Introduction
Campaign is a political theme, that’s made to help you win in your political race and be the hub of your campaign. There’s also an easy to set up donation button in the header. Whether Democrat, Republican, or any other type of party, this theme will handle any politician or cause.
Thank you for purchasing the theme. We provide support for all of our themes at https://support.thescube.com/, but please make sure you read this documentation in it’s entirety first. Thanks again!
Theme Installation
Installing The Theme
- Copy the theme files to your website directory.
- To run the theme locally, navigate to the theme directory in your terminal
- Run
bundle install or bundle exec jekyll serve to install the theme’s dependencies.
- Then run
bundle exec jekyll serve or jekyll serve to start the Jekyll server.
- If any error occurs click here to troubleshoot.
Plugins
Installed Plugins
- Jekyll Feed plugin: We used Jekyll Feed plugin to generate an Atom (RSS-like) feed of your Jekyll posts. Click here to see the plugin.
- Jekyll SEO Tag: We used Jekyll Feed plugin to add metadata tags for search engines and social networks to better index and display your site’s content. Click here to see the plugin.
- Jekyll Paginate V2: This plugin is used for pagination. It is responsible for reading the posts and collections in your site and split them correctly across multiple pages. Click here to see the plugin.
- Jekyll Archives: We used this plugin to generate post archives by tags and categories. Click here to see the plugin.
Note: Required Plugins are Mandatory. The theme will not work
properly, if its not installed & activated.
Configuration Options Setup
We can make the Configuration Setup in _config.yml file.
Basic Settings
title: Campaign Jekyll Template
description: >- # this means to ignore newlines until "baseurl:"
Campaign Jekyll Template
- title: You can add your website title here.
- description: You can add a description about your website here.
Logo & Favicon Settings
This section has options to setup Logo & Favicon.
# Logo & Favicon Settings
logo: /assets/images/campaignlogo.png # Use logo icon here
logo-width: # Use logo width here (default 150px)
favicon: /assets/images/favicon.png # Use favicon here
- logo: Add your logo to displays in the header section.
- logo-width: Add the width for the logo.
- favicon: Upload a favicon for the website.
Font Settings
This section has options to setup Font for your site.
Add the style sheet for your font here.
# Font settings
font:
- font-style-url: https://fonts.googleapis.com/css?family=Open+Sans&display=swap # Use font url here.
- font-style-url: https://fonts.googleapis.com/css?family=Abril+Fatface&display=swap # Use font url here.
- font-style-url: Add your font css here.
This section has options to setup the header navigation menu for your site.
# Header Settings
header-layout: header-2 # Use options header-1, header-2
header-widget: true # Use options true or false
header-social-icon: true # Use Options true or false
- header-layout: Use options header-1, header-2. Use header-1 here so the header version one is used for navigation menu. Use header-2 here so the header-2 is used for navigation menu. Without using this option navigation menu will not be displayed.
- header-widget: Use options true or false. This widget option is used in header-2. Set this to true so that header-2 will have widgets.
- header-social-icon: Use options true or false. This widget option is used in header-2. Set this to true so that the social icons will be displayed on the header-2.
# Footer-columns
footer-title: Change Is Coming Soon # Use footer title here
laptop: 4 # Use Options 1,2,3,4,6 Default: 3
tablet: 2 # Use Options 1,2,3,4 Default: 2
mobile: 1 # Use Options 1,2 Default: 1
- footer-title Title for Footer Header.
- laptop: Number of columns for laptop devices can be used here.
- tablet: Number of columns for tablet devices can be used here.
- mobile: Number of columns for mobile devices can be used here.
Footer copyright credits can be used here
# Copyright Settings
copyright-content: true # Use Options true or false
copyright-logo: # Enter the copyright logo path
copyright-social-icon: true # Use Options true or false
copyright-text: <a href="https://theme.scube.co/" title="Campaign WordPress Theme">Campaign Theme</a> by <a href="https://theme.scube.co/" title="SCube Theme">SCube Theme</a> # Enter the copyright content for your website
- Copyright-content: It has two options (true or false). Set it to true to use copyright content. Set it to false copyright section will not be displayed.
- Copyright-logo: Site logo can be placed here so that it will be displayed on the copyright section.
- Copyright-social-icon: It has two options (true or false). Setting true will display the copyright social medias.
- Copyright-text: Copyright text can be used here.
Post Settings
This section has settings for post options.
# Social Share Settings
social-share: true # Use options true or false
social-share-type: type-1 # Use options type-1 or type-2
- social-share: Use options true or false. This option is for social share options on the sidewidget section.
- social-share-type: There are two type in social share.
This section has basic setting for the pagination.
# Pagination Settings
pagination:
enabled: true # Use options true or false
per_page: 6 # Use number of post per page
permalink: '/page/:num/' # Use pagination permalink here
title: ' - page :num' # Use pagination title here
limit: 0 # Use pagination limit here
sort_field: 'date' # Use sort_field options here
sort_reverse: true # Use options true or false
- enabled: Site-wide kill switch, disabled here it doesn’t run at all.
- per_page: How many objects per paginated page.
- permalink: The permalink structure for the paginated pages.
- title: Optional the title format for the paginated pages.
- limit: How many paginated pages to create.
- sort_field: Optional, defines the field that the posts should be sorted on.
- sort_reverse: Optional, sorts the posts in reverse order
Archive Settings
This section has basic setting for the Archive.
#Archive settings
jekyll-archives:
enabled:
- categories
layout: archive
permalinks:
category: /category/:name/
- enabled: This option sets which types of archives will be created.
- layout: Sets the default layout to use.
- permalinks: Maps archive types to the permalink format used for archive pages.
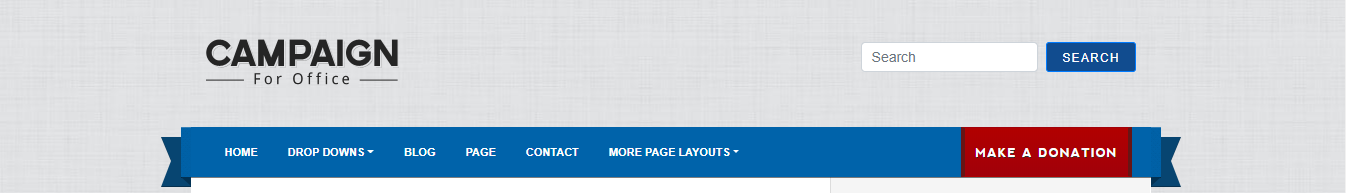
- Campaign Header is created as an include, which is included in _layout > default.
- Use proper header version on config.yml file in header settings field.
- By default the theme use header-2.
- For header settings documentation click here.
- Campaign Header consists of 4 items: Logo/Site Title, Search form, Menu & Donate Now Button.

- Logo/Site Title: You can add logo and it’s width in _config.yml > Logo & Favicon Settings tab. Click here for more information.
- Search Form: Search the content or posts in site.
- Menu: To add in header menu, _data > do-menu.yml. Click here for more information.
- Donate Now button: Donate now button is used for fund raising campaigns for causes.
- To create Menu, On jekyll go to _data > and right click on it and click create a new file’ option.
- Enter the Menu name.
- Create an array under title menu and add the title, href and dropdowns.
# header version 1.0.0
menu:
- title: Home # Use header title here
href: / # Use header title url here
- title: Drop downs # Use header title here
href: \# # Use header title url here
option:
- title: Child
href: \#
option:
- title: Grand Child
href: \#
- title: Grand Child
href: \#
- title: Grand Child
href: \#
- title: title denotes menu’s name.
- href: href denotes links for title.
- options: Array of option defines the dropdown.
- title: title denotes dropdown’s menu name.
- href: href denotes links for dropdown’s title.
- options: Array of option defines the sub-dropdown.
- title: title denotes sub-dropdown’s menu name.
- href: href denotes links for sub-dropdown’s title.
This yml’s value will be used on {% include do-header-1.html %} and this do-header-1.html is included on the layout.
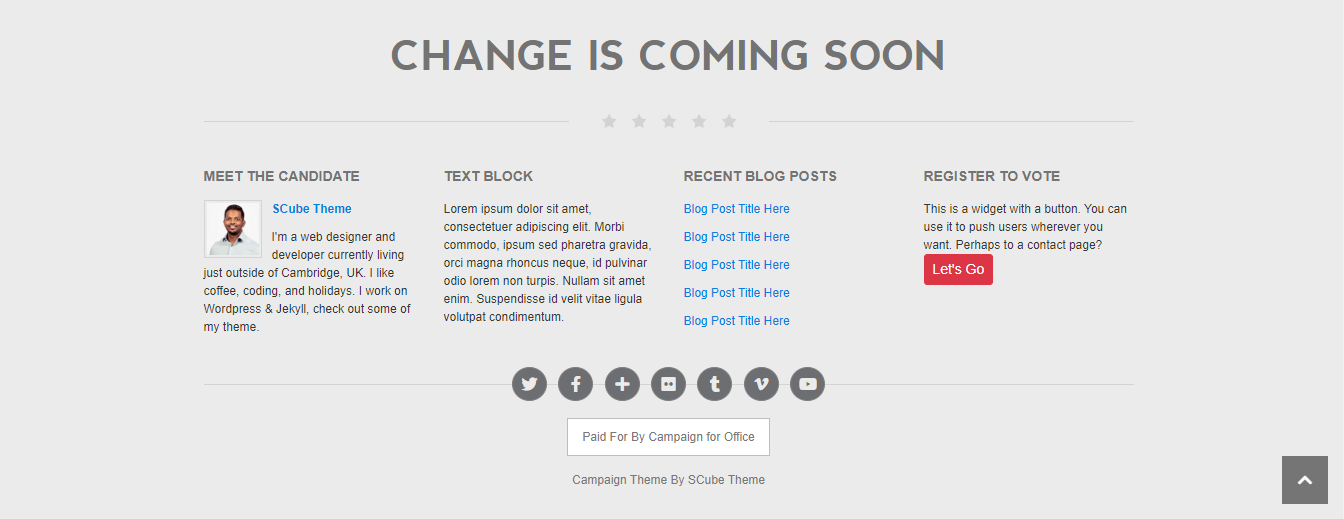
- Campaign Footer is created as an include, which is included in _layout > default.
- Include variable for footer is
{% include do-footer.html %}
- Campaign Footer consists of 4 items: Footer Widgets, Copyright links, Social Widgets and Copyright & Credit.

- Campaign supports 1 to 4 column Footer Widget layout.
- Click here to know how to add items for Footer Widgets section.
- The layout will resize based on how many widgets you use. If used more than 4 widgets, 3 column layout will be used.
Copyright Section
- Copyright section is added in _config.yml file.
- Click here to know how to activate copyright section.
- It also consist of copyright links, which can be added in footer.yml file
- Copyright links
- To create Footer YML file, On jekyll go to _data > and right click on it and click ‘create a new file’ option. Enter the Menu name.
# footer version 1.0.0
footer:
- title: Text Block # Use footer title here
option:
- title: Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi commodo, ipsum sed pharetra gravida, orci magna rhoncus neque, id pulvinar odio lorem non turpis. Nullam sit amet enim. Suspendisse id velit vitae ligula volutpat condimentum. # Use footer option links name here
href: # Use footer option url here
icon: # Use footer option icons here
- title: title denotes menu’s name.
- options: Array of option defines the dropdown.
- title: title denotes dropdown’s menu name.
- href: href denotes links for dropdown’s title.
- icon: If you add an icon, it will displays before the title.
Includes
Call To Action
A call to action (CTA) is a prompt on a website that tells the user to take some specified action. A call to action is typically written as a command or action phrase, such as ‘Sign Up’ or ‘Buy Now’ and generally takes the form of a button or hyperlink. In digital marketing this can take the form of the text on a button (a CTA button) or a web link and in email campaigns CTAs are often links to a web page where the user can take further action.

Code:
{% include do-call-to-action.html tag="home" %}
How to add content
- Navigate to the data file for call to action in
_data > do-call-to-action.yml
- Add content to the data file as shown in the below example.
call-to-action:
- title: Call To Action
content: You can fill this banner up with whatever you want. These three sections and their buttons serve as a perfect call to action to navigate your users around the site.
link-name: Contribute
link: \#
tag: home
- title: Title for the call to action.
- content: Content for the call to action.
- link-name: Name for the call to action button.
- link: Link for the cll to action.
- tag: In the data file tag is a mandatory value. Without using tag call to action will not be displayed.
How to add in page:
Carousel
Description
- Carousel is a block which continues slides number of content used in it. In this site we have used carousel to slide pet images infinitely.

How to add content
- Carousel content can be added in _data > do-carousel.yml
carousel:
- image: /assets/images/demo/htmlslide1.png # Use carousel image here
title: # Use carousel title name here
description: # Use carousel description here
button-text: # Use button text here
href: # Use carousel href here
tags: home # Use carousel tag name here
- image: Add image url for the carousel here.
- tags: Enter tags for the carousel here.
How to add in page
- It can be used by
{% include do-carousel.html id= 1 tag="home" %}
- id: Use a unique id for the carousel.
- tag: Use the tag for the carousel as include variable.
Description
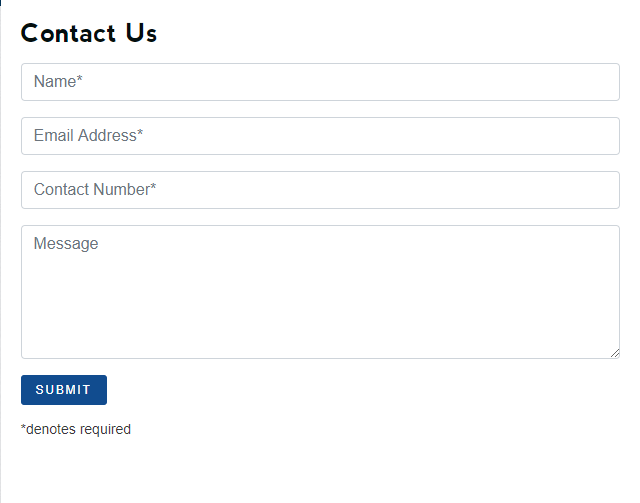
Form is an html block which provides the user to contact the owner of the site with its available elements. This form is just a example one which you can embed on your site.

How to add on page
- It can be used by
{% include do-form.html form-type="type-1"%}
Hero Content
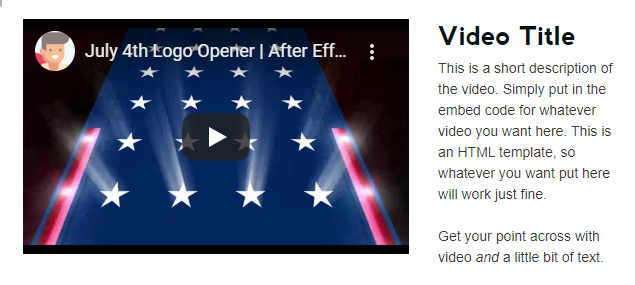
Hero Content contains two columns one with image or video and other with text.

Available Options
- Hero content image left and content right.
- Hero content image right and content left.
- Hero content mobile image order.
How to add content
- Navigate to the data file for Hero content in _data > do-hero-content.yml
- Add content to the data file as shown in the below example.
hero-content:
- title: Video Title # Use hero-content title here
description: This is a short description of the video. Simply put in the embed code for whatever video you want here. This is an HTML template, so whatever you want put here will work just fine.<br /><br /> Get your point across with video <em>and</em> a little bit of text. # Use hero-content description here
image: # Use hero-content image path here
iframe: <iframe width="100%" height="235" src="https://www.youtube.com/embed/k5q8y9_BXOs" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> # Use hero-content iframe path here
button:
- button-name: # Use hero-content button name here
button-href: # Use hero-content url path here
icon-button-name: # Use hero-content icon-button name here
icon-button-href: # Use hero-content icon-button-url path here
tag: index # Use hero-content tag here
- In the data file tag is a mandatory value. Without using tag Hero content will not be displayed.
How to add in page
Description
Pagination is the sequence of numbers assigned to pages in a book. Each page can have multiple articles.
Inorder to use pagination, Enable pagination in _config.yml. Click here for more information.
How to add on page
- It should be added on page’s front matter.
pagination:
enabled: true
per_page: 4
category: campaign
trail:
before: 1 # The number of links before the current page
after: 1 # The number of links after the current page
- enabled: Page kill switch, disabled here it doesn’t run this page. Enabled to use pagination.
- per_page: How many objects per paginated page.
- category: Pagination will obtain post based on the provided category.
- trail: Trail will show the links before and after the current page
- before: The number of links before the current page
- after: The number of links after the current page
Description
This section displays a variety of information to the right or left side of web page.
- Options are available in _data > do-side-widget.yml
# side-widget version 1.0.0
side-widget:
- newsletter: true # Use true or false
post-categories: true # Use true or false
slab-text: true # Use true or false
slab-text-content: # This is the array for slab text
- text: # Use slab text line 1 here
- text: # Use slab text line 2 here
- text: # Use slab text line 3 here
- text: # Use slab text line 4 here
- text: # Use slab text line 5 here
- image: /assets/images/slab-image.png # Use slab image here
testimonial: true # Use true or false
testimonial-title: Testimonial Card # Use testimonial title here
testimonial-content: I support Campaign because it keeps me working. It's time to get out and vote! # Use testimonial content her
testimonial-name: Shovan # Use testimonial name here
testimonial-link-name: SCube Theme # Use testimonial link name here
testimonial-link-url: https://theme.scube.co/ # Use testmonial link url here
events: true # Use true or false
post-archives: true # Use true or false
- newsletter: Use true or false for newsletter form.
- post-categories: Use true or false for post categories.
- slab-text: Use true or false for slab text.
- slab-content: Enter Content for the slab text.
- testimonial: Use true or false for Testimonial text.
- testimonial-title: Use testimonial title here.
- testimonial-content: Use testimonial content here.
- testimonial-name: Use testimonial name here.
- testimonial-link-name: Use testimonial link name here.
- testimonial-link-url Use testimonial link url here.
- events: Use true or false for events.
- post-archives: Use true or false for post archive.
How to add in page
- It can be used by
{% include do-side-widget.html %}
- It has been used on page for various layouts on this theme.
Jekyll file directory
Note: To work with jekyll you should have a clear knowledge with jekyll directories and files.
- A jekyll site consist of these following directories and files.
- Jekyll directories
- _data
- _includes
- _layouts
- _posts
- _sass
- _site
- assets
- Jekyll files
- _config.yml
- Gemfile
- Gemfile.lock
Jekyll Directories
- _data
- Well-formatted site data should be placed here. The Jekyll engine will autoload all data files (using either the .yml, .yaml, .json, .csv or .tsv formats and extensions) in this directory, and they will be accessible via site.data. If there’s a file menu.yml under this directory, then you can access contents of the file through site.data.menu.
- In order work with this directory you should have a clear knowledge with .yml, .yaml, .json, .csv, .tsv
- _includes
- These are the partials that can be mixed and matched by your layouts and posts to facilitate reuse. The liquid tag
{% include header.html %} can be used to include the partial in _includes/header.html
Includes are very useful and it completly removes code redundancy.
With includes one can create a file once and use anywhere without repeating the same blocks of codes.
- _layouts
- These are the templates that wrap posts and pages. Layouts are chosen on a post-by-post and page-by-page basis in the front matter. The liquid tag
{{ content }} is used to inject content into the web page.
- In this theme we have used several layouts for different page structures and post individuals structures.
- Front Matter
- Any file that contains a YAML front matter block will be processed by Jekyll as a special file. The front matter must be the first thing in the file and must take the form of valid YAML set between triple-dashed lines. Here is a basic example:
---
layout: default
title: Home
---
- _posts
- Your dynamic content, so to speak. The naming convention of these files is important, and must follow the format: YEAR-MONTH-DAY-title.MARKUP. The permalinks can be customized for each post, but the date and markup language are determined solely by the file name.
- Your post can be organized by directories as categories or tags.
- These tags, categories and all post values can be provided through post front matter and are displayed with their layouts.
- Permalinks
- Permalinks are the output path for your pages, posts, or collections. They allow you to structure the directories of your source code different from the directories in your output.
- _sass
- These are sass partials that can be imported into your main.scss which will then be processed into a single stylesheet main.css that defines the styles to be used by your site.
- All css packages can be combined into a package with this sass directory.
- _site
- This is where the generated site will be placed (by default) once Jekyll is done transforming it.
- assets
- Assets directory consist of all the css, js, images and other packages for your site.
- Click here for more information.
Jekyll Files
- _config.yml
- Stores configuration data. Many of these options can be specified from the command line executable but it’s easier to specify them here so you don’t have to remember them.
- Jekyll gives you a lot of flexibility to customize how it builds your site. These options can either be specified in a _config.yml or _config.toml file placed in your site’s root directory, or can be specified as flags for the jekyll executable in the terminal.
- Gemfile
- A Gem is a bundle of code we can include in Ruby projects. This allows us to take someone else’s code and drop it into our own project.
- Jekyll itself is a Gem as well many Jekyll plugins including jekyll-feed, jekyll-pagination, jekyll-seo-tag and jekyll-archives.
- A Gemfile is Ruby’s dependency management system or in other words, a list of Gems a Ruby project needs to run. We use Gemfiles on Jekyll sites when we have Jekyll plugins.
- A Gemfile requires at least one source which tells us where to download the Gems. Unless we have an advanced use case rubygems.org will be fine.
- Next we specify the Gems we’re using. We can include a version number if want a specific version. It’s important to always include Jekyll in our Gemfile.
- Usually we’d have to also specify our plugin Gems in _config.yml so Jekyll knows about them. We can avoid this by putting our plugin Gems in a “jekyll_plugins” group which Jekyll includes automatically.
- Gemfile.lock
- When we create or change a Gemfile, we need to run bundle install which performs two tasks:
- Creates a Gemfile.lock file if it doesn’t exist. This file is auto-generated and includes all the Gems in Gemfile with the addition of a version number even if it wasn’t specified. This ensures that other people we share the source code to will have the same version of the gems.
- Downloads the gems in Gemfile.lock.
- Usually when we run jekyll we’d do something like this:
- jekyll serve
- When we’re using a Gemfile we need to run Jekyll slightly differently. We might have multiple versions of the jekyll-feed plugin on our machine and if we run jekyll serve, it might use the wrong version. We can solve this using bundle exec which makes only the Gems in the Gemfile available. For example if we want to run jekyll serve we’d run:
- bundle exec jekyll serve
- Click here for more details
Troubleshoot
- After downloading the package we have run ‘jekyll serve’ on the terminal to run jekyll server.
- If you found any errors or bugs run ‘bundle install’ to update missing gems for jekyll.
- After doing ‘bundle install’ it will install all the dependency for the jekyll.
- Try ‘jekyll serve’ to run the jekyll server. If any error occurs in dependency files try ‘bundle exec jekyll serve’.
- It will fix the dependencies and run the server.