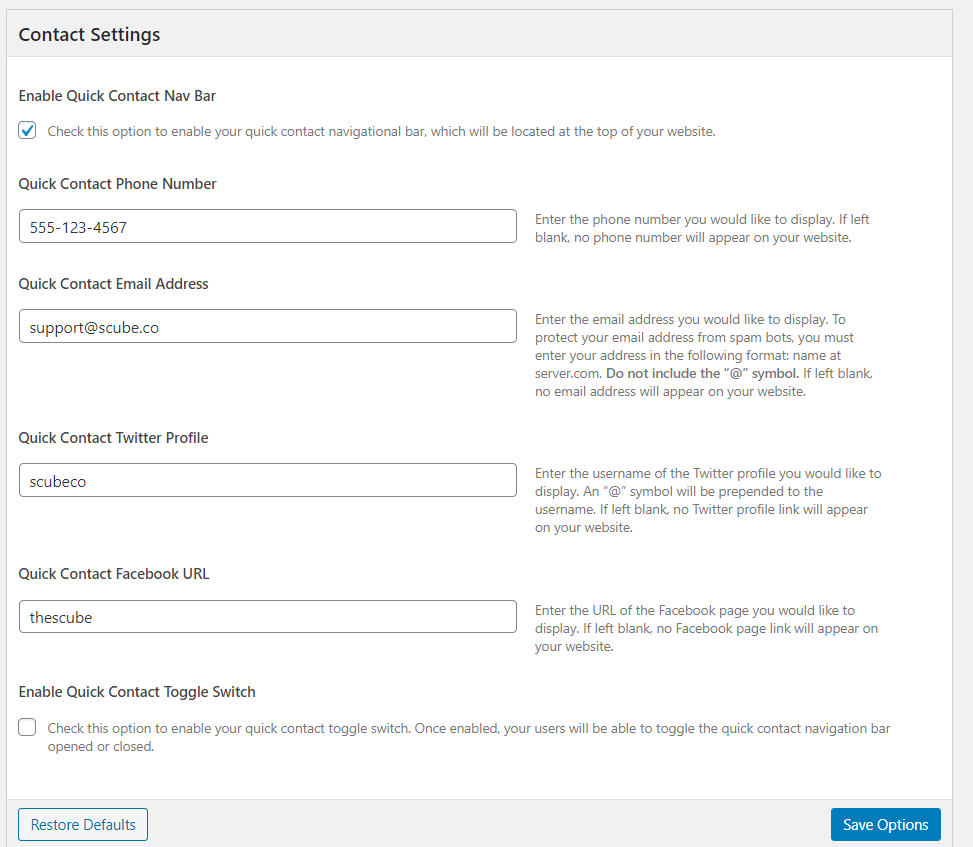
- Quick Contact Nav Bar: Check this option to enable your quick contact navigational bar, which will be displayed at the top of your website.
- Quick Contact Phone Number: Enter the phone number you would like to display.
- Quick Contact Email Address: Enter the email address you would like to display.
- Quick Contact Twitter Profile: Enter the username of the Twitter profile you would like to display.
- Quick Contact Facebook URL: Enter the URL of the Facebook page you would like to display.
- Quick Contact Toggle Switch: Check this option to enable your quick contact toggle switch. Once enabled, your users will be able to toggle the quick contact navigation bar opened or closed.
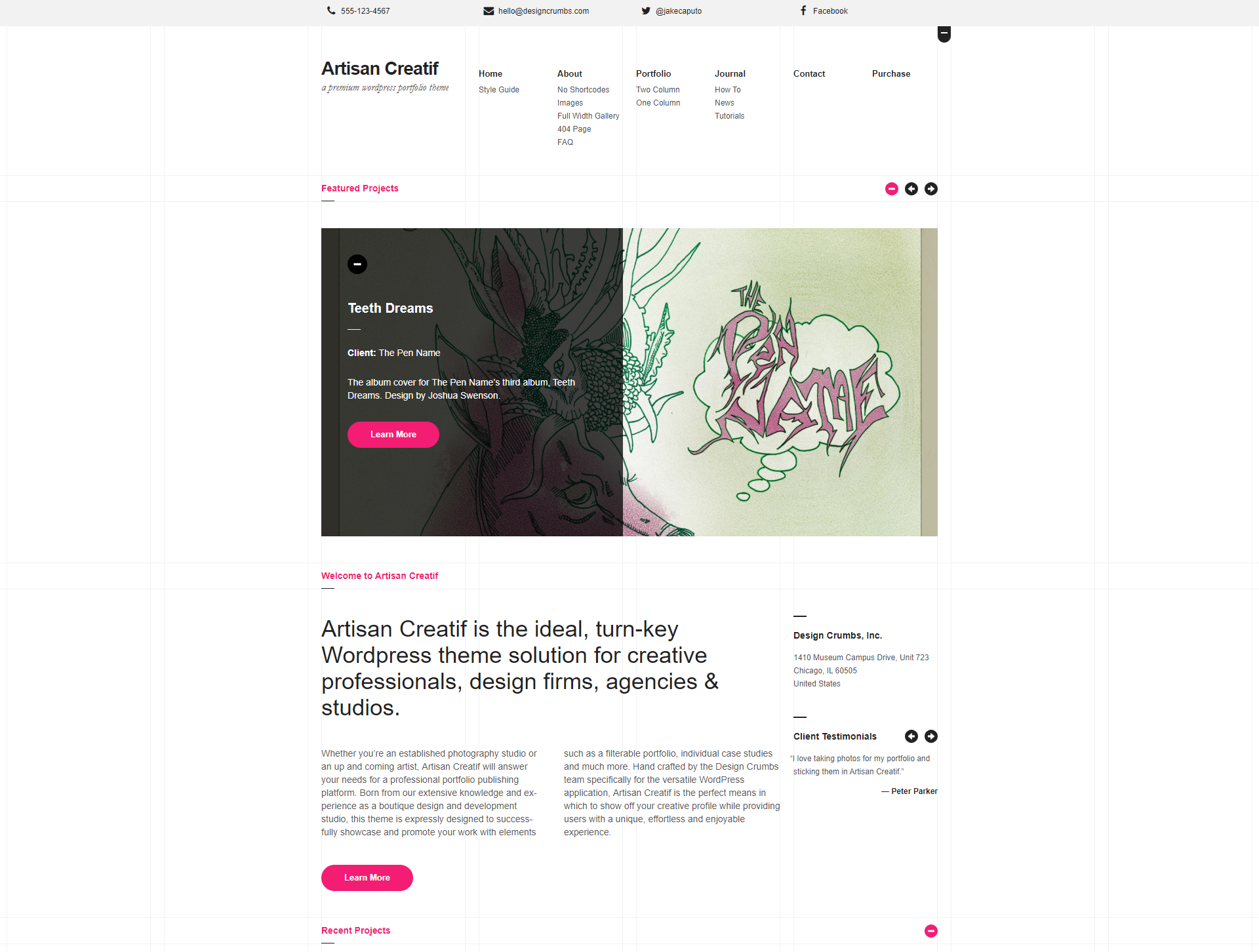
- Finally save the changes. It displays as,
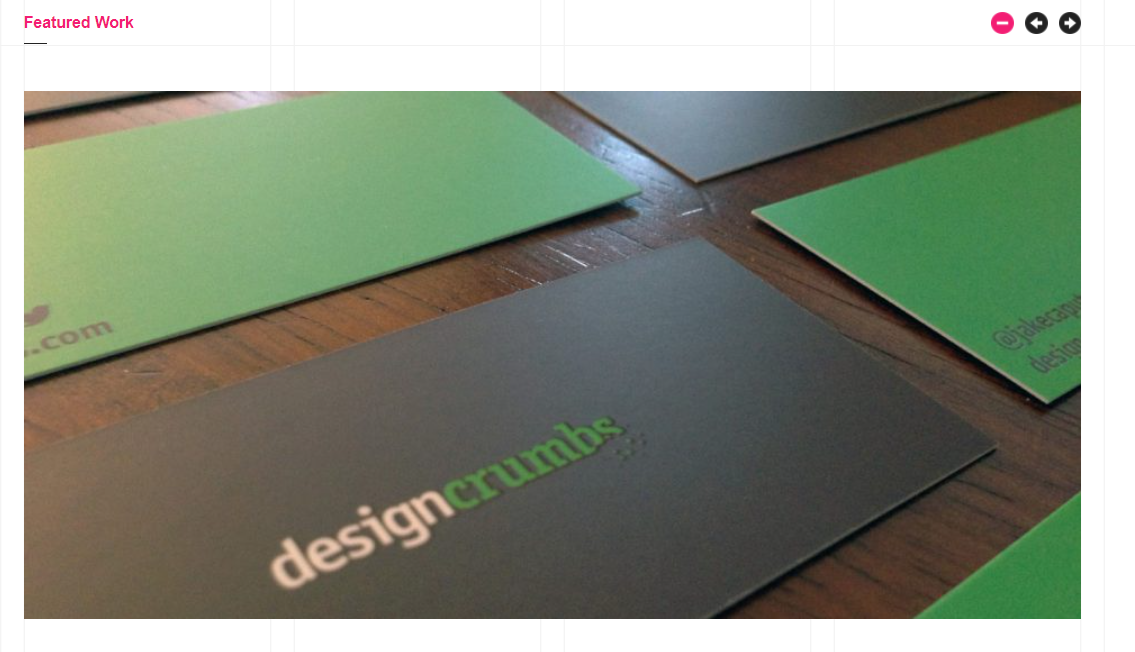
- Featured Portfolio Slider: Check this option to enable your home page featured portfolio slider. Once enabled, you will be able to customize your slider in the following options.
- Featured Portfolio Slider Content: Choose the content for your featured portfolio slider.
- Featured Portfolio Slider Heading: Enter the heading for your featured portfolio slider.
- Featured Portfolio Slider Size: Choose the size for your featured portfolio slider from dropdown list.
- If you have chosen the large slider, for your featured portfolio slider, you can choose to disable the portfolio item’s meta data overlay. The thumbnail image will link to the case study.
- Portfolio Slider Items : Select how many slider items you would like to show in your featured portfolio slider.
- Call to Action Button for Slides: Check this option to enable the call to action button for each slide in your featured portfolio slider. Once enabled, you will be able to customize your call to action button text in the following option. Leave this option disabled if you require additional copy space for your excerpts.
- Slider Call to Action Text: Enter the text for your slider call to action button. The button will automatically link to the case study page for that particular slide.
- Featured Portfolio Slider Toggle Switch: Check this option to enable your featured portfolio slider toggle switch. Once enabled, your users will be able to toggle the featured portfolio slider opened or closed.
- Finally save the changes.
- Home Page Portfolio: Check this option to enable your home page portfolio.
- Portfolio Content: Choose the content for your portfolio.
- Enter Portfolio Heading: Enter the heading for your portfolio on the home page.
- Portfolio Items: Select home many portfolio items you would like to show on your home page.
- Portfolio Toggle Switch: Check this option to enable your portfolio toggle switch. Once enabled, your users will be able to toggle the portfolio opened or closed.
- Home Page Body Copy: Check this option to enable your home page body copy. Once enabled, you will be able to enter your body copy in the next three options. Your home page, widget ready sidebar will automatically be enabled.
- Home Page Body Copy Heading: Enter the heading for your home page body copy.
- Home Page Body Copy Headline: Enter the headline you would like for your home page body copy. Your headline will be wrapped inside of a h3 tag.
- Home Page Body Copy Text: Enter the text you would like for your home page body copy. Your text will be wrapped inside of a p tag.
- Split Homepage Page Body Copy into Columns: Check this option to split your home page body copy into two columns
- Callout Button: Check this option to enable your home page body copy callout button. Once enabled, you will be able to enter the button’s text and choose a page link in the next two options.
- Callout Button Text: Enter the text you would like to appear in your callout button.
- Callout Button Page Link: Select the page to link with your callout button.
- Finally save the Changes.
- Home Page Blog Posts: Check this option to enable your home page blog posts
- Home Page Blog Posts Heading: Enter the heading for your home page blog posts
- Home Page Blog Posts : Select home many blog posts you would like to show on your home page.
- Home Page Blog Posts Toggle Switch: Check this option to enable your Home Page Blog Posts Toggle Switch. Once enabled, your users will be able to toggle the Home Page Blog Posts off and on.
- Finally save the Changes.
- Callout Messaging: Check this option to enable your portfolio Callout Messaging. Once enabled, your designated messaging will appear at the end of either your portfolio page, case study page or both.
- Callout Message: Select which page you would like to display your callout message.
- Current Callout Status: Select your current callout status. If you select “Available”, a callout button will be displayed and you must select a linked page
- Callout Message: Enter the message you would like to display when you are accepting new projects.
- Callout Button Text: Enter the text you would like to appear in your callout button.
- Callout Button Page Link: Select the page to link with your portfolio callout button.
- Unavailable Callout Message: Enter the message you would like to display when you are not accepting new projects
- Finally save the Changes.
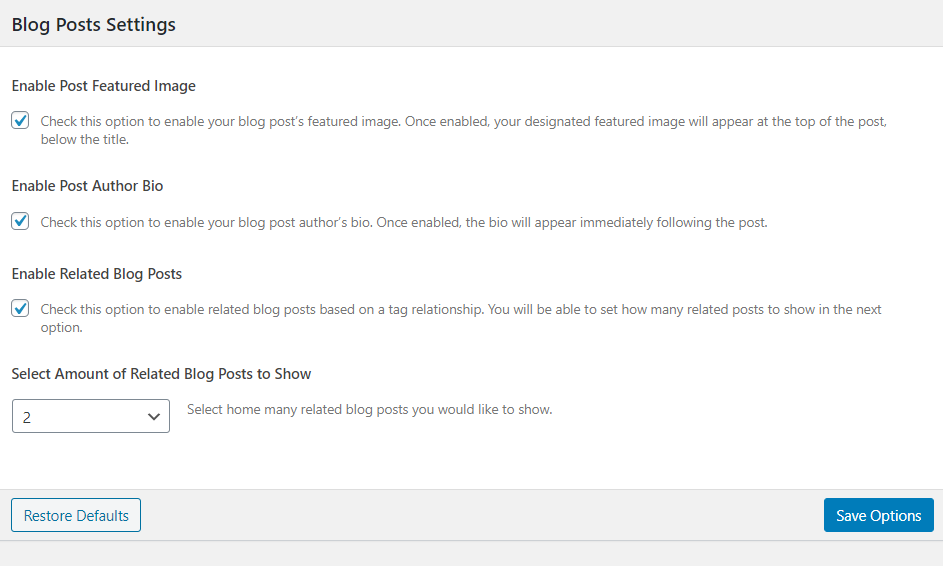
- Post Featured Image: Check this option to enable your blog post’s featured image. Once enabled, your designated featured image will appear at the top of the post, below the title.
- Post Author Bio: Check this option to enable your blog post author’s bio. Once enabled, the bio will appear immediately following the post.
- Related Blog Posts: Check this option to enable related blog posts based on a tag relationship. You will be able to set how many related posts to show in the next option.
- Related Blog Posts Items: Select how many related blog posts you would like to show.
- Finally save the changes.
- Logo/Site Title: You can add logo in Appearance > Theme Options > Basic Settings tab. If the logo is not provided Site Title will be used. Click here for more information.
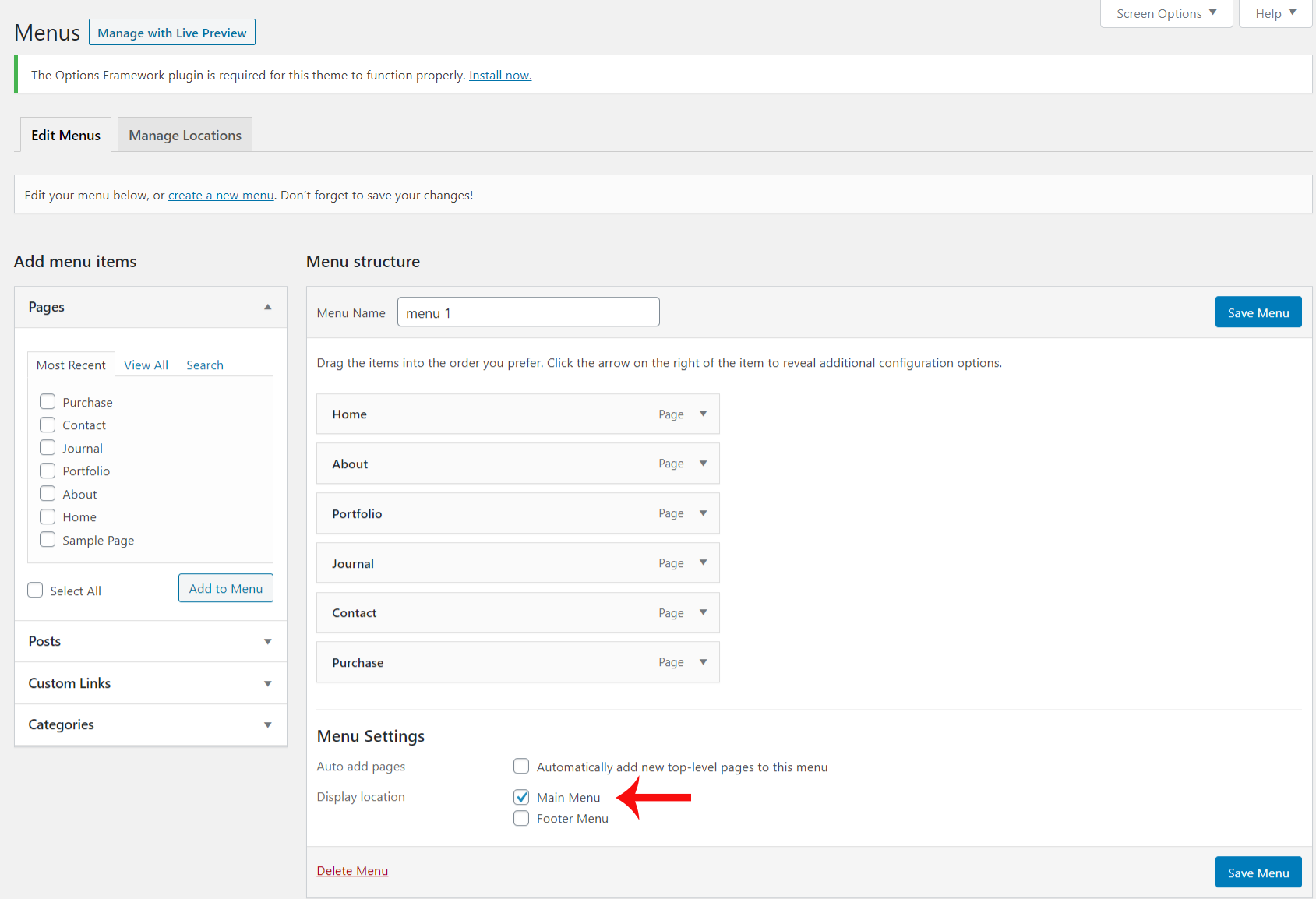
- Menu: To add header menu, Assign any menu to Main Menu Theme Location.
- Social Network: You can add and access Social Network Option from WordPress left menu, go to
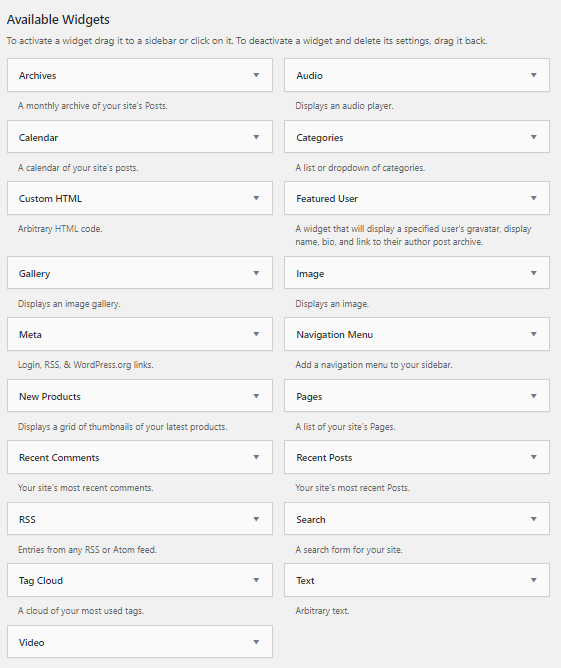
Appearance > Theme Options > Social Network . - On WordPress left menu, go to Appearance > Widgets. You can see available widgets on the left and widget areas on the right.
- Choose a Widget and either drag it to the sidebar where you wish it to appear, or click the widget, (select a destination sidebar) and click the Add Widget button.
- Widgets add content and features to your Sidebars. The Widgets area on the left hand side is composed of 2 sections: Click here to know more about wordpress widgets
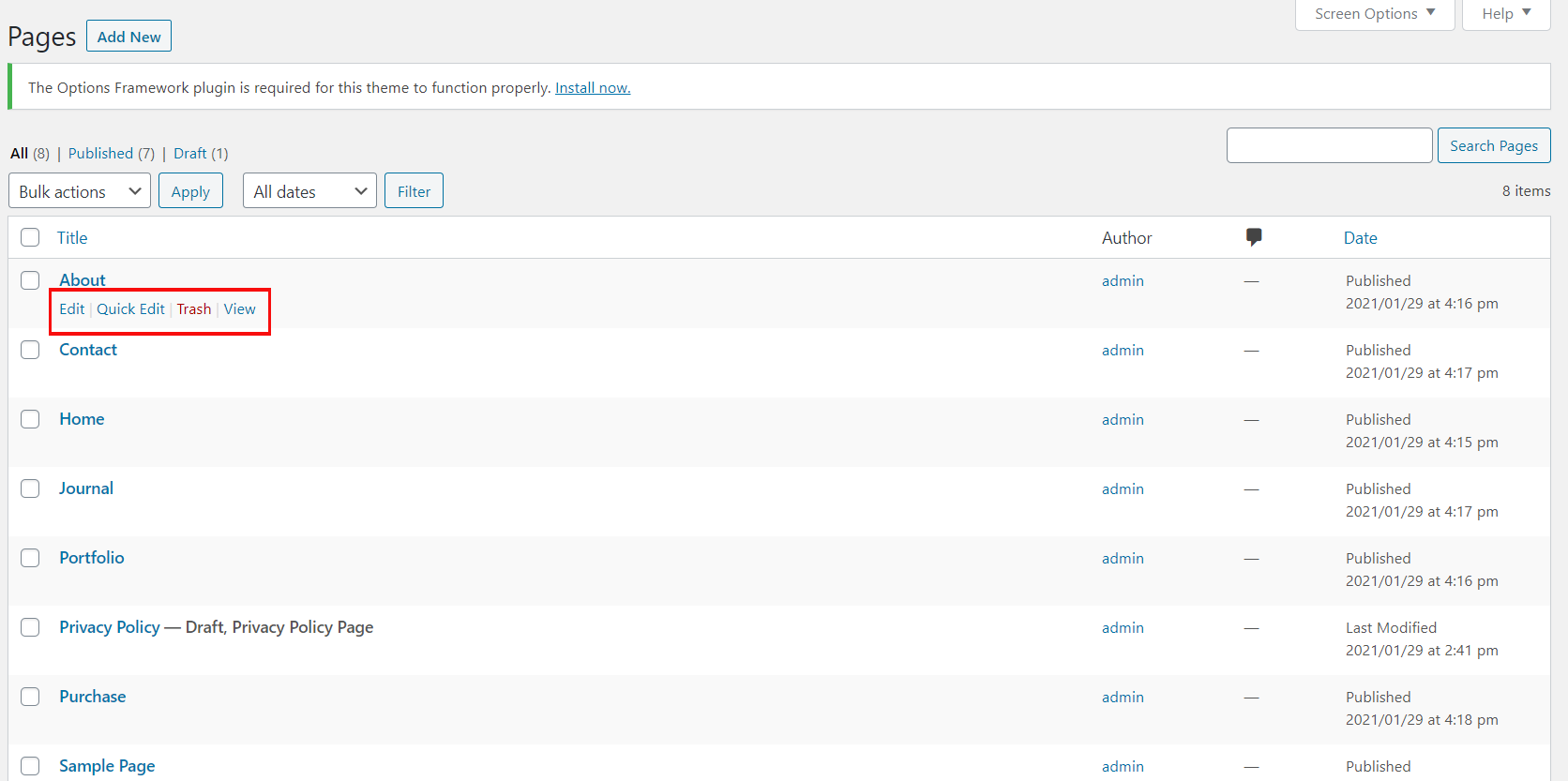
- To view/access all available pages on the website, on WordPress left menu, go to Pages. It will list all the available pages.
- If you downloaded the demo content, You can see demo pages.
- When hover on the available page on the list, You can see the options for each page.
- To create a page, on WordPress left menu, go to Pages > Add New.
- Artisan-creatifs supports Block (Gutenburg) Editor. Click here to see how to add content using Block (Gutenburg) Editor.
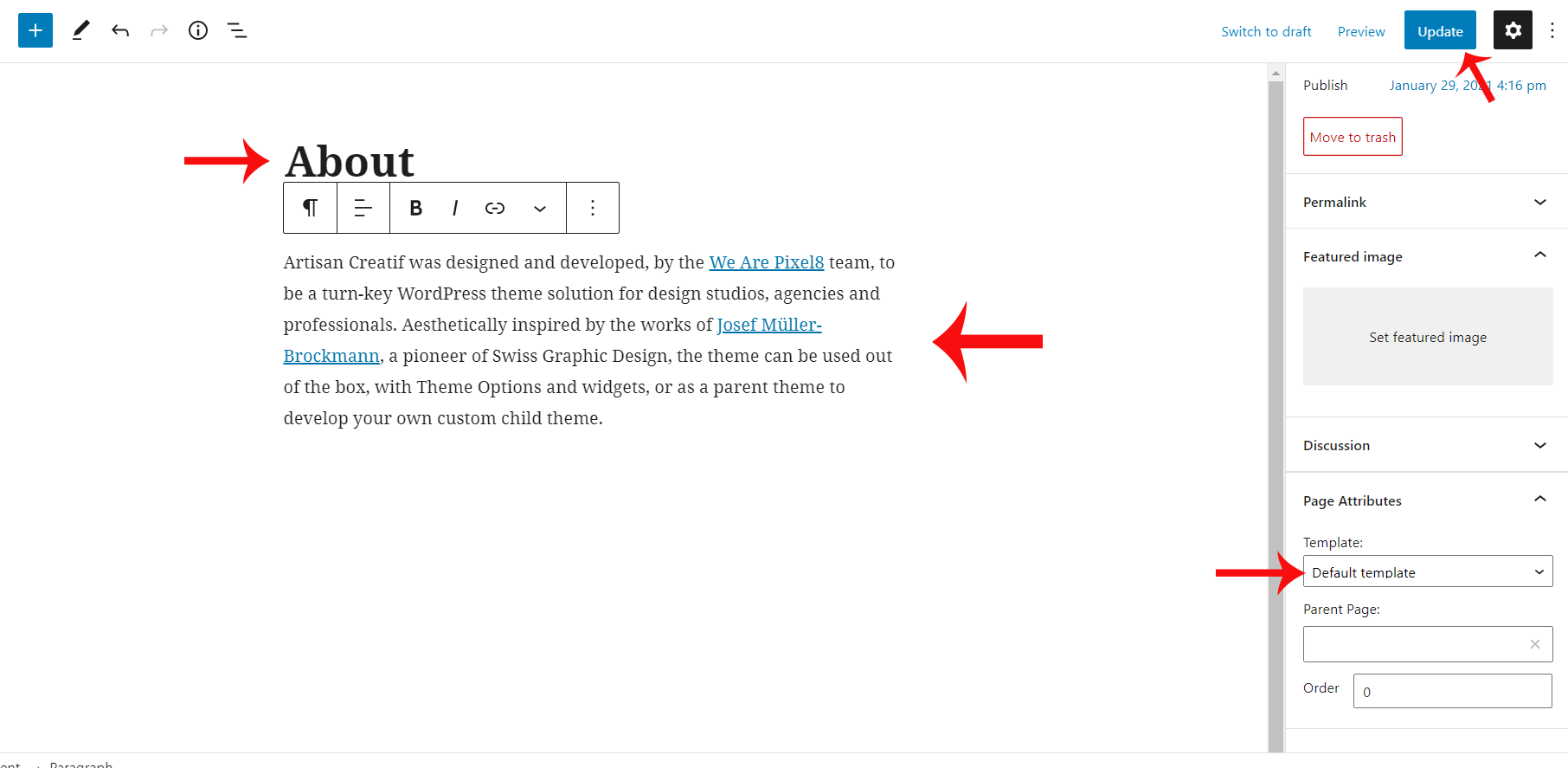
- Add Page title, content, choose 'page template' (if required), choose 'parent page' (if required) and publish it.
- To setup homepage, Create a page, name it, choose 'Home' page template and publish the page. Click here to know how to create a page.
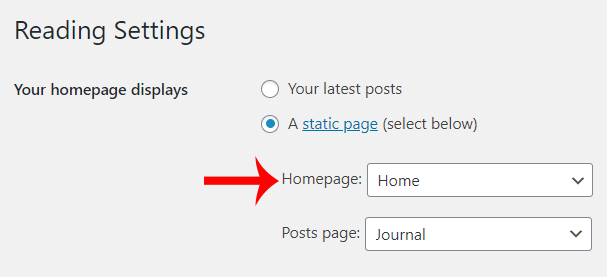
- Then on WordPress left menu, go to Settings > Reading.
- On Reading Settings page, Choose 'A static page' option and select the page from the list to set as home page.
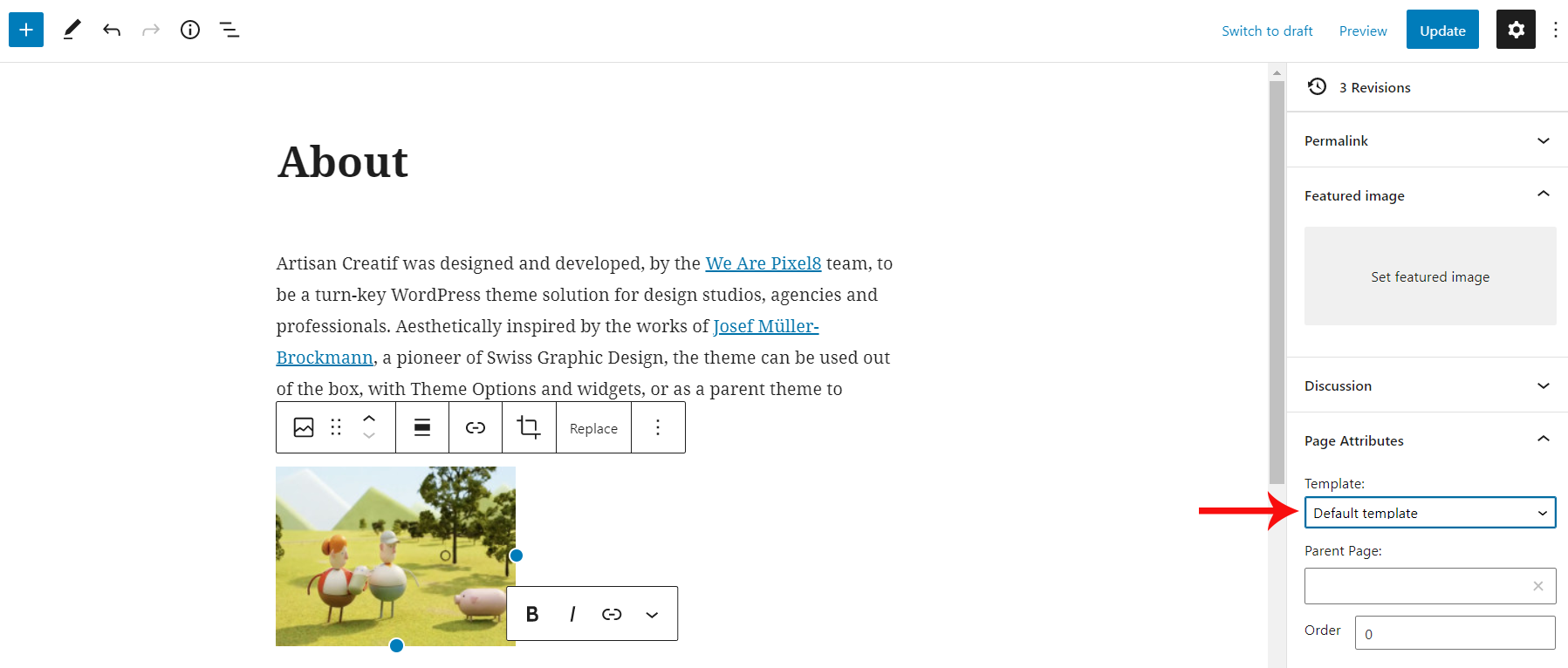
- While creating a page, you can choose the page template or you can change the page template anytime while editing the page.
- It is important to choose correct page template for each page.
- This is the default template for pages & posts.
- This template has sidebar (Left or Right). You can setup the sidebar using Site Layout option on
Theme Options > Basic Settings. Click here to know more about it. - This template has no sidebar. The content of the page is stretched to the Full Width of the page container.
- This template shows only Home page Template.
- This template shows Only one Column Portfolio Template.
- This template shows Two Column Portfolio Template.
- This template shows Only Contact Template..
- This template shows Grid Portfolio Template.
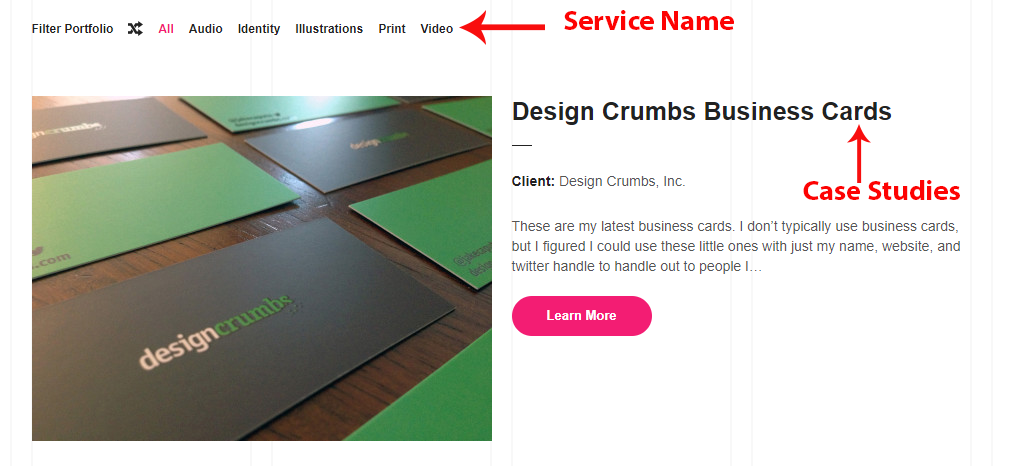
- All Case Studies: This shows the list of posts that you added for the one column or two column portfolio page attribute.
- Add New: This tab is used to create new posts, by entering the name of each post you create also need to choose service name and then publish it. Finally you have to choose one column portfolio or two column portfolio page attribute from page.
- Services: This tab shows the list of services you add, and you can do it by entering the Name of service, Slug and then Add new Service button.
- Portfolio Gallery Type: There are five options available under Portfolio gallery type i.e, Audio, featured Image, Slider, Stacked Image & Videos. Use them as required.
- To setup blog archive page, Create a page, name it and publish the page. Click here to know how to create a page.
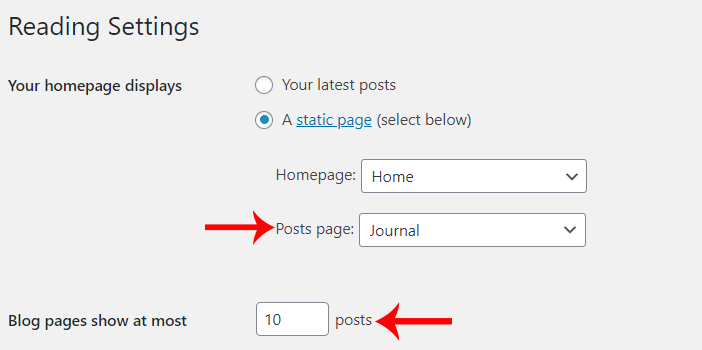
- Then on WordPress left menu, go to Settings > Reading.
- On Reading Settings page, From Posts page dropdown, select the created page.
- Then on 'Blog pages show at most' field, enter the number of posts to show on the page before pagination.
- Finally, Click on the Save Changes button.
- Now you can see the page, It will show the blog archives.
- To view/access all available post on the website, on WordPress left menu, go to Posts. It will list all the available posts.
- If you downloaded the demo content, you can see three blogs on the backend posts page.
- When hover on the available blog (post), you can see the options for each blog.
- To create a blog, on WordPress left menu, go to Posts > Add New.
- Artisan Creatif supports Block (Gutenburg) Editor. Click here to see how to add content using Block (Gutenburg) Editor.
- Add Post title - The title is displayed when you hover the image the title will appear.
- Set Featured image.
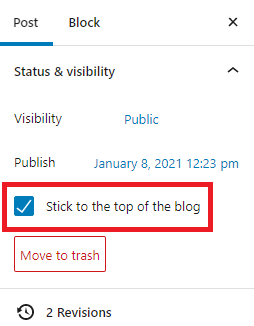
- If enable stick to the top of the particular post, It shows as the first blog.
- Bug fix:
- Theme bug and Wordpress bug updated.
Installing The Theme
There are few methods to upload and install a theme on your WordPress website. We explain about two easy installation methods here.
Installing through WordPress
Uploading Through FTP
Alternatively, you can upload the theme through file transfer protocol. Keep in mind that this will only upload the theme to your website, it will not activate it.
Installing The Child Theme
If you plan on customizing and editing the theme’s files, it is always recommended to install a child theme. Having a child theme guarantees that your changes will not be deleted on each update of the theme and they will stay intact.
Use the same process of Installing the theme to install the child theme.
Install Required Plugins
After successfully activated the child theme. Its important to install and activate the required plugins for the theme.
There are four plugins for Artisan-creatif theme [version 2.0.0.]
Install & Activate Required Plugins
Theme Recommended Plugins
Import Demo Content
When you first install Artisan-creatif, it won’t contain all the demo content that you might have seen in the live demo. Before importing the content make sure all the plugins are activated. You need to install and activate One Click Demo Import plugin to import the demo content.
Steps
Theme Options Setup
Theme Options is the main section of artisan Creatif , which you can use to change your global settings for your website. You can access theme options on WordPress left menu, go to Appearance > Theme Options.
Global Settings
Contact Settings
This section has Contact settings of the website.
Featured Portfolio Slider Settings
This section has Portfolio Slider settings of the website.
Home Portfolio Settings
This section has home portfolio settings of the website.
Home Body Settings
This section has home body settings of the website.
Home Blog Settings
This section has home body settings of the website.
Portfolio Settings
This section has portfolio settings of the website.
Blog Posts Settings
Header
Artisan-creatif Header consists of 3 items: Logo/Site Title ,Menu & social Networks
Widgets
How to Add Widgets
Available Widgets
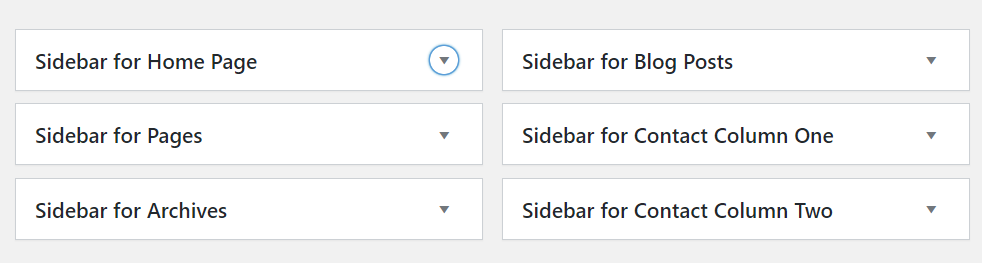
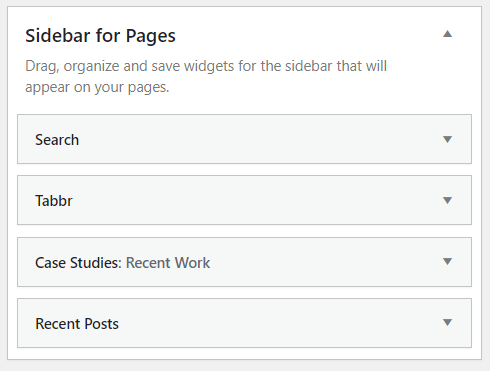
Widget Areas
Artisan-creatif provides Sixs widget area s: Sidebar for Home Page, Sidebar for Pages, Sidebar for Archives, Sidedbar for Blog posts, Sidebar for Contact Column One & Sidebar for Contact Column Two.
Pages
How to Create a Page
How to setup Homepage
Page Templates
Artisan-creatif provides 7 page templates. They are Default, fullwidth templates, Home Page Template, One column portfolio, Two column Portfolio, Contact & Grid portfolio.
How to setup Page Template
Default Page Template
Full Width Page Template
Home Page Template
One Column Portfolio
Two Column Portfolio Template
Contact Template
Grid Portfolio
Portfolio
Blogs
Blog Archive
How to setup Blog Archive page
Blog Single
How to Create a Blog
Changelog
Version 2.0.0 (September 2020)
Artisan Creatif - A WordPress Portfolio Theme
Artisan Creatif is the ideal, turn-key Wordpress theme solution for creative professionals, design firms, agencies & studios.
Thank you for purchasing the theme. We provide support for all of our themes at https://www.scube.co/support/, but please make sure you read this documentation in it's entirety first.
Thanks again!