Outreach Jekyll Theme Documentation
- Created On: 09/01/2020
- Last Changed: 10/04/2020
- Current Version: 1.0.0
- Developed By: Scube Themes
- Theme Support: https://www.scube.co/support/
Introduction
Outreach is a Charity & Nonprofit Jekyll Theme, that is designed specifically for donation system, non-profit events, fund raising, crowdfunding campaigns for cause or charity group/organization , call for volunteers, vision and mission page, and many more.
Thank you for purchasing the theme. We provide support for all of our themes at https://www.scube.co/support/, but please make sure you read this documentation in it's entirety first. Thanks again!
Theme Installation
Installing The Theme
- Copy the theme files to your website directory.
- To run the theme locally, navigate to the theme directory in your terminal
- Run bundle install to install the theme's dependencies.
- Then run jekyll serve or bundle exec jekyll serve to start the Jekyll server.
- If any error occurs click here to troubleshoot.
Plugins
Installed Plugins
- Jekyll Feed plugin: We used Jekyll Feed plugin to generate an Atom (RSS-like) feed of your Jekyll posts. Click here to see the plugin.
- Jekyll SEO Tag: We used Jekyll Feed plugin to add metadata tags for search engines and social networks to better index and display your site's content. Click here to see the plugin.
- Jekyll Paginate V2: This plugin is used for pagination. It is responsible for reading the posts and collections in your site and split them correctly across multiple pages. Click here to see the plugin.
- Jekyll Archives: We used this plugin to generate post archives by tags and categories. Click here to see the plugin.
Configuration Options Setup
We can make the Configuration Setup in _config.yml file.
Basic Settings
title: Outreach - Charity & Nonprofit Jekyll Theme
description: >- # this means to ignore newlines until "baseurl:"
The theme is built on Jekyll and Bootsrap. It includes various modules and easily configurable settings to build your website on. Download Jekyll Theme as Static Site Generator.
- title: You can add your website title here.
- description: You can add a description about your website here.
Logo & Favicon Settings
This section has options to setup Logo & Favicon.
- logo: Add your logo to displays in the header section.
- logo-width: Add the width for the logo.
- favicon: Upload a favicon for the website.
Font Settings
This section has options to setup Font for your site.
Add the style sheet for your font here.
- font-style-url: Add your font css here.
Header Settings
This section has options to setup the header navigation menu for your site.
- header-layout: Use options header-1, header-2. Use header-1 here so the header version one is used for navigation menu. Use header-2 here so the header-2 is used for navigation menu. Without using this option navigation menu will not be displayed.
- header-widget: Use options true or false. This widget option is used in header-2. Set this to true so that header-2 will have widgets.
- header-social-icon: Use options true or false. This widget option is used in header-2. Set this to true so that the social icons will be displayed on the header-2.
- login-text: Text for the login url is entered here. This widget option is used in header-1.
- login-url: Url for the login is entered here.
- Signup-text: Text for the signup url is entered here. This widget option is used in header-1.
- Signup-url: Url for the signup is entered here
- telephone: Use telephone number for the site here. This widget option is used in header-2. This number will be used in telephone widget icon in header-2.
- email: Use email id for the site here. This widget option is used in header-2. This email id will be used in email widget icon in header-2.
- working-hours: Use working hours for the site here. This widget option is used in header-2. This will be displayed on header-2.
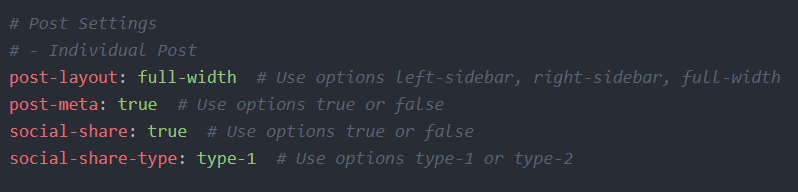
Post Settings
This section has settings for post options.
- post-layout: Use options left-sidebar, right-sidebar, full-width. This option can be overridden by using the post layout in post front matter.
- post-meta: Use options true or false.
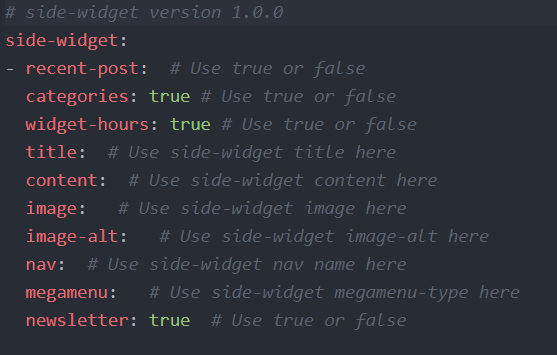
- social-share: Use options true or false. This option is for social share options on the sidewidget section.
- social-share-type: There are two type in social share.
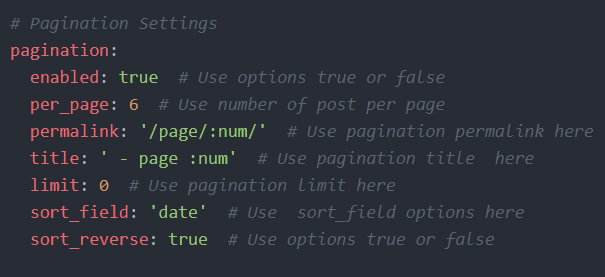
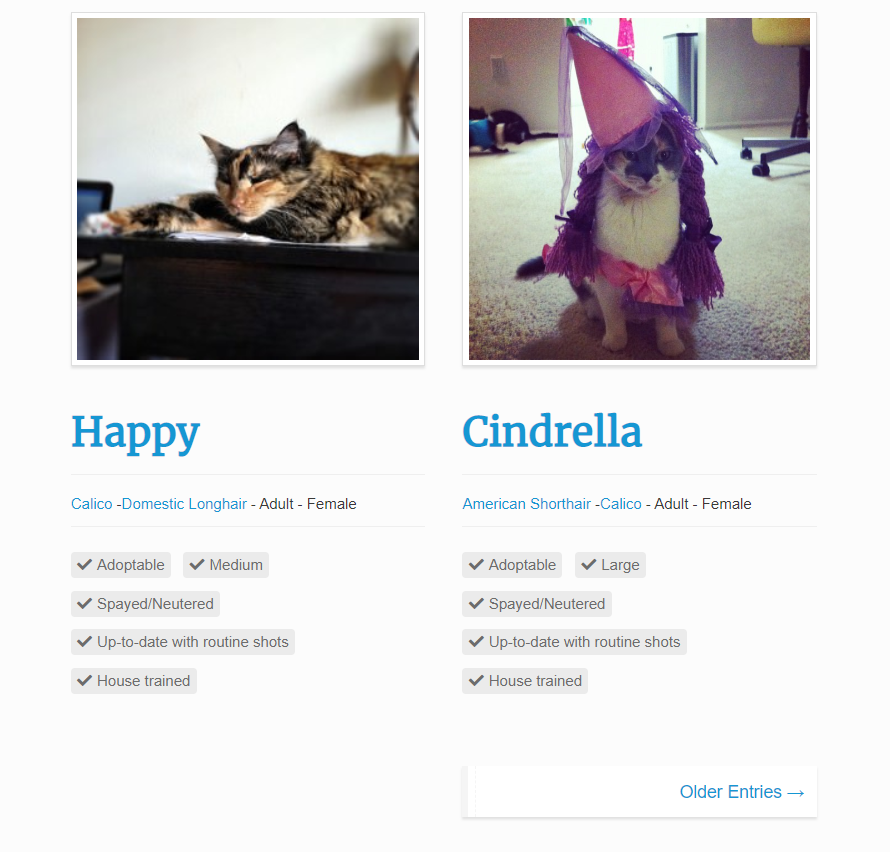
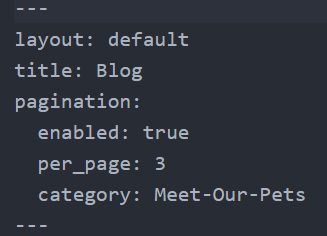
Pagination Settings
This section has basic setting for the pagination.
- enabled: Site-wide kill switch, disabled here it doesn't run at all.
- per_page: How many objects per paginated page.
- permalink: The permalink structure for the paginated pages.
- title: Optional the title format for the paginated pages.
- limit: How many paginated pages to create.
- sort_field: Optional, defines the field that the posts should be sorted on.
- sort_reverse: Optional, sorts the posts in reverse order.
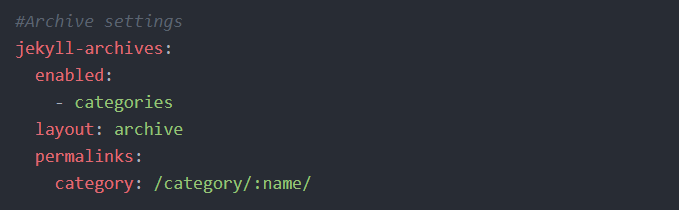
Archive Settings
This section has basic setting for the Archive.
- enabled: This option sets which types of archives will be created.
- layout: Sets the default layout to use.
- permalinks: Maps archive types to the permalink format used for archive pages.
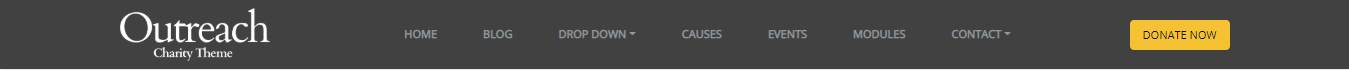
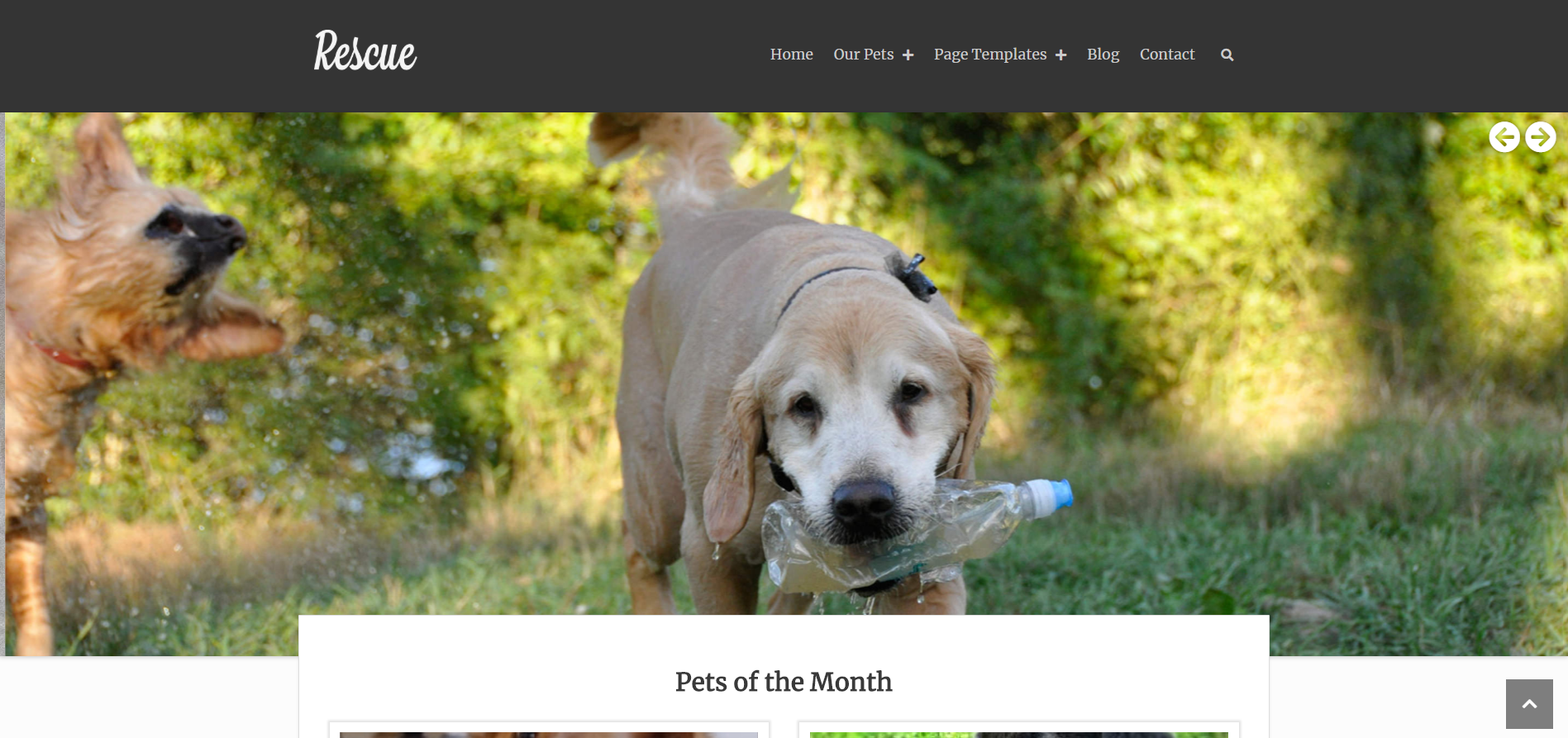
Header
- Rescue Header is created as an include, which is included in _layout > default.
- Use proper header version on config.yml file in header settings field.
- By default the theme use header-1.
- For header settings documentation click here.
- Rescue Header consists of 3 items: Logo/Site Title, Menu & Search form.
- Logo/Site Title: You can add logo and it's width in _config.yml > Logo & Favicon Settings tab. Click here for more information.
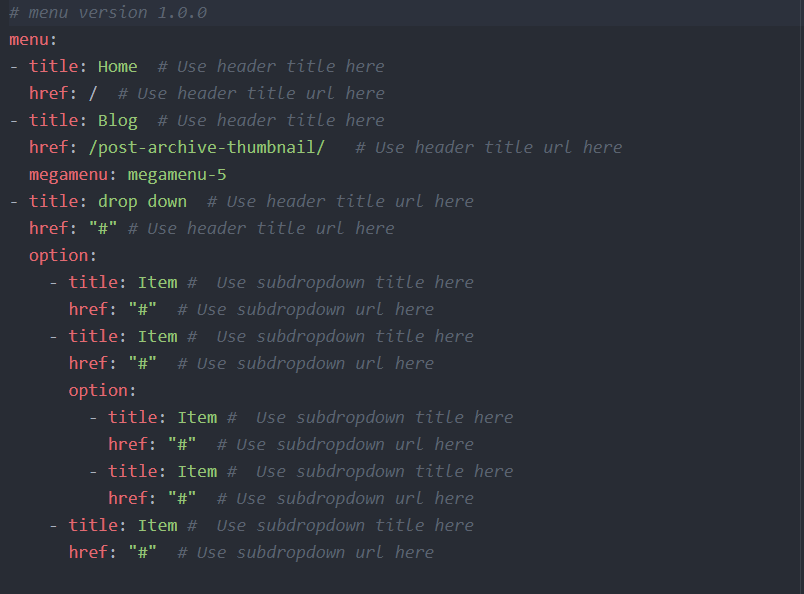
- Menu: To add in header menu, _data > do-menu.yml. Click here for more information.
- Donate Now button:Donate now button is used for fund raising campaigns for causes.
Rescue - pet animals theme
Rescue Jekyll is a Jekyll pet animals theme, that provides you with pages required to setup a digital marketplace for pets.
Thank you for purchasing the theme. We provide support for all of our themes at https://www.scube.co/support/, but please make sure you read this documentaion in it's entirety first.
Thanks again!