Stocky Jekyll Theme Documentation
- Created On: 09/01/2020
- Last Changed: 09/01/2020
- Current Version: 1.0.0
- Developed By: Scube Themes
- Theme Support: http://go.scube.co/stocky-js
Introduction
Stocky is a Jekyll photography marketplace theme, that provides you with pages required to setup a digital marketplace.
Thank you for purchasing the theme. We provide support for all of our themes at http://go.scube.co/stocky-js, but please make sure you read this documentation in it's entirety first. Thanks again!
Theme Installation
Installing The Theme
- Copy the theme files to your website directory.
- To run the theme locally, navigate to the theme directory in your terminal
- Run bundle install to install the theme's dependencies.
- Then run jekyll serve to start the Jekyll server.
- If any error occurs click here to troubleshoot.
Plugins
Installed Plugins
- Jekyll Feed plugin: This plugin is used to generate an Atom (RSS-like) feed of your Jekyll posts. Click here to know about the plugin.
- Jekyll SEO Tag: This plugin add metadata tags for search engines and social networks to better index and display your site's content. Click here to know about the plugin.
- Jekyll Paginate V2: This plugin is used for pagination. Pagination generates paginated pages for all your tags, categories and collections. Click here to know about the plugin.
- Jekyll Archives: This plugin is used to generate post archives by tags and categories. Click here to know about the plugin.
Configuration Options Setup
Manage the configuration setup in _config.yml file.
Logo & Favicon Settings
This section has options to setup Logo & Favicon.
- logo: Use logo to displays in the header section.
- logo-width: Add the width for the logo.
- favicon: Upload a favicon for the website.
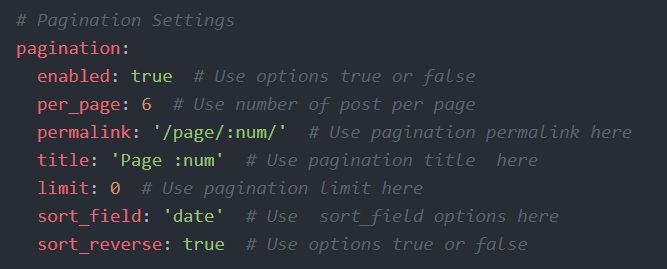
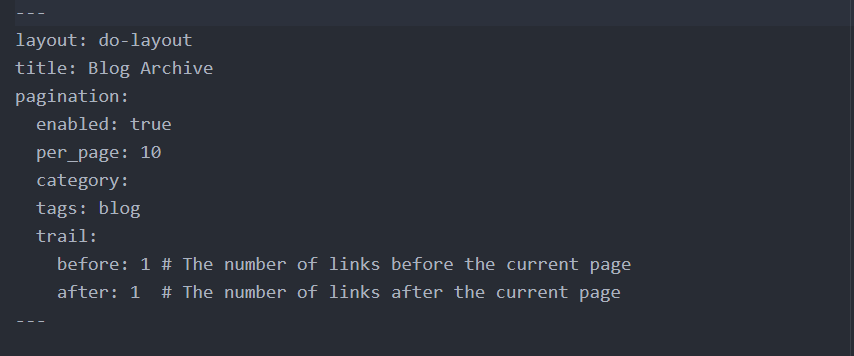
Pagination Settings
This section has basic setting for the pagination.
- enabled: Site-wide kill switch, disabled here it doesn't run at all.
- per_page: How many objects per paginated page.
- permalink: The permalink structure for the paginated pages.
- title: Optional the title format for the paginated pages.
- limit: How many paginated pages to create.
- sort_field: Optional, defines the field that the posts should be sorted on.
- sort_reverse: Optional, sorts the posts in reverse order.
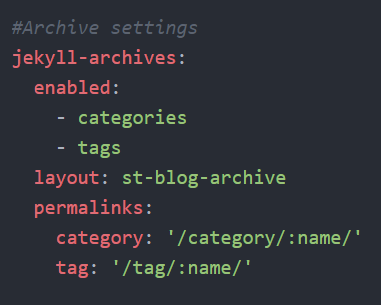
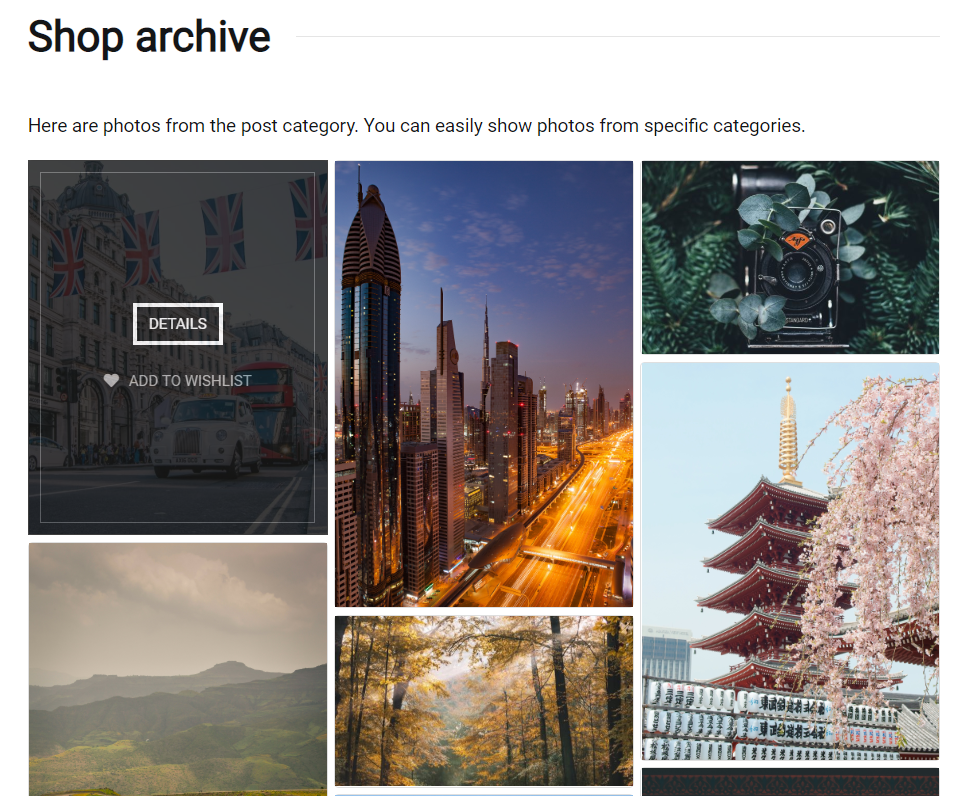
Archive Settings
This section has basic setting for the Archive.
- enabled: This option sets which types of archives will be created.
- layout: Sets the default layout to use.
- permalinks: Maps archive types to the permalink format used for archive pages.
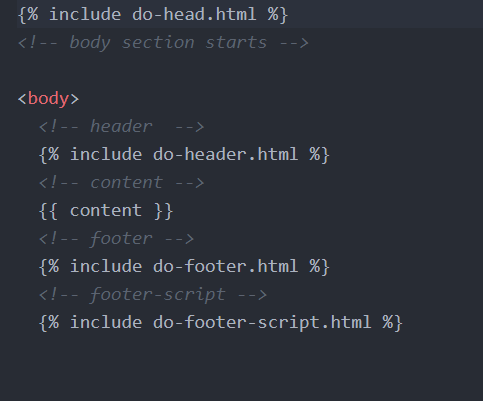
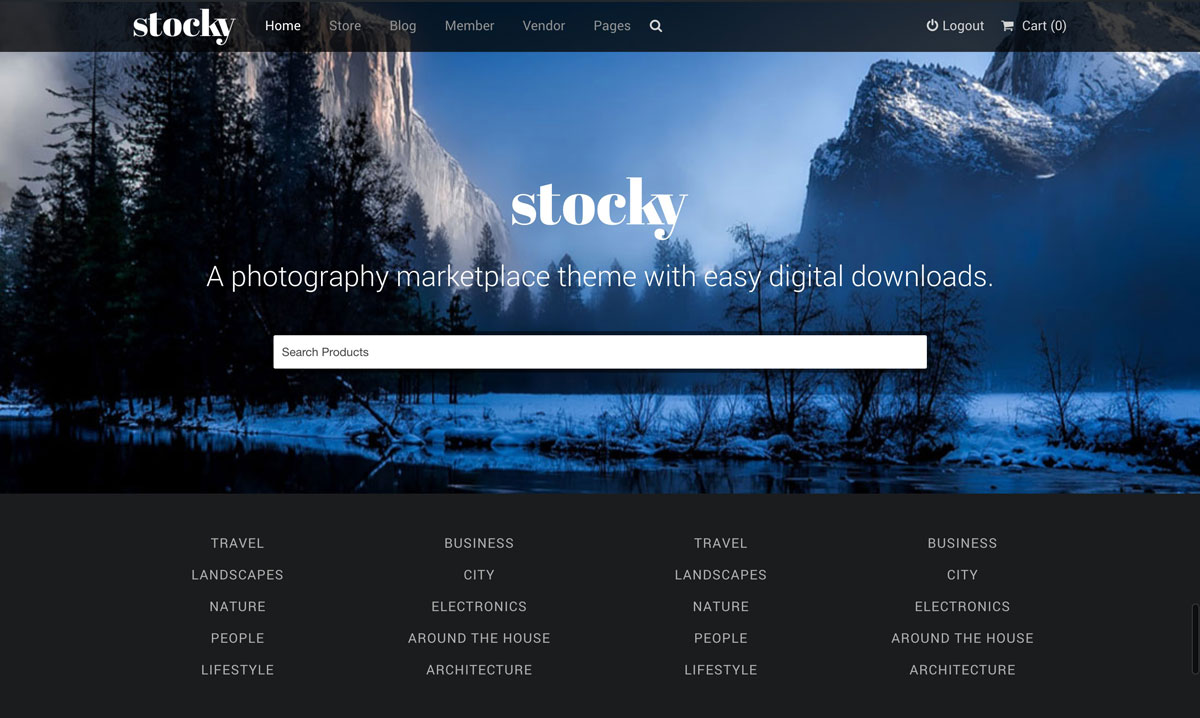
Header
- Stocky Header is created as an include, which is included in _layout > default.
- Include variable for header is
{% include do-header.html %} - Stocky Header consists of 4 items: Logo/Site Title, Menu, Account & Cart.
- Logo/Site Title: You can add logo and it's width in _config.yml > Logo & Favicon Settings tab. Click here for more information.
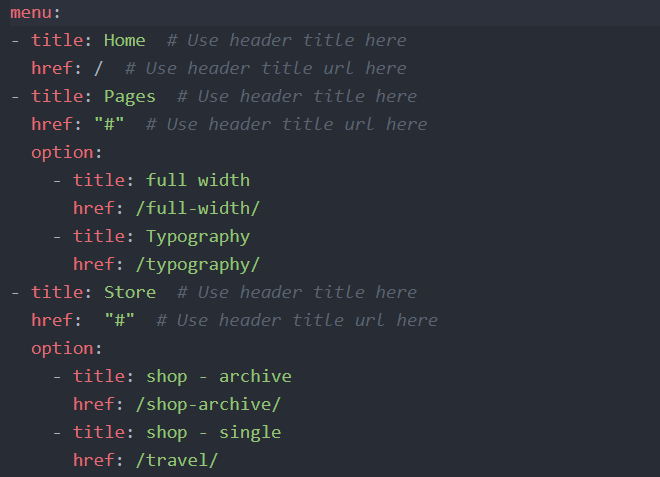
- Menu: To add in header menu, _data > do-menu.yml. Click here for more information.
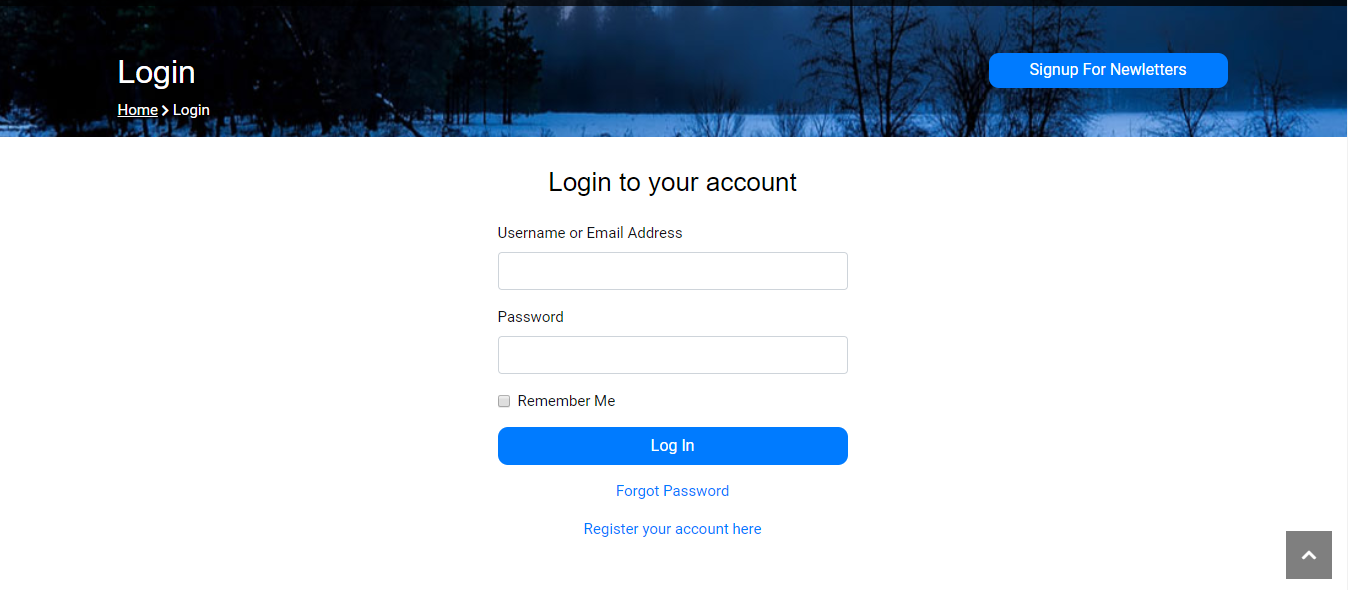
- Account: Account holds the link for login and signup pages.
- Cart: The cart will take you to the checkout page.
Stocky - A Photography Marketplace Theme
Stocky Jekyll is a Jekyll photography marketplace theme, that provides you with pages required to setup a digital marketplace.
Thank you for purchasing the theme. We provide support for all of our themes at http://go.scube.co/stocky-js, but please make sure you read this documentaion in it's entirety first.
Thanks again!